使用flex的好处
1.弹性布局可以让程序自己等比例分配
2.弹性布局快速实现一行显示且不脱标
3.弹性布局中的元素居中,通过属性即可实现
1.简述:
① flex是 Flexible Box的缩写 意为弹性布局 为盒模型提供最大灵活性
② 任何一个容器都可以指定为flex布局
③ 父元素使用flex布局后,子元素的,float,clear,vertical-align都将失效
2.概念:
① 采用flex布局的元素称为容器, flex布局中的子元素称为项目
② 容器默认存在两条轴:水平的主轴 垂直的交叉轴
3.特性:
在此之前 先了解一下flex特性
只要给父元素设置display: flex 就可以让项目在一行上显示 这也是伸缩盒子的特点 (面试可能会问哦)
在伸缩盒子中所有的子元素都是按照主轴的方向排列显示的
.box {
display: flex;
}

3.容器的属性
-
flex-direction
-
flex-wrap
-
flex-flow
-
justify-content
-
align-items
-
align-content
1. flex-direction
决定主轴的方向 四个属性
.box {
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}
① flex-direction:row 默认值 主轴为水平方向 起点为左端
.box {
display: flex;
flex-direction: row;
}

② flex-direction: row-reverse; 主轴为水平方向 起点为右端

③ flex-direction: column 主轴为垂直方向,起点在上沿

④ flex-direction: column-reverse 主轴为垂直方向,起点在下沿

2. flex-wrap
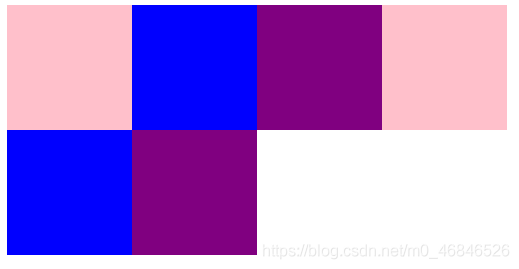
默认情况下,项目都在一条线上(又称 “轴线”)上,flex-wrap属性定义,如果一条轴线排不下进行换行
.box {
display: flex;
flex-wrap: nowrap | wrap | wrap-reverse;
}
① flex-wrap: nowrap (默认) 特点不换行 不管多少个都进行等比例的缩小

