1:如何创建一个react native工程
首先进入到指定文件夹里面,然后在终端执行react-native init ReactNativeProject ;其中ReactNativeProject为工程的名称;
2:如何运用调试
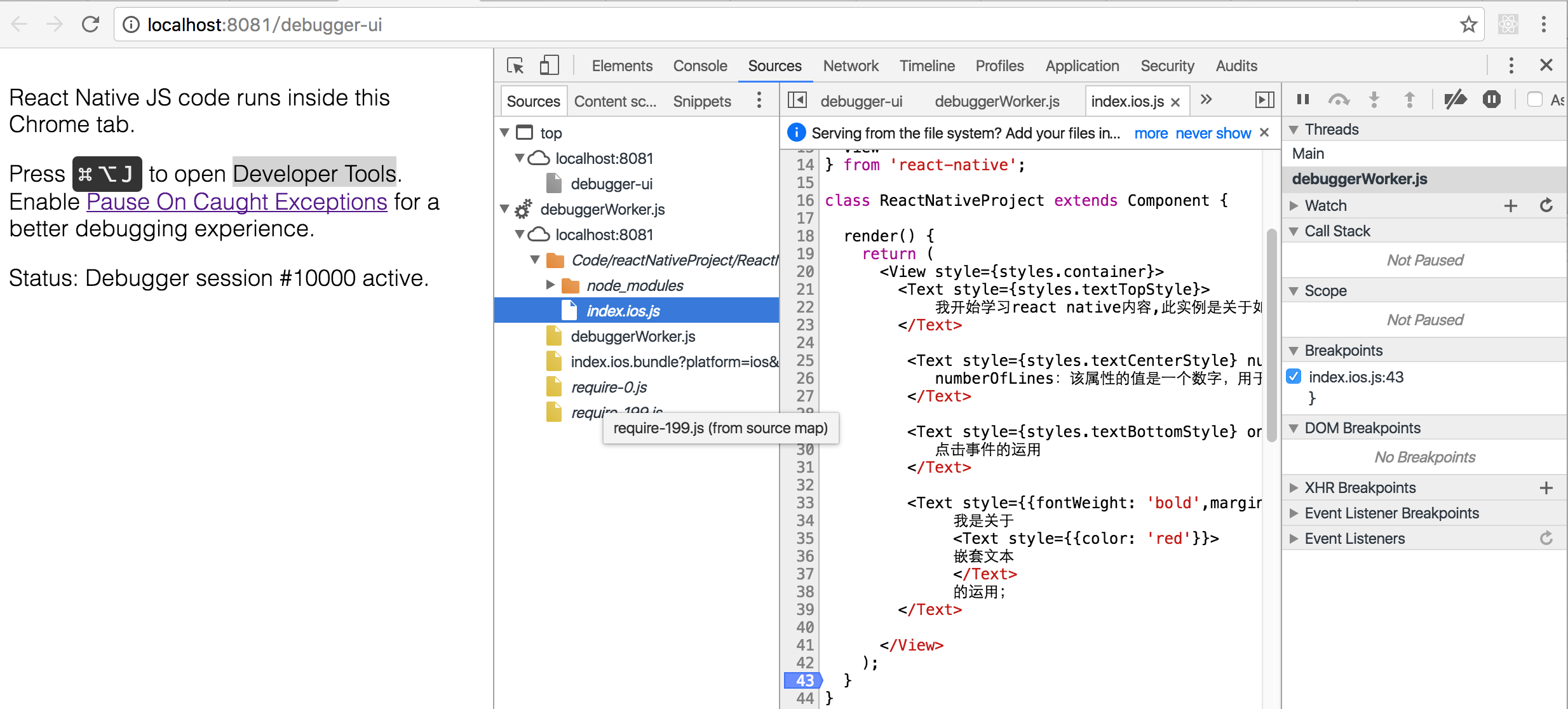
可以先安装Chrome浏览器的插件React Developer Tools 然后运行时在虚拟器上按command+D就会弹出选择,可以用Stop Remote JS Debugging 就可以进入调试页面,然后再按command+alt+J 就可以进入调试的详细页面;

3:查看React Native各组件的相关接口
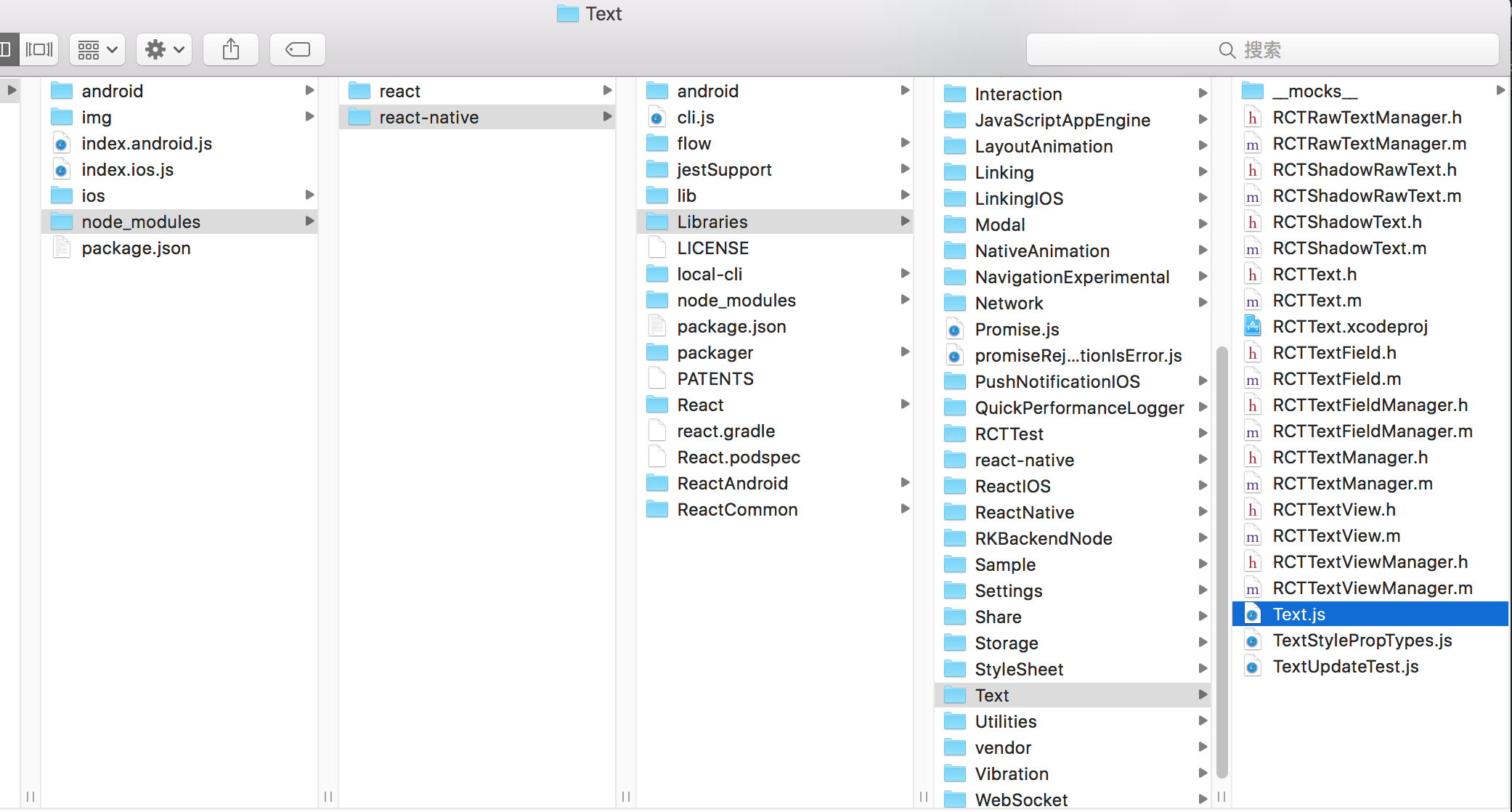
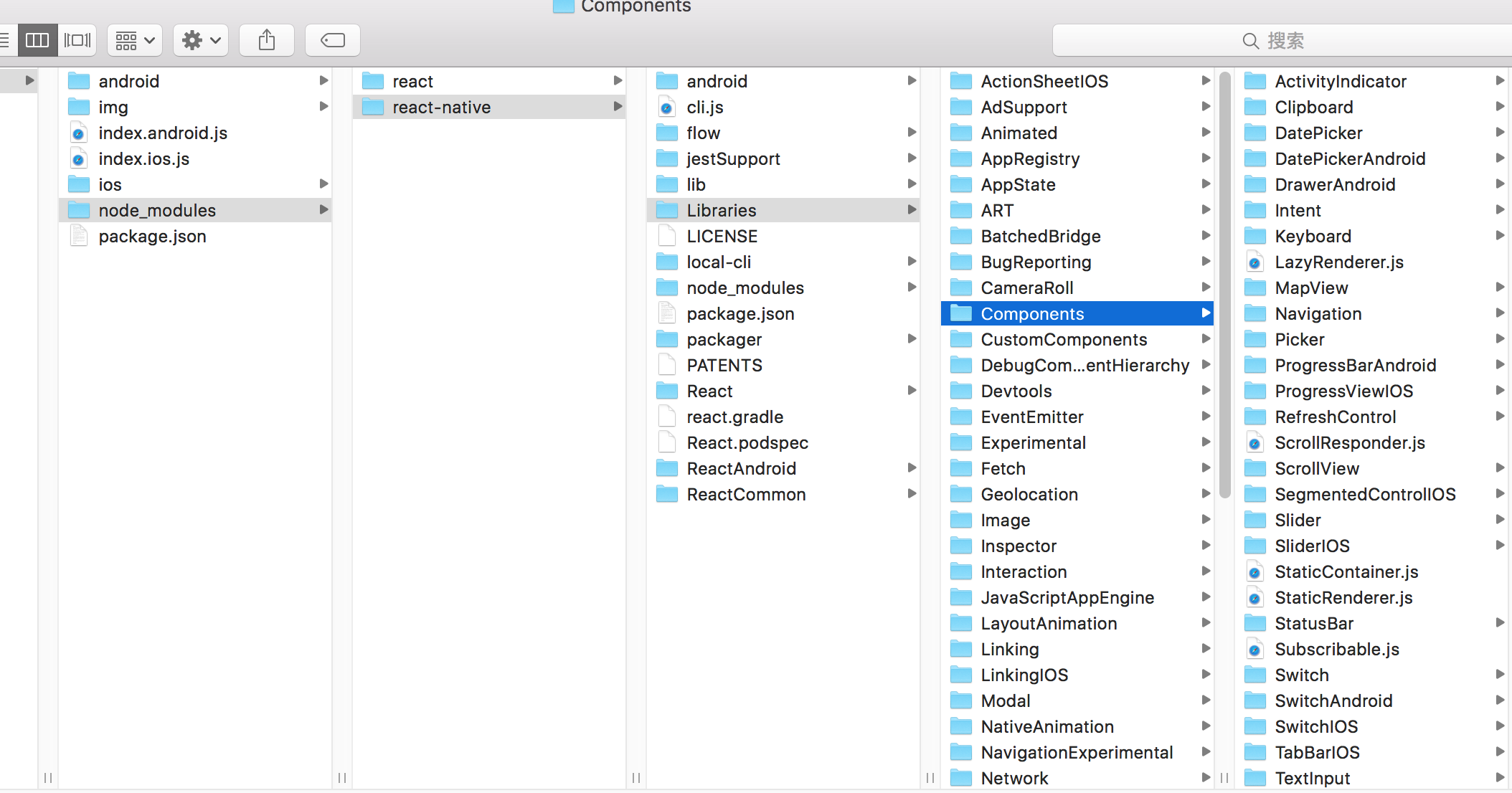
除了可以在React Native的中文网查看到相关信息,也可以直接查看源代码的JS文件,JS文件不仅有接口及相关说明,还有实例代码;

有些是社区维护的组件可以在下面这个里面查找到,包含相关的IOS跟安卓

