首先,你要有一个Github账号,没有的先去官网注册: https://github.com/
其次,你要下载安装Git 链接:https://git-scm.com/downloads;安装一路next
第一步:Git配置
安装好之后,打开git-bash

依次输入如下命令:
#配置用户名
git config --global user.name "你的用户名"
(回车)
#配置邮箱
git config --global user.email "你注册时使用的邮箱"
(回车)
#验证输入是否正确
git config --global --list
然后,生成ssh文件
#还是在git-bash操作,输入以下命令
ssh-keygen -t rsa
(这里回车三次,慢点摁,如果还不出现奇怪的方框,则继续回车)
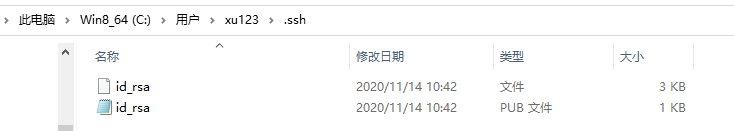
这里结束后,去系统盘用户目录下,查看是否有.ssh文件夹生成,并且里面包含一下两个文件

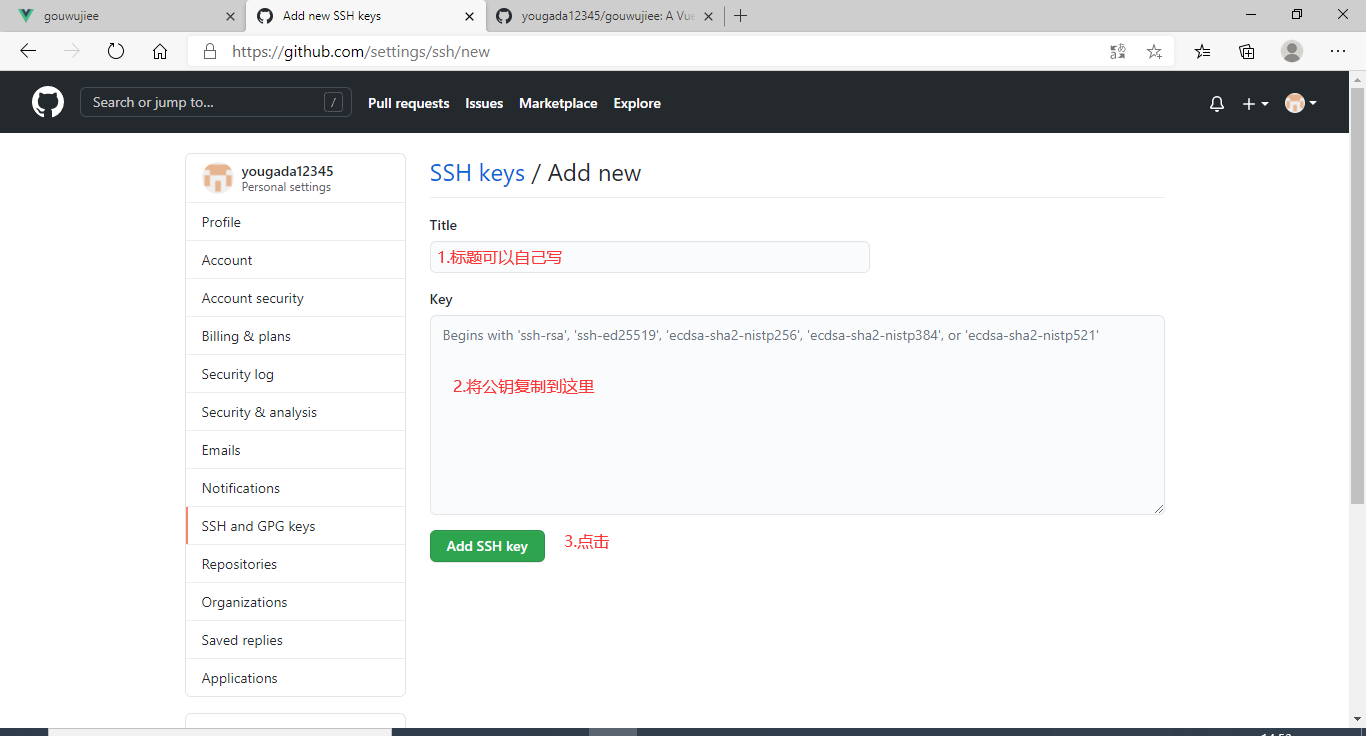
然后,打开id_rsa.pub文件,将里面的公钥复制,并添加到Github上

把.ssh里的内容复制粘贴到SSH KEYS
确定即可

到这里Git配置基本完成。
第二步:创建项目和GitHub部署
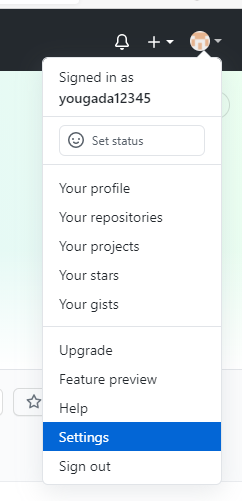
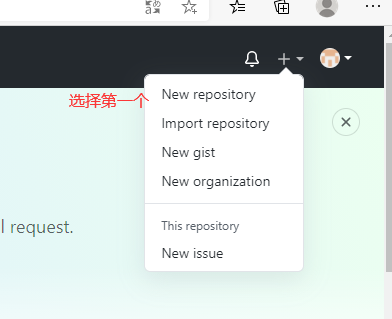
首先,在GitHub上新建项目,点击头像旁边的‘+’号,选择New repository

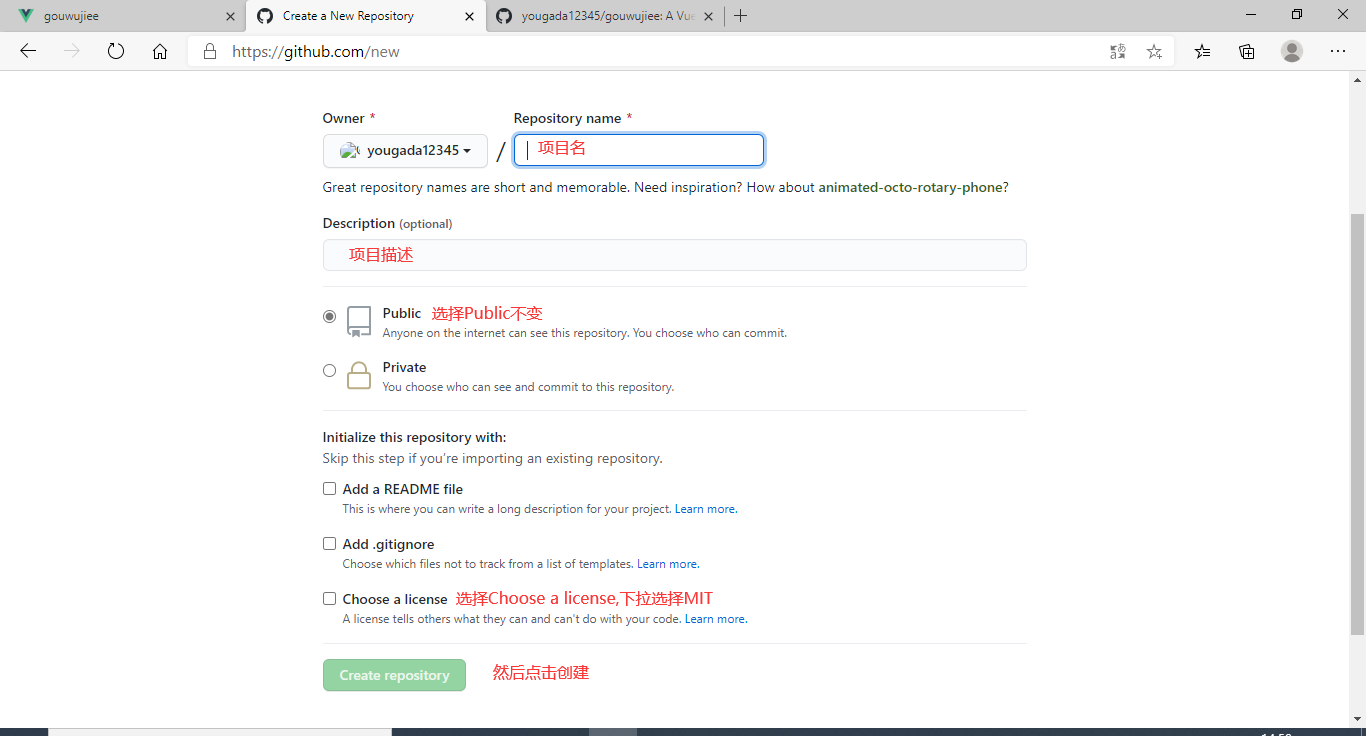
然后,填写项目名(英文+数字),填写项目描述,选择public,勾选Choose a license---下拉选择MIT,点击创建。

