什么是vue.js 关注公众号 资源自由分享 回复 vue 领取视频教程
Vue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)
Vue.js 是前端的**主流框架之一**,和Angular.js、React.js 一起,并成为前端三大主流框架!
Vue.js 是一套构建用户界面的框架,**只关注视图层**,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
Vue.js模本语法
1、插值表达式
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值
<div id="app"> <div>{{ message }}</div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>vue的初次学习</h1>' } }) </script>
v-html 指令 :用于输出 html 代码:
<div id="app"> <div v-html="message"></div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>vue的初次学习</h1>' } }) </script>
v-text 指令 :是用于输出文本
<div id="app"> <div v-text="message"></div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>vue的初次学习</h1>' } }) </script>
2、Vue.js的条件判断
v-if条件判断指令
<div id="app"> <p v-if="seen">现在你看到我了</p> <template v-if="ok"> <h1>菜鸟教程</h1> <p>学的不仅是技术,更是梦想!</p> <p>哈哈哈,打字辛苦啊!!!</p> </template> </div> <script> new Vue({ el: '#app', data: { seen: true, ok: true } }) </script>
如果 seen 为true 这显示 p 标签。否则隐藏
注意:
1、 v-show 其用法和 v-if 相同也可以设置元素的显示或隐藏。但是不具备条件判断功能
2、 v-else、v-else-if 可以给v-if 设置一个 else 模块、else-if模块
3、 v-else 、v-else-if 必须要跟在 v-if 或v-else-if 模块后面
3、Vue.js循环语法
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名
1.迭代数组
<div id="app"> <ol> <li v-for="site in sites"> {{ site.name }} </li> </ol> </div> <script> new Vue({ el: '#app', data: { sites: [ {name: 'Runoob'}, {name: 'Google'}, {name: 'Taobao'} ] } }) </script>
2.迭代对象中的属性
<div v-for="(val, key, i) in userInfo"> {{val}} --- {{key}} --- {{i}} </div>
其中:【userinfo】是一个对象
3.迭代数字
<p v-for="i in 10">这是第 {{i}} 个P标签</p>
4、Vue.js 常用指令
v-cloak : 能够解决插值表达式闪烁的问题
v-bind :是vue提供的用于绑定属性的指令。可以简写为 :要绑定的指令。
<input type="button" value="按钮" v-bind:title="mytitle + '123'"> <script> var vm = new Vue({ el: '#app', data: { mytitle: '这是一个自己定义的title' }, methods: { show: function() { alert('Hello') } } }) </script>
v-model :v-bind 只能实现数据的单向绑定。从M 自动绑定到V , 无法实现数据的双向绑定。 而 v-model 指令则可以实现表单元素和 M中数据的双向绑定。
注意:v-model指令只能运用在表单元素中。
<div id="app"> <h4>{{ msg }}</h4> <!-- input(radio, text, address, email....) select checkbox textarea --> <input type="text" style="100%;" v-model="msg"> </div> <script> // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { msg: '大家都是好学生,爱敲代码,爱学习,爱思考,简直是完美,没瑕疵!' }, methods: {} }); </script>
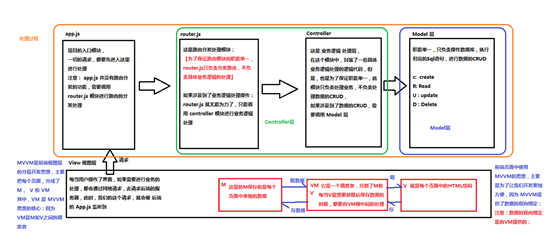
补充说明:前端MVVM 与后端的MVC的区别。
MVC:是后端分层开发的概念。
MVVM是前端视图层的概念。主要关注于视图层分离,也就是说:MVVM吧前端的视图层分为了三部分。Model ,View ,VM ViewModel

5、Vue.js 事件处理器
v-on :事件监听可以使用 v-on 指令
<div id="app"> <!-- `greet` 是在下面定义的方法名 --> <button v-on:click="greet">Greet</button> </div> <script> var app = new Vue({ el: '#app', data: { name: 'Vue.js' }, // 在 `methods` 对象中定义方法 methods: { greet: function(event) { // `this` 在方法里指当前 Vue 实例 alert('Hello ' + this.name + '!') // `event` 是原生 DOM 事件 if(event) { alert(event.target.tagName) } } } }) </script>
6、事件修饰符
.stop 阻止冒泡
.prevent 阻止默认事件
