这个效果是公司产品中一个用到的效果,用于展示项目的信息,废话少说,先上效果图,代码在最后:),这个组件是在上篇博客中用webpack搭建的环境中完成的http://www.cnblogs.com/wunan/p/5776117.html#3490750

(完全暴露了自己的喜好--)
组件中其实最重要的就是手势的几个事件的用法,在react中手势的事件被应用为onTouchStart,onTouchMove,onTouchEnd,通过对这几个事件的监听,完成图片随手势的移动。
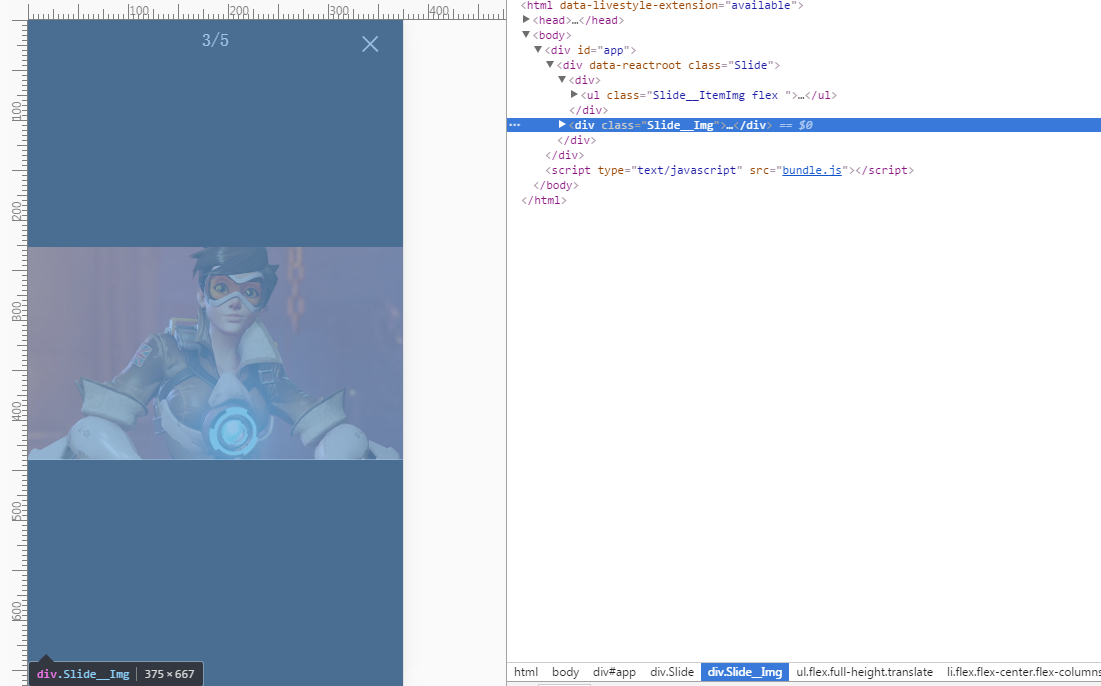
先看一下dom结构
这个ul是一开始展示的图片列表

这个div是图片滑动的容器

这里这么做而没有把弹层的容器放在跟展示的ul里面,是因为在开发过程中移动端这种绝对定位的弹层,在滑动的时候会穿透,下面的页面也会跟着手势一起滚动,尤其在微信中的问题尤其明显,最然这个组件没有上下滚动,但是也遵循这个规则,放在根节点的直接子元素上,这样绝对定位不会出现问题。
这里主要讲下滑动时候的原理
startMoveImg(e) {
this.setState({
hasMoveStyle: false
})
this.touchRange = e.touches[0].pageX
e.preventDefault()
}
movingImg(length, e) {
let moveDirection = this.touchRange - e.touches[0].pageX // 当滑动到边界时,再滑动会没有效果
if ((this.count === 0 && moveDirection < 0) || (this.count === length - 1 && moveDirection > 0)) {
return
}
let conunts = this.count * -this.screenWidth
this.refs.carouselImg.style.webkitTransform = 'translate3d(' + (conunts - (this.touchRange - e.changedTouches[0].pageX)) + 'px, 0, 0)'
}
endMoveImg(length, itemImages, e) {
this.setState({
hasMoveStyle: true
})
if (this.touchRange - e.changedTouches[0].pageX > 100) {
this.count++
if (this.count === length) {
this.count = length - 1
return
}
this.setState({
imgIndex: this.state.imgIndex + 1
})
} else if (this.touchRange - e.changedTouches[0].pageX < -100) {
this.count--
if (this.count < 0) {
this.count = 0
return
}
this.setState({
imgIndex: this.state.imgIndex - 1
})
}
this.refs.carouselImg.style.webkitTransform = 'translate3d(' + this.count * (-this.screenWidth) + 'px, 0, 0)'
}
这三个函数分别对应onTouchStart,onTouchMove,onTouchEnd事件。
当开始TouchStart时,记录触控时的当前pageX值,并阻止触控时的默认事件,这样默认的事件就不会发生,图片只会随着代码移动。这时候改变一个state,是消除-webkit-transition: 0.15s all ease这个样式,因为在安卓机上,有这个效果时会导致很卡。
接下来在滑动过程中,就是图片滑动距离的计算了,每张图片都是整屏的宽度,所以用已经滑过的距离减去开始的触控点位置和移动的距离的差,就是图片随手指一起移动的距离。
最后结束后根据这个差值的正负来判断图片往那边移动,来实现呈现的效果。
这里用translate3d其实用2d也是可以的,但是这样可以强制用手机的GPU渲染,会更流畅,安卓机上一些奇葩的滚动渲染如果有奇葩的问题出现,可以加上transform: translateZ(0),这样会用GPU渲染,一般问题都会解决。
最后附上github地址https://github.com/xinghunMeng/react-image-slide。
这篇中主要讲解了移动开发中的几个小tip是,希望可以帮助大家解决在开发过程是的一些问题。
这些都是实际开发过程中遇到的问题自己的一些解决方案,如有错误,多谢大家斧正。