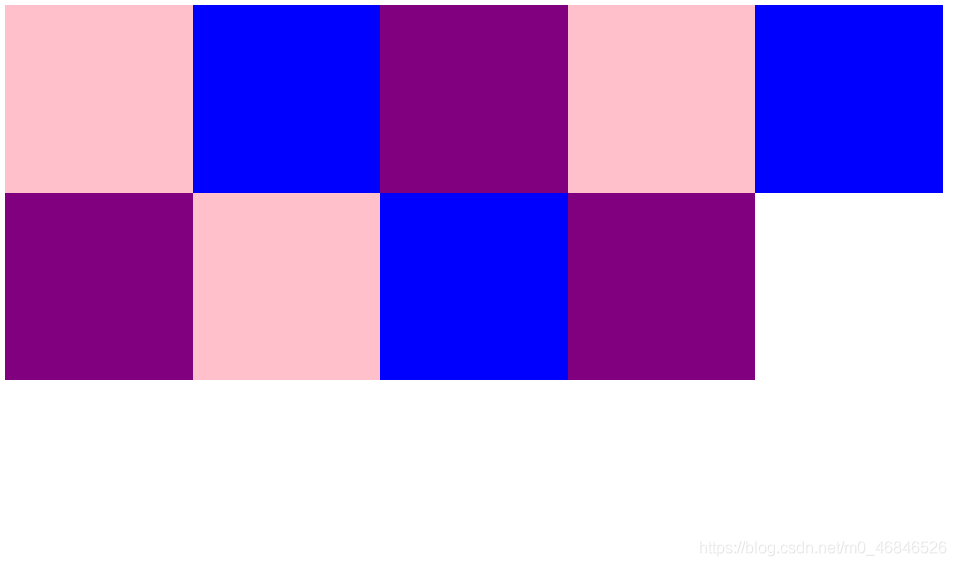
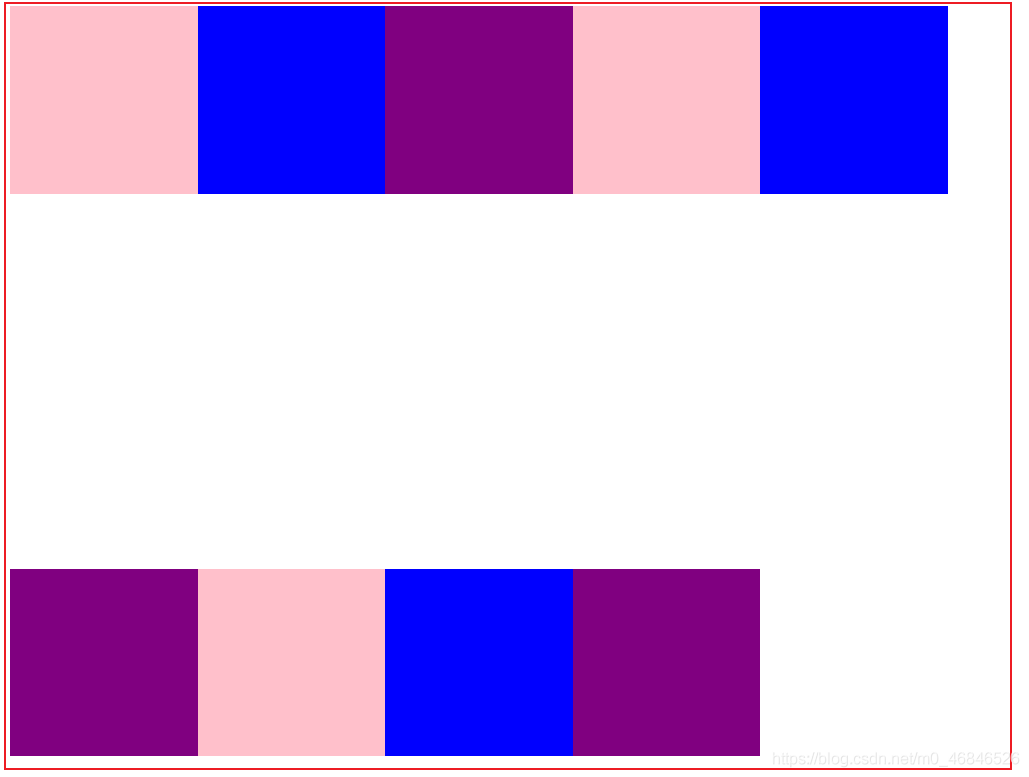
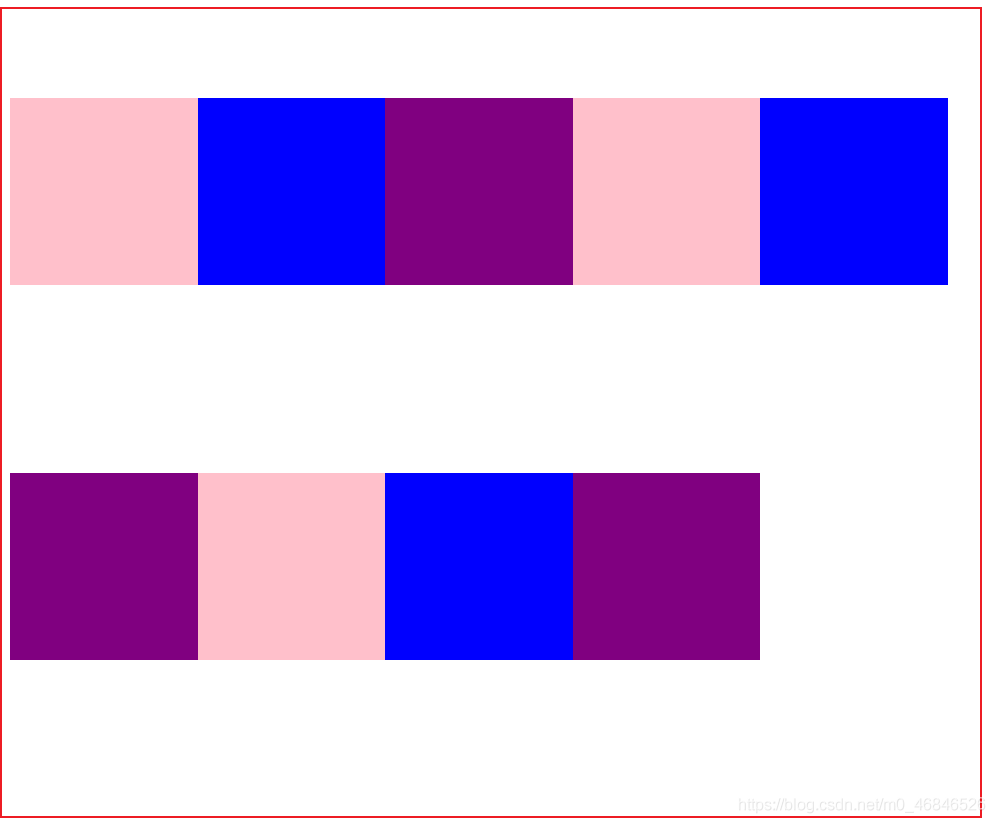
② flex-wrap: wrap(默认) 换行,第一行在上方 常用

