GridView小部件用于展示多条数据的列表。GridView小部件的使用需要数据提供器即yiidataActiveDataProvider的实例作为参数,所以
第一步就是要在控制器方法中创建这个实例然后传给视图,下面以我做的一个demo为例子进行讲解。
控制器LifeController代码:
//生活记录列表
public function actionIndex() {
$searchModel = new Life(['scenario' => Life::SCENARIO_SEARCH]);
$dataProvider = $searchModel->search(Yii::$app->request->queryParams);
return $this->render('index', [
'searchModel' => $searchModel,
'dataProvider' => $dataProvider
]);
}
AR模型Life代码:
//根据搜索条件搜索生活记录
public function search($params) {
$query = self::find();
$dataProvider = new ActiveDataProvider([
'query' => $query,
'pagination' => [
'pagesize' => 5
],
/* 'sort' => [
'defaultOrder' => [//设置默认排序字段和排序方式
'id' => SORT_DESC
],
'attributes' => [//设置可以排序的字段
'id',
'title',
'author_name' => [//将某个字段的排序映射到关联表字段排序
'asc' => ['Adminuser.nickname' => SORT_ASC],
'desc' => ['Adminuser.nickname' => SORT_DESC]
]
]
]*/
]);
$this->load($params);
if(!$this->validate()) return $dataProvider;
$query->andFilterWhere(['uid' => $this->uid]);
$query->andFilterWhere(['like', 'con_morning', $this->con_morning]);
$query->andFilterWhere(['like', 'con_afternoon', $this->con_afternoon]);
$query->andFilterWhere(['like', 'con_night', $this->con_night]);
$query->andFilterWhere(['like', 'note', $this->note]);
/*
* 联表搜索
$query->join('inner join', 'Adminuser', 'post.author_id = Adminuser.id');
$query->andFilterWhere(['like', 'Adminuser.nickname', $this->author_name]);
*/
return $dataProvider;
}
接下来就是在视图中使用GridView小部件进行数据的展示了。由于GridView小部件的配置属性比较多,使用起来也比较复杂,所以这里
先给出一个简单配置的GridView小部件展示,后面再给出一个比较详细的配置,还会分别附上效果图,大家可以对比学习,最后再整理总结
一下GridView的配置属性的使用。
首先看简单版本的GridView:
代码:
<?= GridView::widget([
'dataProvider' => $dataProvider,//数据提供器
'filterModel' => $searchModel,//搜索功能
'columns' => [//列数据
['class' => 'yiigridSerialColumn'],//显示行号
/* 对应AR类属性名称 */
'day',
'con_morning',
'con_afternoon',
'con_night',
'note',
['class' => 'yiigridActionColumn'],//显示查看、编辑、删除等按钮(默认)
]
]); ?>
效果图:

说明:
简单版本的GridView只是配置很极少属性,很多属性使用了默认配置,容易理解。
然后看详细版本的GridView:
代码:
<?= GridView::widget([
'dataProvider' => $dataProvider,//数据提供器
'filterModel' => $searchModel,//搜索模型
'columns' => [//数据列
[
'class' => 'yiigridCheckboxColumn',//显示复选框(每个复选框的值为当前记录的数据库主键值,名称为selection[])
'footerOptions' => ['colspan' => 8],//该列底部占8格
'footer' => '<a class="btn btn-danger" onclick=delall("'.Yii::$app->urlManager->createUrl(['life/delall']).'")>删除所有选中数据</a>'//设置该列底部内容
],
[
'attribute' => 'day',
'filter' => true,//是否显示搜索框
'label' => '日期',//设置属性标签
//'format' => ['date', 'php:Y.m.d'],//设置日期格式
//'options' => ['width' => '150'],//设置宽度
//数据列有链接:
'format' => 'raw',//注意:如果想在GridView小部件单元格中展示html,一定要设置format参数为raw,否则html代码会原样输出在页面上!
