f'lutter 图片的保存 分为俩步:
1.开启存储图片权限
开启权限需要用到permission_handler
pubspec 添加
permission_handler: ^3.0.1
下载包就可以了

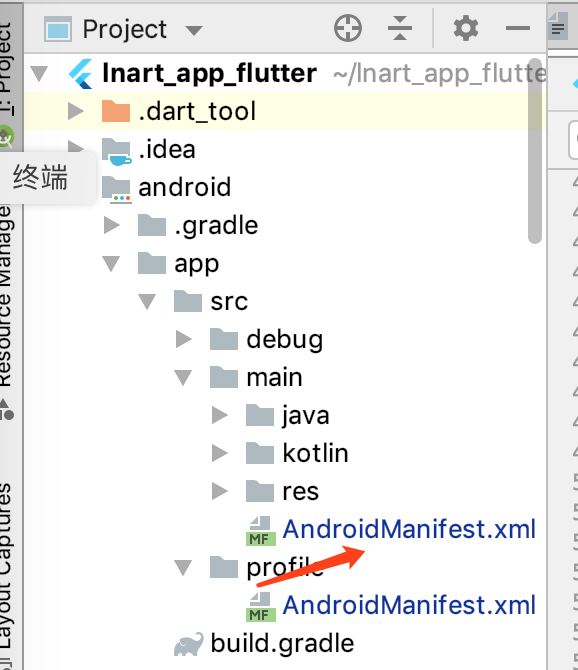
添加开启权限配置
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
flutter代码中添加权限开启代码:
@override
void initState() {
super.initState();
var permission = PermissionHandler().checkPermissionStatus(PermissionGroup.storage);
print("permission status is " + permission.toString());
PermissionHandler().requestPermissions(<PermissionGroup>[
PermissionGroup.storage, // 在这里添加需要的权限
]);
}
到了这一步会弹出请求开启权限的弹框,打开权限就可以进行图片保存的操作。
2.进行图片保存
保存图片要用到
image_gallery_saver
pubspec 添加
image_gallery_saver : ^1.1.0
安装完毕 整代码保存图片就可以了:
onPressed: _testSaveImg, 在点击事件中添加保存图片代码
_testSaveImg () async {
print('保存图片88888');
print("_onImageSaveButtonPressed");
// 这个图片的地址是本地的文件进行测试 要引入,import 'package:flutter/services.dart' show rootBundle;
ByteData bytes = await rootBundle.load('assets/images/guide3.png');
final result = await ImageGallerySaver.save(bytes.buffer.asUint8List()); //这个是核心的保存图片的插件
print(result); //这个返回值 在保存成功后会返回true
if(result){
Fluttertoast.showToast(msg: '保存成功', fontSize: 14,gravity: ToastGravity.CENTER,timeInSecForIos: 1,textColor: Colors.white,);
}else{
Fluttertoast.showToast(msg: '保存失败', fontSize: 14,gravity: ToastGravity.CENTER,timeInSecForIos: 1,textColor: Colors.white,);
}
}
自己整的时候是先保存图片,发现保存没有权限,权限处理权限浪费了点时间。