1:带中文的URL处理
// http://static.tripbe.com/videofiles/视频/我的自拍视频.mp4 NSString *path = (__bridge_transfer NSString *)CFURLCreateStringByReplacingPercentEscapesUsingEncoding(NULL,(__bridge CFStringRef)model.mp4_url, CFSTR(""),CFStringConvertNSStringEncodingToEncoding(NSUTF8StringEncoding));
2:取WebView高度
- (void)webViewDidFinishLoad:(UIWebView *)webView { CGFloat height = [[webView stringByEvaluatingJavaScriptFromString:@"document.body.offsetHeight"] floatValue]; CGRect frame = webView.frame; webView.frame = CGRectMake(frame.origin.x, frame.origin.y, frame.size.width, height); }
另外一种方式利用KVO实例: -(void)viewDidLoad{ // KVO,作为一个观察者,只要属性"contentSize"发生变化,回调方法里面就会通知 [_webView.scrollView addObserver:self forKeyPath:@"contentSize" options:NSKeyValueObservingOptionNew context:NULL]; } // 回调方法 - (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context { if(object == _webView.scrollView && [keyPath isEqualToString:@"contentSize"]) { // 得到最大的Y坐标 CGSize size = _webView.scrollView.contentSize; if (size.height > 568.0) { // 遮挡广告 _hideBottomImage = [[UIImageView alloc] initWithFrame:CGRectMake(0, size.height-67, ScreenWidth, 67)]; _hideBottomImage.image = [UIImage imageNamed:@"banner"]; [_webView.scrollView addSubview:_hideBottomImage]; } } else { // 调用父类的方法 [super observeValueForKeyPath:keyPath ofObject:object change:change context:context]; } } - (void)dealloc{//---->在ARC环境下也能调用dealloc方法,只是不需要写[super dealloc] // 移除KVO,否则会引起资源泄露 [_webView.scrollView removeObserver:self forKeyPath:@"contentSize"]; }
3:UIView的部分圆角问题
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(120, 10, 80, 80)]; view2.backgroundColor = [UIColor redColor]; [self.view addSubview:view2]; UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:view2.bounds byRoundingCorners:UIRectCornerBottomLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(10, 10)]; CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init]; maskLayer.frame = view2.bounds; maskLayer.path = maskPath.CGPath; view2.layer.mask = maskLayer; //其中,byRoundingCorners:UIRectCornerBottomLeft |UIRectCornerBottomRight //指定了需要成为圆角的角。该参数是UIRectCorner类型的,可选的值有: * UIRectCornerTopLeft * UIRectCornerTopRight * UIRectCornerBottomLeft * UIRectCornerBottomRight * UIRectCornerAllCorners
4:强制App直接退出
- (void)exitApplication { AppDelegate *app = [UIApplication sharedApplication].delegate; UIWindow *window = app.window; [UIView animateWithDuration:1.0f animations:^{ window.alpha = 0; } completion:^(BOOL finished) { exit(0); }]; }
5:修改占位符颜色和大小
textField.placeholder = @"请输入用户名"; [textField setValue:[UIColor redColor] forKeyPath:@"_placeholderLabel.textColor"]; [textField setValue:[UIFont boldSystemFontOfSize:16] forKeyPath:@"_placeholderLabel.font"];