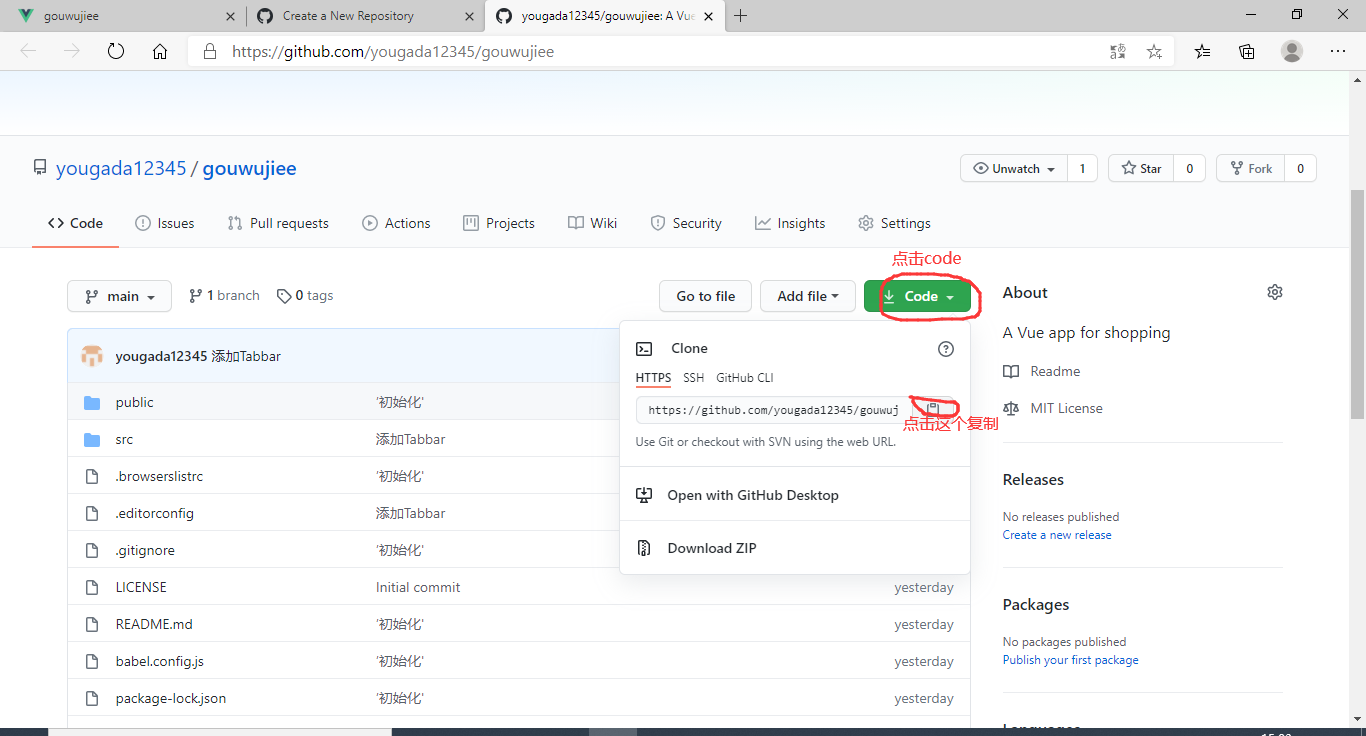
确认后进入新页面,点击code,点击复制HTTPs下面的url

打开命令行,进入到项目的目录
输入以下命令:
#将你刚刚复制的网址按照以下位置粘贴
git clone 复制的网址
(回车)
#这里可能会让你输入账号密码
#完成以上之后,创建跟GitHub上项目名一致的项目
#输入命令
vue create 项目名
#然后出现的三个选项中,选择merge,意为合并,其余的跟创建Vue项目一致
创建完成之后,我们在命令行输入:
