第一步先安装jquery
① 在终端输入
npm install jquery --save-dev
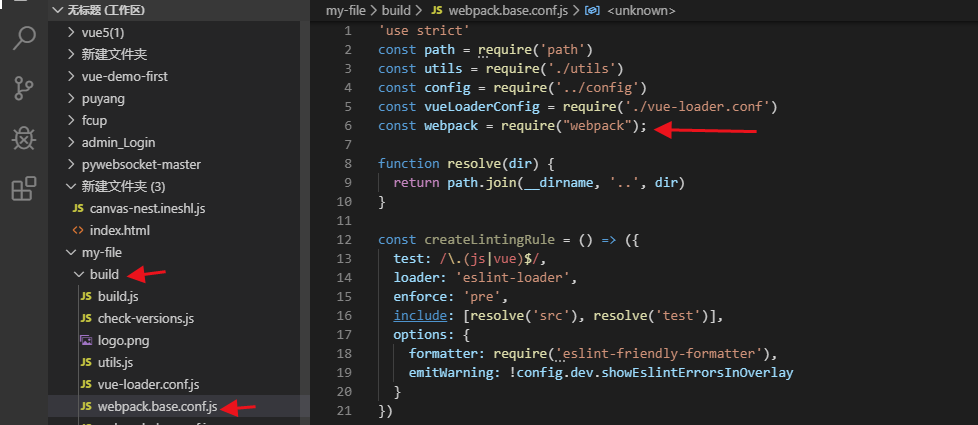
② 在build文件夹中的webpack.config.js 添加以下内容
const webpack = require("webpack");
如图:

然后在module.exports里添加
plugins: [ new webpack.ProvidePlugin({ jQuery: 'jquery', $: 'jquery' }) ]
如图:

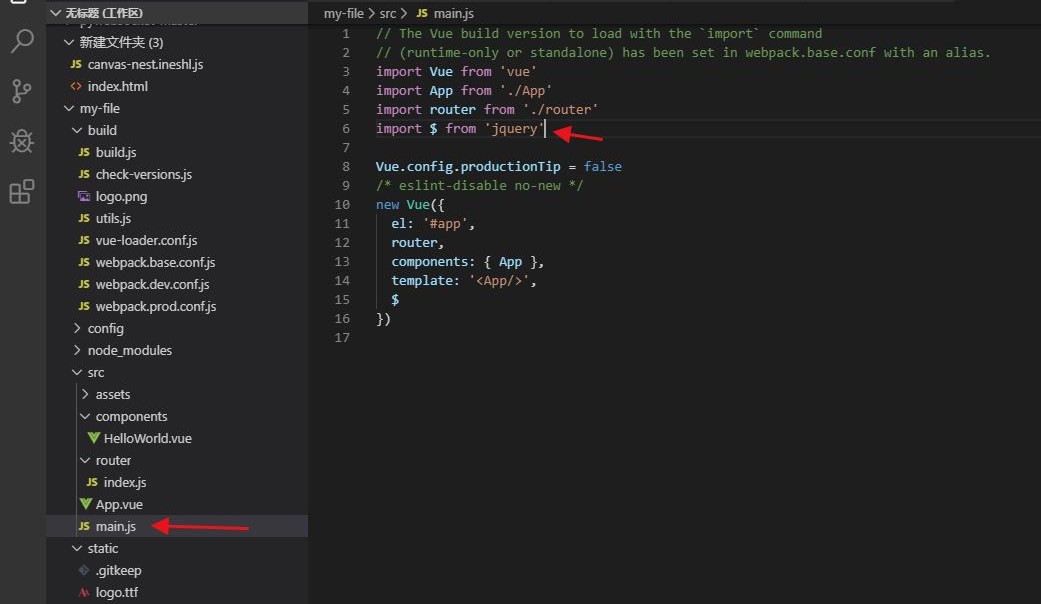
③ 在入口文件main.js 里面添加
import $ from 'jquery' ;
如图:

④ 然后在components文件夹中里新建一个vue,添加代码测试jq引入是否成功
<template> <div> <p>Hello World</p> </div> </template> <script> export default { name: "HelloWorld", }; $(function() { $("p").click(function() { alert("Welcome to zhengzhou"); }); }); </script> <style scoped> </style>
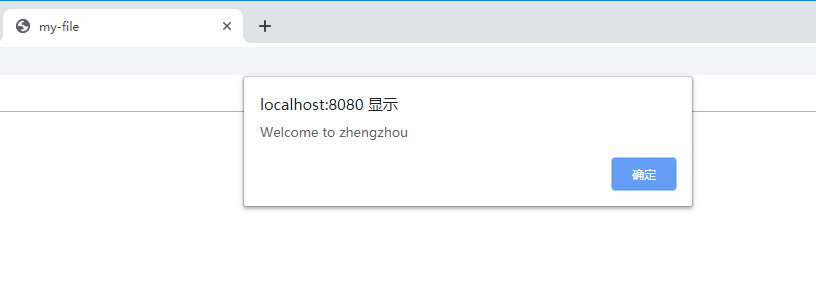
点击HelloWorld弹出Welcome to zhengzhou即为引入成功
如图:

第二步:安装Bootstrap
① 在终端输入
npm install --save-dev bootstrap
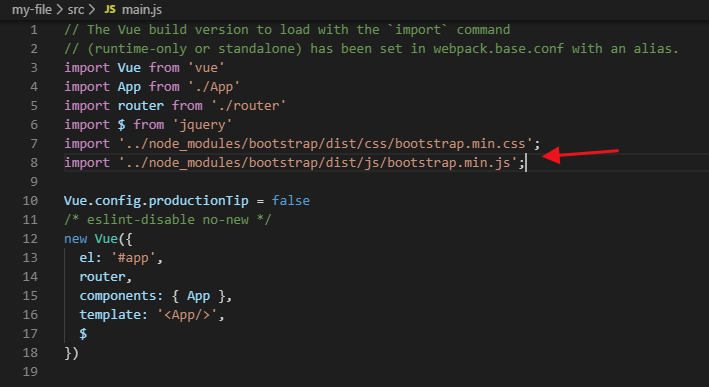
② 在入口文件main.js里添加以下代码,引入bootstrap的css和js
import'./node_modules/bootstrap/dist/css/bootstrap.min.css'; import './node_modules/bootstrap/dist/js/bootstrap.min.js';
如图:

③ 刚刚创建的vue组件中添加一段Bootstrap代码
<div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
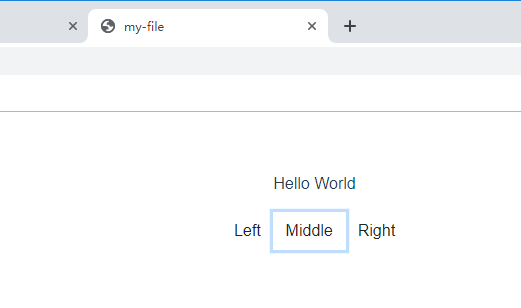
运行,查看效果 这些按钮已经变成Bootstrap按钮组了
如图:

完成!
bootstrap官方中文文档