4:WebStorm提供React Native代码智能提醒功能
插件地址: https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
6:React/React Native 的ES5 ES6写法对照表
8: 查看相应react native版本号,及更新安装最新版
打开项目的根目录路径可以看到package.json,可以看到相应的react跟react-native的版本;
请去下面的网址【https://www.npmjs.com/package/react-native】查看react-native的npm包的最新版本,或使用npm info react-native命令查看。而react可以到https://github.com/facebook/react查看版本;
打开项目目录下的package.json文件,然后在dependencies模块下找到react-native,将当前版本号改到最新,然后在命令行中运行(译注:如果提示权限错误,就在命令前加上sudo):
$ npm install
9:main.jsbundle生成方法
步骤:
1.在React Native项目根目录下运行 npm start
2.使用curl命令生成 main.jsbundle
curl http://localhost:8081/index.ios.bundle -o main.jsbundle
3.在AppDelegate.m中选择使用main.jsbundle
注释掉
jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle?platform=ios&dev=true"];
取消注释下面这一行
// jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
10:关于热更新实现可以下面这篇文章
http://blog.csdn.net/linshaolie/article/details/50961955
最近有个妹子弄的一个关于扩大眼界跟内含的订阅号,每天都会更新一些深度内容,在这里如果你感兴趣也可以关注一下(嘿对美女跟知识感兴趣),当然可以关注后输入:github 会有我的微信号,如果有问题你也可以在那找到我;当然不感兴趣无视此信息;