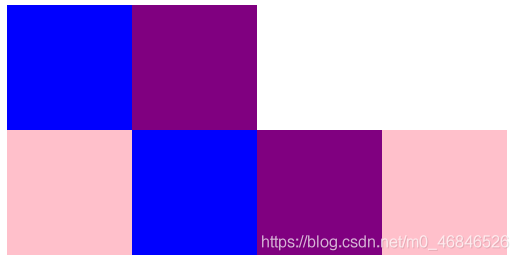
③ flex-wrap: wrap-reverse 换行,第一行在下方

3. flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
display: flex;
flex-flow: row nowrap;
}
4.justify-content
justify-content 属性定义了项目在主轴上的对齐方式
.box {
display: flex;
justify-content: flex-start | flex-end | center | space-between | space-around ;
}
① justify-content: flex-start (默认值)左对齐

② justify-content: flex-end(默认值)右对齐

③ justify-content: center 居中对齐

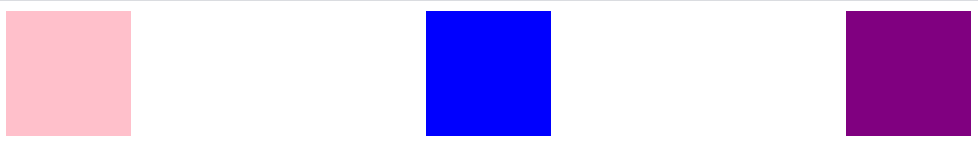
④ justify-content: space-between 两端对齐,项目之间的间隔都相等

⑤ justify-content: space-around 每个项目两测的间隔都相等
5.align-items
设置侧轴上的对齐方式
.box {
display: flex;
flex-direction: column;
align-items: flex-start | flex-end | center | baseline | stretch;
}
① align-items: flex-start 交叉轴的起点对齐

② align-items: flex-end 交叉轴的终点对齐
④ align-items: baseline 项目的第一行文字的基线对齐。
⑤align-items: stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度

6.align-content
属性定义了多根轴线的对齐方式,如果项目只有一根轴线 该属性不起作用
.box {
800px;
height: 800px;
display: flex;
flex-wrap: wrap;
align-content: flex-start | flex-end | center | space-around | space-between | stretch;
}
① flex-start 与交叉轴的起点对其