依次执行如下命令:
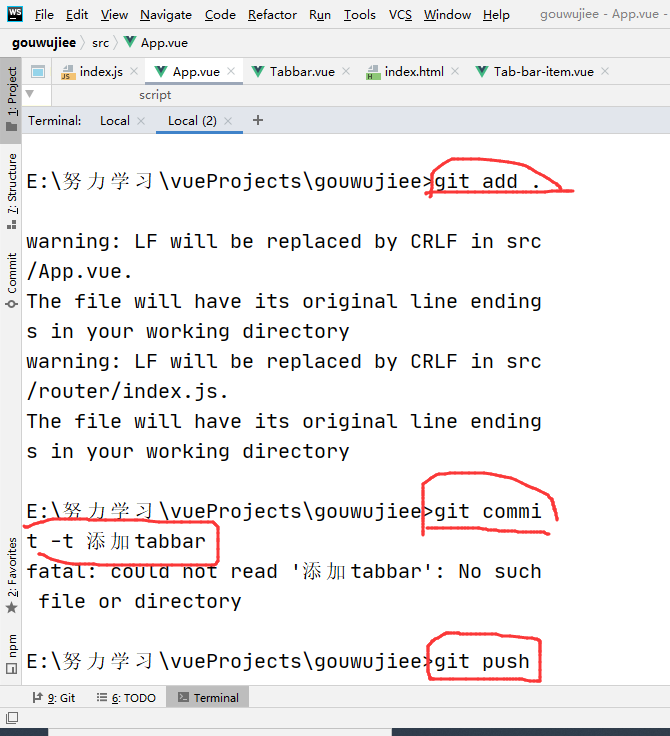
git add .
(回车,等待加载完成)
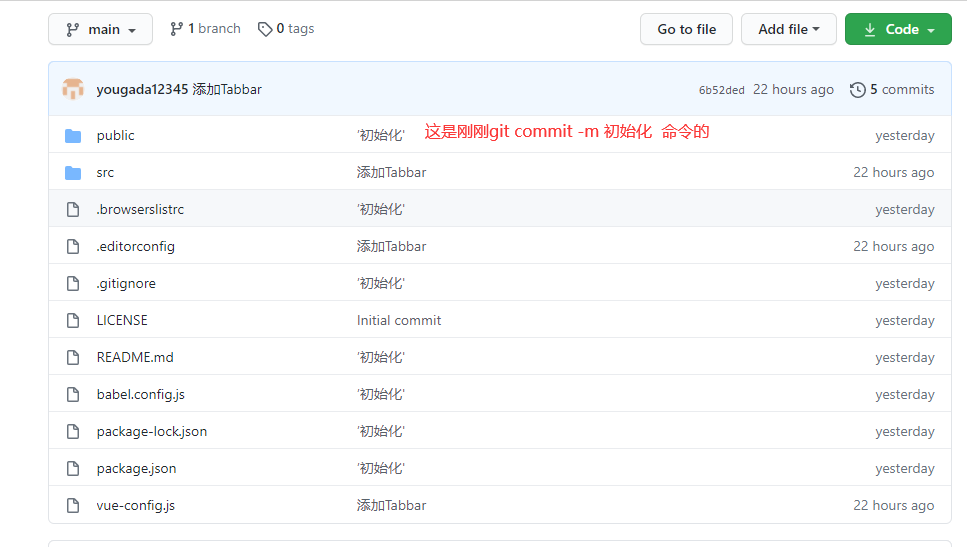
git commit -m 初始化
(回车,这里的文字就是你相应地修改内容,到时候在GitHub上的项目可以看到)
git push
(回车,将项目提交到GitHub上)

在项目目录下,npm run serve
刷新github页面就可以看到我们初始化的项目了