'value' => function($model, $key, $index, $column) {//设置该列显示内容
return Html::a(date('Y.m.d', $model->day),
['life/view', 'id' => $key], ['title' => '查看详情']);
},
'footerOptions' => ['class' => 'hide'],//隐藏最后一列
/* *
* 隐藏最后一列也可以这样写
'footerOptions' => ['style' => 'display:none'],
*/
],
[
'attribute' => 'mood',
'value' => function($model) {
$moods = ['没什么好说的', '很糟糕', '略沉重', '有点郁闷', '还好吧', '小窃喜', '欢愉', '嗨森'];
return $moods[$model->mood];
},
'filter' => ['没什么好说的', '很糟糕', '略沉重', '有点郁闷', '还好吧', '小窃喜', '欢愉', '嗨森'],//设置下拉框搜索
/* *
* 下拉框搜索也可以这样写
'filter' => Html::activeDropDownList($searchModel,
'mood', ['没什么好说的', '很糟糕', '略沉重', '有点郁闷', '还好吧', '小窃喜', '欢愉', '嗨森'],
['prompt' => '全部'])
*/
'footerOptions' => ['class' => 'hide']
],
[
'attribute' => 'con_morning',
'footerOptions' => ['class' => 'hide']
],
[
'attribute' => 'con_afternoon',
'footerOptions' => ['class' => 'hide']
],
[
'attribute' => 'con_night',
'footerOptions' => ['class' => 'hide']
],
[
'attribute' => 'note',
'enableSorting' => false,//设置是否开启排序功能
'visible' => true,//设置该列内容是否可见
'footerOptions' => ['class' => 'hide']
],
//['class' => 'yiigridActionColumn'],//显示查看、编辑、删除等按钮(默认)
[//自定义设置操作按钮
'class' => 'yiigridActionColumn',
'header' => '操作',//设置当前列标题
'template' => '{view} {update} {delete}',//展示按钮
'headerOptions' => ['width' => 100],//该列宽度设置
'buttons' => [
'delete' => function($url, $model, $key) {//自定义删除按钮
return Html::a('<i class="fa fa-ban"></i> 删除',
['delete', 'id' => $key],//设置删除按钮请求方法和参数,这里设置请求方法为del,默认为delete,$key是当前记录的数据表主键值
[
'class' => 'btn btn-danger btn-xs',
'title' => '删除',
'data-method' => 'post',
'data' => ['confirm' => '您确定要删除'.date('Y.m.d', $model->day).'的生活记录吗?']//设置删除确认信息
]);
}
],
'footerOptions' => ['class' => 'hide']
]
],
'layout' => "{items}
{summary}
{pager}",//整体布局与样式设置
'tableOptions' => ['class' => 'table table-striped table-bordered'],//设置表格样式
'showHeader' => true,//是否显示表格头部
'showFooter' => true,//是否显示表格尾部
'rowOptions' => function($model) {//给每一行设置id
return ['id' => 'tr_'.$model->id];
},
'emptyText' => '暂时没有任何生活记录!',//没有数据时显示的信息
'emptyTextOptions' => ['style' => 'color:red;font-weight:bold'],//没有数据时显示信息的样式设置
'showOnEmpty' => true,//没有数据时是否显示表格
'pager' => [
//'options' => ['class' => 'hidden']//关闭分页(默认开启)
/* 默认不显示的按钮设置 */
'firstPageLabel' => '首页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'lastPageLabel' => '尾页'
]
]); ?>
<style>
.tr_selected{background-color:pink}
</style>
<script>
//点击复选框改变当前行背景色
$('input[name="selection[]"]').click(function() {
var tr = $('#tr_'+this.value);
this.checked ? tr.addClass('tr_selected') : tr.removeClass('tr_selected');
});
//删除选中的所有记录
function delall(url) {
var ckbox = $('input[name="selection[]"]:checked'), ids = [];
$.each(ckbox, function(i, o) {
ids.push(o.value);
});
if(ids.length <= 0) return alert('请至少选择一条数据!');
var okay = confirm('此操作将删除所有选中的数据,是否确认操作?');
if(!okay) return;
ids = ids.join(',');
$.post(url, {'ids': ids}, function(ret) {
if(ret.ok) {
alert('恭喜你,操作成功!');
window.location.reload();
} else {
alert(ret.msg ? ret.msg : '对不起,操作失败!');
}
}, 'json');
}
</script>
控制器LifeController中代码:
//删除多条生活记录
