一、标签:
自闭合标签(meta)
二、自动刷新/跳转:
<meta http-equiv="Refresh" content="3" >
<meta http-equiv="Refresh" content="3; Url=https://www.baidu.com/" >

备注:
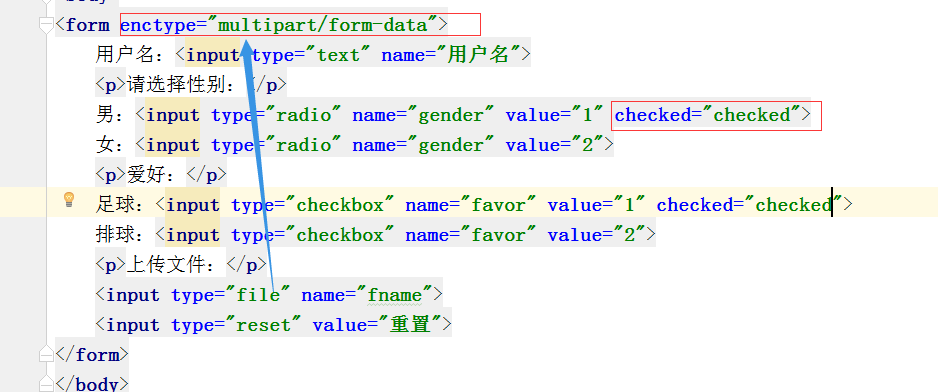
1、type为file时,需要置于form表单中,并且在form中,加入enctype="multipart/form-data"
2、 checked="checked" 表示默认值
3、type=reset时,表示重置,恢复到原始值。

支持下拉列表多选;
分组显示,label不支持选中;

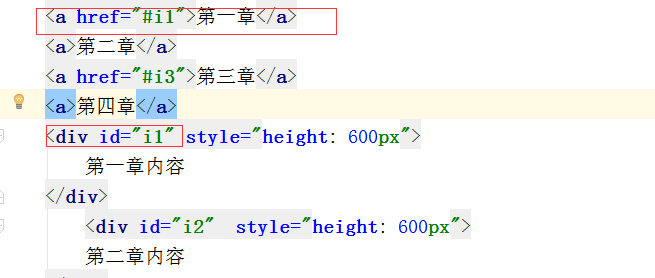
a标签常用的2个功能:
1、跳转;
2、锚点;
根据ID设置的锚点时,href中,ID前需要加上#
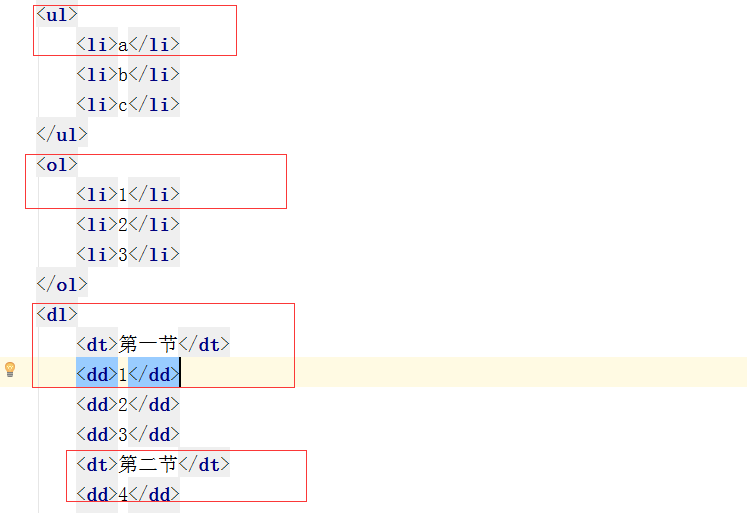
列表标签 :
列表标签 ,大概分为3种:
1)、ul和li配合使用,列表无顺序号;
2)、ol和li配合使用,列表有顺序号;
3)、dl和dt配合使用,dl表示分层,dt表示标题,dd表示内容;

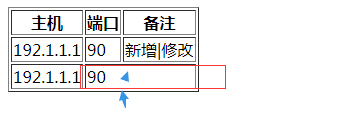
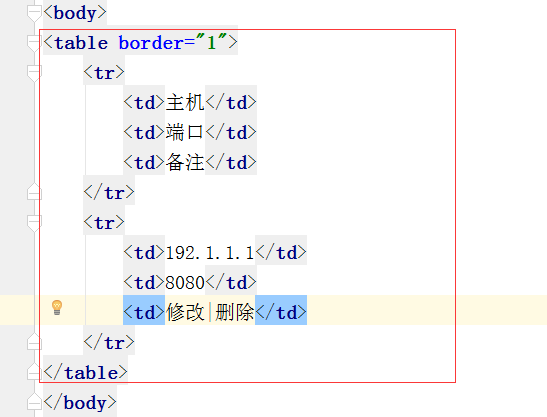
表格:
表格主要用到tr和td配合使用

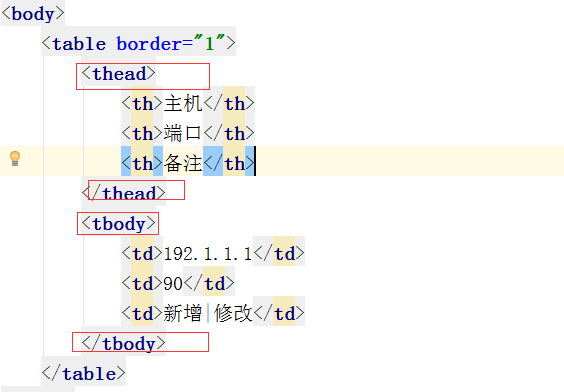
在table中,需要明确标表头和表体:
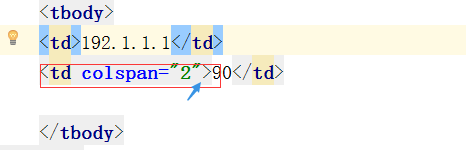
一行需要占2列时,增加colspan=2(左右占2行)以及rolspan=2(上下占2列)