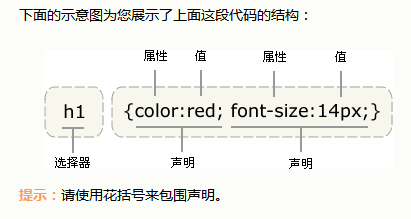
css规则有两个主要部分构成:选择器,以及一条或多条声明。

值的不同写法和单位:
可以使用十六进制设置颜色值:#ff0000; 为节约字节,使用css缩写形式:#f00;

类选择器:以一个点号显示。
id选择器:以“#”来定义。
插入样式表的三种方法:
1)外部样式表
<head> <link rel="stylesheet" type="text/css" href="css.css"> </head>
2)内部样式表
<head>
<style>
h1{color:#f00; 20px; height:20px;}
</style>
</head>
3)内联样式表
<body> <h1 style="color:red; margin-left:20px">标题1</h1> </body>
css样式:背景、文本、字体、链接、列表、表格、轮廓
<head> <style>
p{background-color:#f00;}
h1{background-image:url(./img/agg.gif);} </style> </head> <body> <p></p>
<h1></h1> </body>
文本属性:text-indent
字体:大小、字体、样式、加粗
body {font-size:20px; font-family:"微软雅黑"; font-style:italic; font-weight:bold;}
css链接:a链接 属性href
<a href="http://www.baidu.com">baidu</a>
设置链接的样式:
a:link 普通、未被访问的链接 a:hover 鼠标指针移到链接的上方 a:active 链接被点击的时刻 a:visited 用户已访问的链接