public function actionDelall() {
try {
$ids = Yii::$app->request->post('ids');
$ret = Life::deleteAll('id in ('.$ids.')');
echo Json::encode(['ok' => $ret ? 1 : 0]);
} catch (Exception $ex) {
echo Json::encode(['ok' => 0, 'msg' => $ex->getMessage()]);
}
}
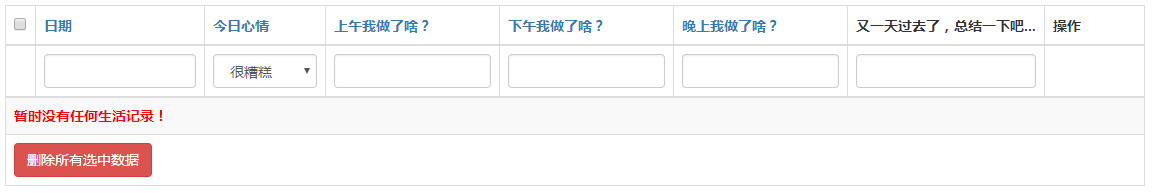
效果图如下:


说明:
详细版本GridView对很多属性进行了自定义设置,主要有:改变小部件布局、格式化显示数据、使用下拉框搜索、数据列设置链接、
展示复选框并实现点击时改变当前列背景颜色,以及批量删除记录功能等等。
GridView配置参数说明:
'dataProvider' => $dataProvider,//数据提供器,即yiidataActiveDataProvider类实例 'filterModel' => $searchModel,//搜索模型,即AR类实例(不配置则搜索行消失) 'columns' => [//数据列 [ 'class' => 'yiigridDataColumn’, /* * * DataColumn:显示数据,默认值。 * ActionColumn:显示操作按钮等 * CheckboxColumn:显示操复选框(复选框值为数据表主键值) * RadioButtonColumn:显示单选按钮(单选框值为数据表主键值) * SerialColumn:显示行号 * */ 'attribute' => 'day',//AR模型属性名称,即要显示的数据表字段名称 ‘label’=> ‘日期’,//设置属性标签 'header' => '日期',//设置该列标题(和label类似,区别是使用header设置之后该列无法使用排序功能) 'format' => ['date', 'php:Y.m.d'],//设置日期格式 'enableSorting' => false,//是否开启排序功能,默认为true 'visible' => true,//设置该列内容是否可见,默认为true 'filter' => true,//是否显示搜索框,默认为true /* 设置下拉框搜索 */ 'filter' => [],//键值对数组 //也可以这样写: 'filter' => Html::activeDropDownList($searchModel, 'mood', [],//键值对数组 ['prompt' => '全部']), /* 在数据列设置链接 */ 'format' => 'raw', 'value' => function($model, $key, $index, $column) {//设置当前列显示内容 return Html::a(date('Y.m.d', $model->day), ['life/view', 'id' => $key], ['title' => '查看详情']); }, ‘headerOptions’ => [],//设置当前列头部样式 'footerOptions' => [],//设置当前列底部样式 'footer' => ''//设置当前列底部内容 'options' => ['width' => '150'],//设置当前列样式,如宽度等
'contentOptions' => ['class' => 'bg-danger'],//设置当前列内容样式,如背景色等 /* 自定义设置操作按钮 */ 'class' => 'yiigridActionColumn', 'template' => '{view} {update} {delete}',//展示按钮(默认{view} {update} {delete}) 'buttons' => [//没有在这里自定义设置的按钮使用默认设置 'delete' => function($url, $model, $key) {//自定义删除按钮 return Html::a('<i class="fa fa-ban"></i> 删除', ['delete', 'id' => $key],//设置删除按钮请求方法和参数,这里设置请求方法为del,默认为delete,$key是当前记录的数据表主键值 [ 'class' => 'btn btn-danger btn-xs', 'title' => '删除', 'data-method' => 'post', 'data' => ['confirm' => '您确定要删除'.date('Y.m.d', $model->day).'的生活记录吗?']//设置删除确认信息 ]); } ] ], 'layout' => "{items} {summary} {pager}",//整体布局与样式设置,由上而下分别为:表格、简介、分页(默认为:{summary} {items} {pager}) 'tableOptions' => ['class' => 'table table-striped table-bordered'],//设置表格样式(默认设置) 'showHeader' => true,//是否显示表格头部(默认为true,为false则表格标题行和搜索行都消失) 'showFooter' => true,//是否显示表格底部部(默认为false,为true时底部多一空行) 'rowOptions' => function($model) {//每一行自定义样式(这里设置每一行id) return ['id' => 'tr_'.$model->id]; }, 'emptyText' => '暂时没有任何生活记录!',//设置没有数据时显示的信息 'emptyTextOptions' => ['style' => 'color:red;font-weight:bold'],//没有数据时显示信息的样式设置 'showOnEmpty' => true,//没有数据时是否显示表格(默认为true) 'pager' => [ //'options' => ['class' => 'hidden']//关闭分页(默认开启) /* 分页按钮设置 */ 'firstPageLabel' => '首页', 'prevPageLabel' => '上一页', 'nextPageLabel' => '下一页', 'lastPageLabel' => '尾页' ]
另外,只有searchModel拥有的属性而且在searchModel的rules()中申明了验证规则的属性才能支持搜索,若是新增属性需要支持搜索功能,
需要重写attributes()方法并在rules()中申明该属性的验证规则,重写attributes()方法示例如下:
public function attributes() {
return array_merge(parent::attributes(), ['author_name']);
}
(这里新增属性名为author_name)