② flex-end 与交叉轴的终点对其

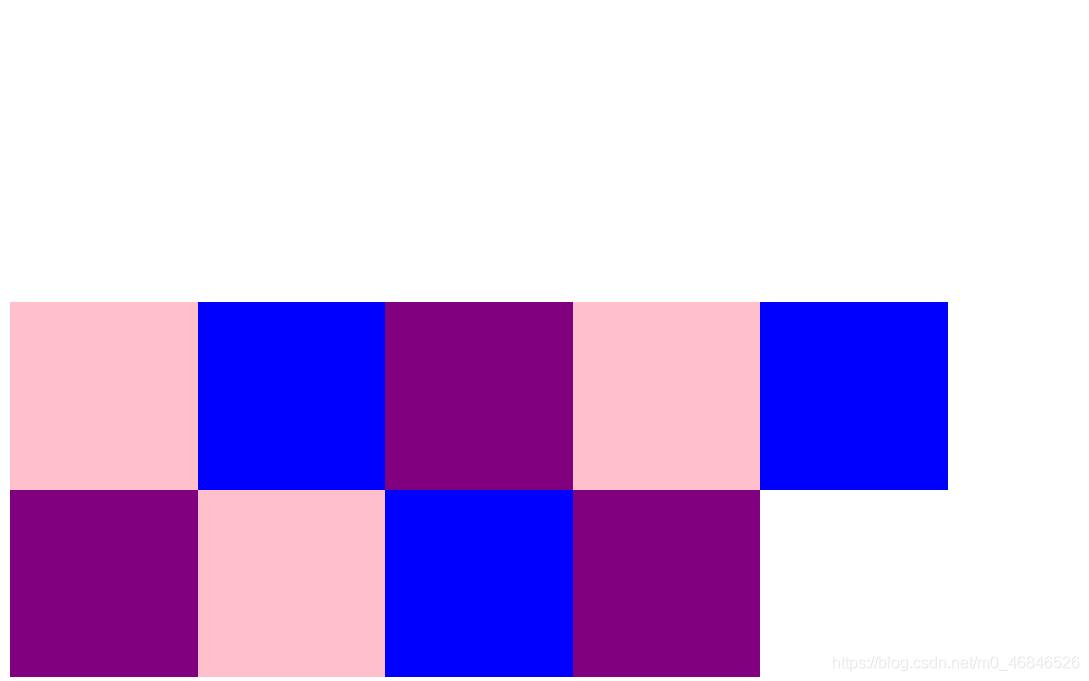
③ center 与交叉轴的中点对其

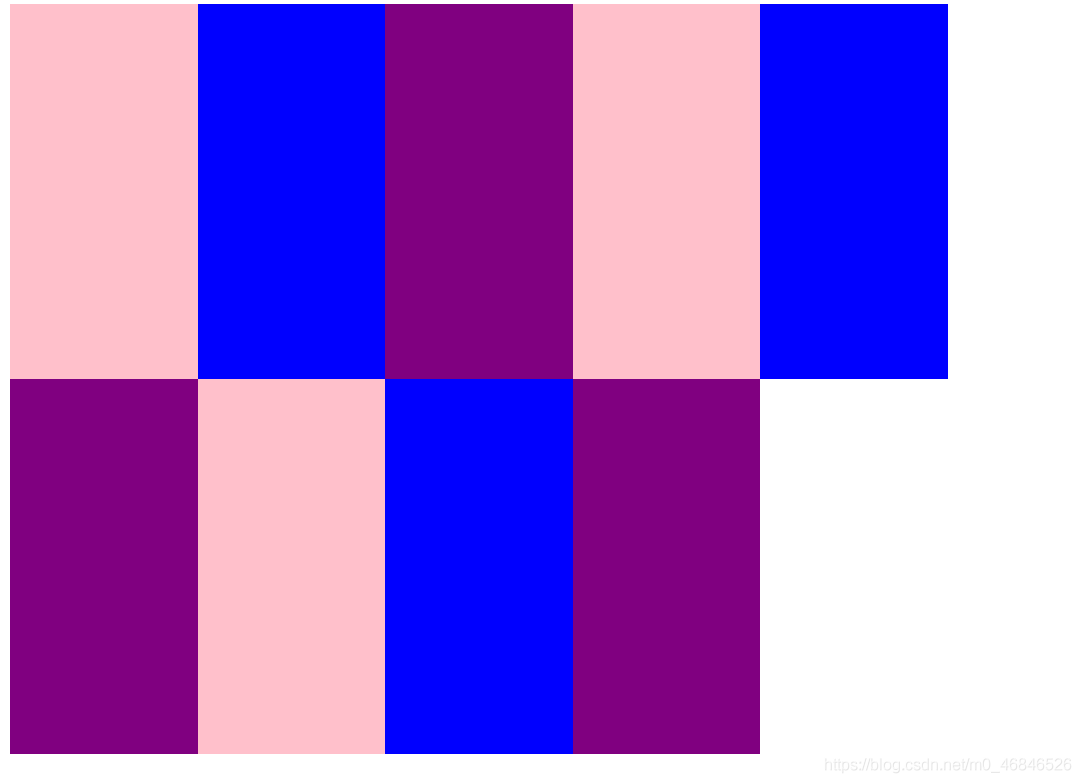
④ space-between 与交叉轴两端对齐,轴线之间的间隔平均分布

⑤ space-around 每根轴线两侧的间隔相对,所以轴线之间的间隔比轴线的边框大一倍

⑥ strech (默认值) 轴线沾满整个交叉轴 (项目不设置高的情况下)