6:取消系统的返回手势
self.navigationController.interactivePopGestureRecognizer.enabled = NO;
7:改WebView字体/颜色
UIWebView设置字体大小,颜色,字体: UIWebView无法通过自身的属性设置字体的一些属性,只能通过html代码进行设置 在webView加载完毕后:
- (void)webViewDidFinishLoad:(UIWebView *)webView { NSString *str = @"document.getElementsByTagName('body')[0].style.webkitTextSizeAdjust= '60%'"; [webView stringByEvaluatingJavaScriptFromString:str]; } 或者加入以下代码 NSString *jsString = [[NSString alloc] initWithFormat:@"document.body.style.fontSize=%f;document.body.style.color=%@",fontSize,fontColor]; [webView stringByEvaluatingJavaScriptFromString:jsString];
8:WebView图片自适应屏幕
- (void)webViewDidFinishLoad:(UIWebView *)webView { NSString *js = @"function imgAutoFit() { var imgs = document.getElementsByTagName('img'); for (var i = 0; i < imgs.length; ++i) { var img = imgs[i]; img.style.maxWidth = %f; } }"; js = [NSString stringWithFormat:js, [UIScreen mainScreen].bounds.size.width - 20]; [webView stringByEvaluatingJavaScriptFromString:js]; [webView stringByEvaluatingJavaScriptFromString:@"imgAutoFit()"]; }
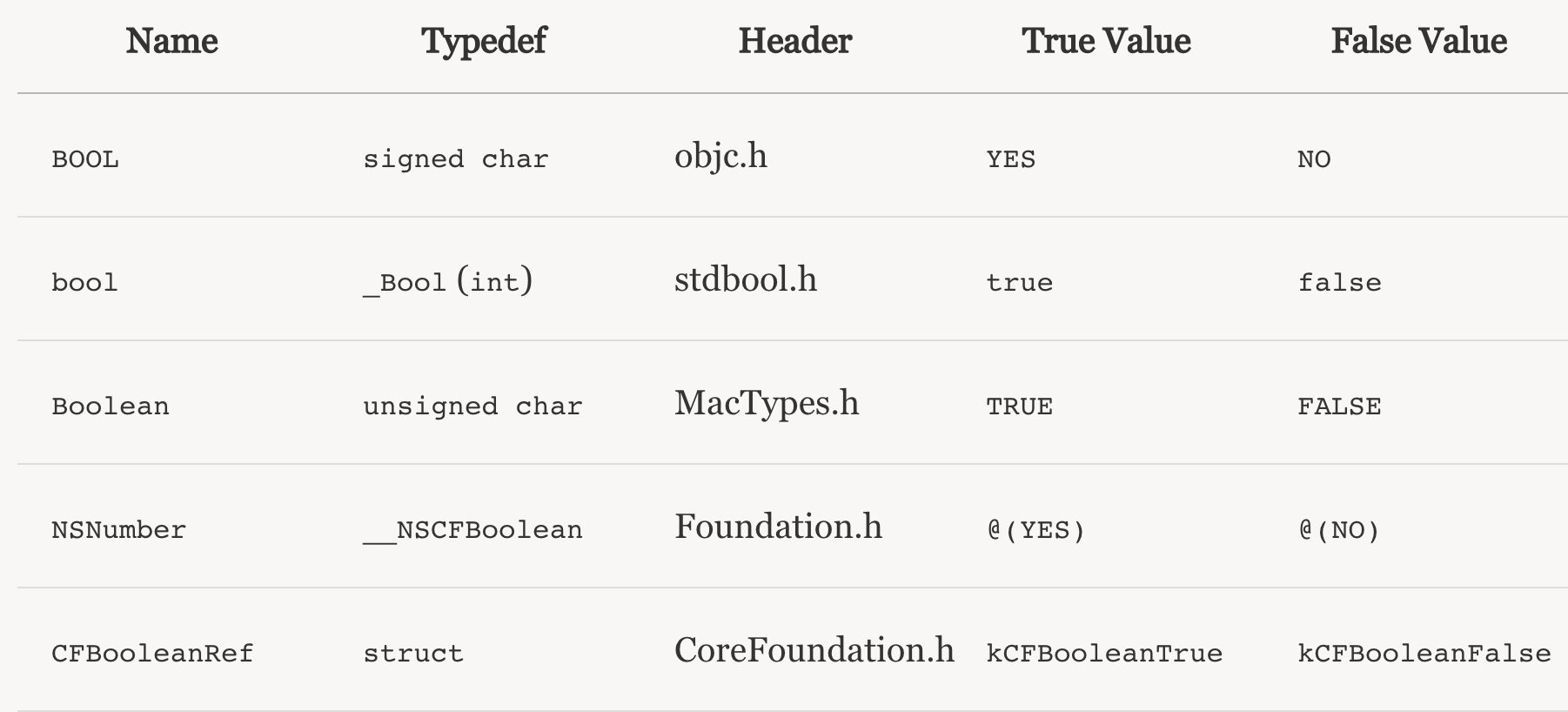
9:BOOL / bool / Boolean / NSCFBoolean的区别

10:nil / Nil / NULL / NSNull区别

a、nil:一般赋值给空对象;
b、NULL:一般赋值给nil之外的其他空值。如SEL等;
举个栗子(好重啊~):
[NSApp beginSheet:sheet
modalForWindow:mainWindow
modalDelegate:nil //pointing to an object
didEndSelector:NULL //pointing to a non object/class
contextInfo:NULL]; //pointing to a non object/class
c、NSNULL:NSNull只有一个方法:+ (NSNull *) null;
[NSNull null]用来在NSArray和NSDictionary中加入非nil(表示列表结束)的空值.
NSMutableDictionary *mutableDictionary = [NSMutableDictionary dictionary]; mutableDictionary[@"someKey"] = [NSNull null]; // Sets value of NSNull singleton for `someKey` NSLog(@"Keys: %@", [mutableDictionary allKeys]); // @[@"someKey"]
d、当向nil发送消息时,返回NO,不会有异常,程序将继续执行下去;
而向NSNull的对象发送消息时会收到异常。
11:子类中实现 -isEqual: 和 hash
@interface Person @property NSString *name; @property NSDate *birthday; - (BOOL)isEqualToPerson:(Person *)person; @end @implementation Person - (BOOL)isEqualToPerson:(Person *)person { if (!person) { return NO; } BOOL haveEqualNames = (!self.name && !person.name) || [self.name isEqualToString:person.name]; BOOL haveEqualBirthdays = (!self.birthday && !person.birthday) || [self.birthday isEqualToDate:person.birthday]; return haveEqualNames && haveEqualBirthdays; } #pragma mark - NSObject - (BOOL)isEqual:(id)object { if (self == object) { return YES; } if (![object isKindOfClass:[Person class]]) { return NO; } return [self isEqualToPerson:(Person *)object]; } - (NSUInteger)hash { return [self.name hash] ^ [self.birthday hash]; }