.capture 添加事件侦听器时使用事件捕获模式
.self 只当事件在该元素本身(比如不是子元素)触发时触发回调
.once 事件只触发一次
<div id="app"> <!-- 使用 .stop 阻止冒泡 --> <div class="inner" @click="div1Handler"> <input type="button" value="戳他" @click.stop="btnHandler"> </div> <!-- 使用 .prevent 阻止默认行为 --> <!-- <a href="http://www.baidu.com" @click.prevent="linkClick">有问题,先去百度</a> --> <!-- 使用 .capture 实现捕获触发事件的机制 --> <div class="inner" @click.capture="div1Handler"> <input type="button" value="戳他" @click="btnHandler"> </div> --> <!-- 使用 .self 实现只有点击当前元素时候,才会触发事件处理函数 --> <div class="inner" @click="div1Handler"> <input type="button" value="戳他" @click="btnHandler"> </div> <!-- 使用 .once 只触发一次事件处理函数 --> <!-- <a href="http://www.baidu.com" @click.prevent.once="linkClick">有问题,先去百度</a> --> <!-- 演示: .stop 和 .self 的区别 --> <div class="outer" @click="div2Handler"> <div class="inner" @click="div1Handler"> <input type="button" value="戳他" @click.stop="btnHandler"> </div> </div> <!-- .self 只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡的行为 --> <div class="outer" @click="div2Handler"> <div class="inner" @click.self="div1Handler"> <input type="button" value="戳他" @click="btnHandler"> </div> </div> </div> <script> // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: {}, methods: { div1Handler() { console.log('这是触发了 inner div 的点击事件') }, btnHandler() { console.log('这是触发了 btn 按钮 的点击事件') }, linkClick() { console.log('触发了连接的点击事件') }, div2Handler() { console.log('这是触发了 outer div 的点击事件') } } }); </script>
7、按键修饰符
v-on:keyup : 允许为 v-on 在监听键盘事件时添加按键修饰符
<input v-on:keyup.enter="submit">
绑定一个回车按键时间
8、Vue.js 样式的绑定
1、Class属性的绑定(v-bind:class)
<style> .active { width: 100px; height: 100px; background: green; } </style> <div id="app"> <div v-bind:class="{ active: isActive }"></div> </div> <script> new Vue({ el: '#app', data: { isActive: true } }) </script>
也可以:
<div id="app"> <div v-bind:class="active"></div> </div>
2、数组语法
即我们可以向v-bind:class 传递一个数组
<style> .active { width: 100px; height: 100px; background: green; } .text-danger { background: red; } </style> <div id="app"> <div v-bind:class="[activeClass, errorClass]"></div> </div> <script> new Vue({ el: '#app', data: { isActive: true, activeClass: 'active', errorClass: 'text-danger' } }) </script>
同时在数组中我们也可以使用三元表达式:
<div v-bind:class="[errorClass ,isActive ? activeClass : '']"></div>
3、Vue.js 的内联样式(v-bind:style)
1、直接设置样式
<div id="app"> <div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">测试内联样式</div> </div>
2、绑定样式对象
<div id="app"> <div v-bind:style="styleObject">测试绑定样式对象</div> </div> <script> new Vue({ el: '#app', data: { styleObject: { color: 'green', fontSize: '30px' } } }) </script>
3、绑定多个样式对象
<div id="app"> <div v-bind:style="[baseStyles, overridingStyles]">绑定多个样式对象</div> </div> <script> new Vue({ el: '#app', data: { baseStyles: { color: 'green', fontSize: '30px' }, overridingStyles: { 'font-weight': 'bold' } } }) </script>