3.项目的属性
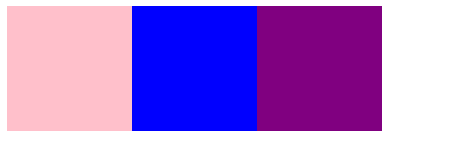
1. order
性定义项目的排列顺序。数值越小,排列越靠前,默认为0
.box {
800px;
display: flex;
}
.box1 {
background: pink;
}
.box2 {
background: blue;
}
.box3 {
background: purple;
}

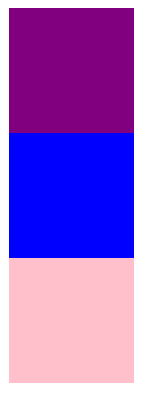
.box1 {
order: 3;
background: pink;
}
.box2 {
order: 2;
background: blue;
}
.box3 {
background: purple;
}

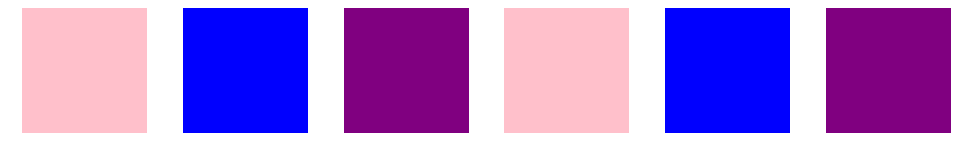
2.flex-grow
性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.box1 {
flex-grow: 2;
background: pink;
}
.box2 {
flex-grow: 2;
background: blue;
}
.box3 {
background: purple;
}

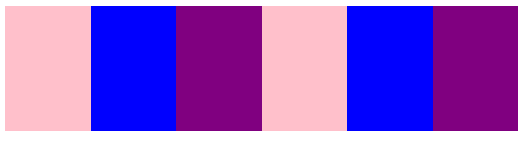
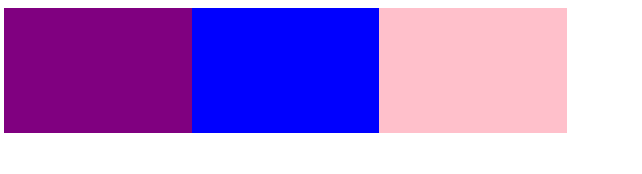
3. flex
flex 代表 子元素占父元素剩余宽度比例
.box1 {
flex: 1;
background: pink;
}
.box2 {
flex: 1;
background: blue;
}
.box3 {
flex: 1;
background: purple;
}

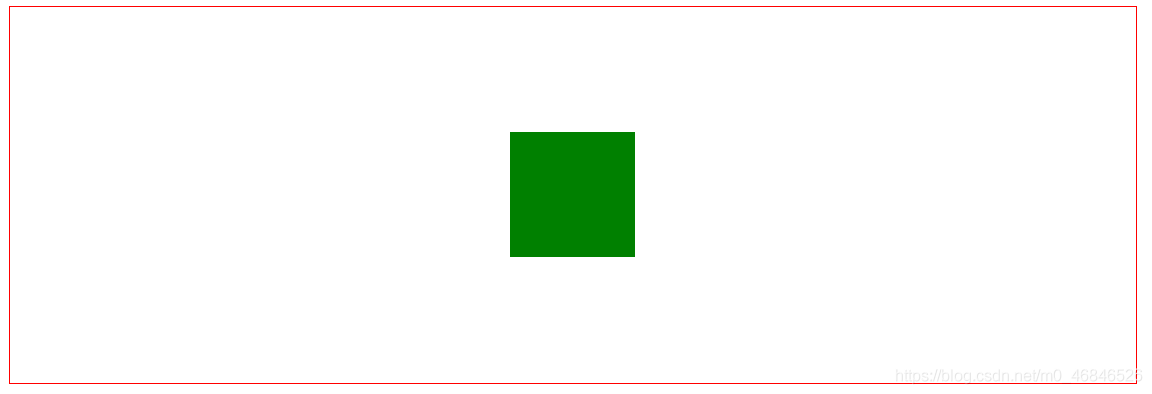
拓展
使用flex布局 让盒子 垂直水平居中
<style>
.box {
900px;
height: 300px;
border: 1px solid red;
/* 设置伸缩盒子 */
display: flex;
/* 让盒子水平垂直居中
.弹性布局 */
justify-content: center;
align-items: center;
}
.public {
background: green;
100px;
height: 100px;
}
</style>
<body>
<div class="box">
<div class="public"></div>
</div>
</body>