在基于Bootstrap开发的项目中,鲜艳颜色的按钮,以及丰富的图表是很吸引人的特点,为了将这个特点发挥到极致,可以利用Bootstrap图标抽取到数据库里面,并在界面中进行管理和使用,这样我们可以把这些图标方便应用在各个页面部件上,如菜单模块,按钮界面,表单输入等多个场合进行使用。在前面随笔《基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用》中,我对如何抽取Bootstrap图标,并单独开发一个页面进行图表的管理,本随笔介绍如何在这个基础上进行优化,实现更方便的使用。
1、优化图标管理界面
在前面随笔中,我们介绍了对图标的抽取、图标管理界面等内容。我们再来回顾一下Bootstrap的图表类型,Bootstrap图标库里面分为了三类内容:
Font Awesome:Bootstrap专用图标字体,Font Awesome 中包含的所有图标都是矢量的,也就可以任意缩放,避免了一个图标做多种尺寸的麻烦。CSS对字体可以设置的样式也同样能够运用到这些图标上了。
Simple Icons:收集众多网站的Logo,并提供高质量、不同尺寸的png格式图片给广大网友,所有Icon版权归其所属公司。
Glyphicons:包括200个符号字体格式图表集合,由Glyphicons提供,Glyphicons Halflings 一般是收费的,但是经过Bootstrap和Glyphicons作者之间的协商,允许开发人员不需要支付费用即可使用。
我们从样式表中抽取这几类图标信息,放到数据库里面,然后方便界面管理和选择处理。
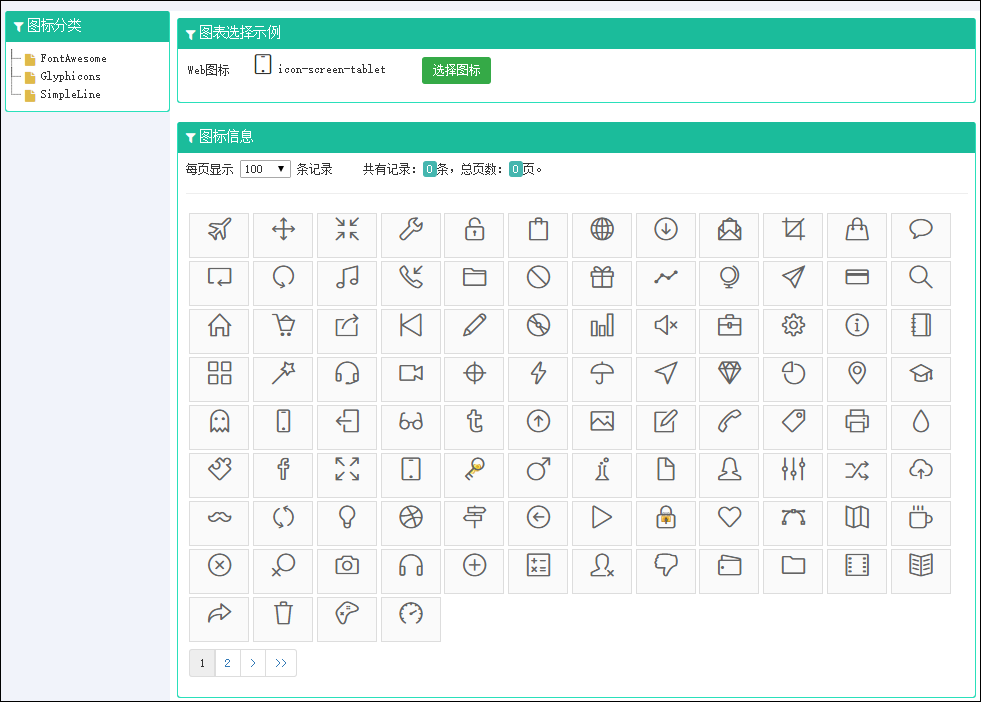
在前面随笔介绍我的Bootstrap框架的时候,图标管理界面如下所示。

选择图标的时候,提供一个弹出的对话框显示分类不同的图标,让用户选择后返回即可。

虽然有了这些功能界面,能够降低我们寻找图标的过程,但是实际使用的时候,还是有一些不方便,因为寻找一个特定的图标,需要翻了很多页才能寻找到合适的,效率不高,通过了解我们自身的图标名称和它显示的内容还是有很大的关联关系的,因此我们应该提供一个显示名称的搜索,方便查询出来,并可以在查询列表中进行选择,这样就可以大大加快我们寻找Bootstrap图标的速度了。

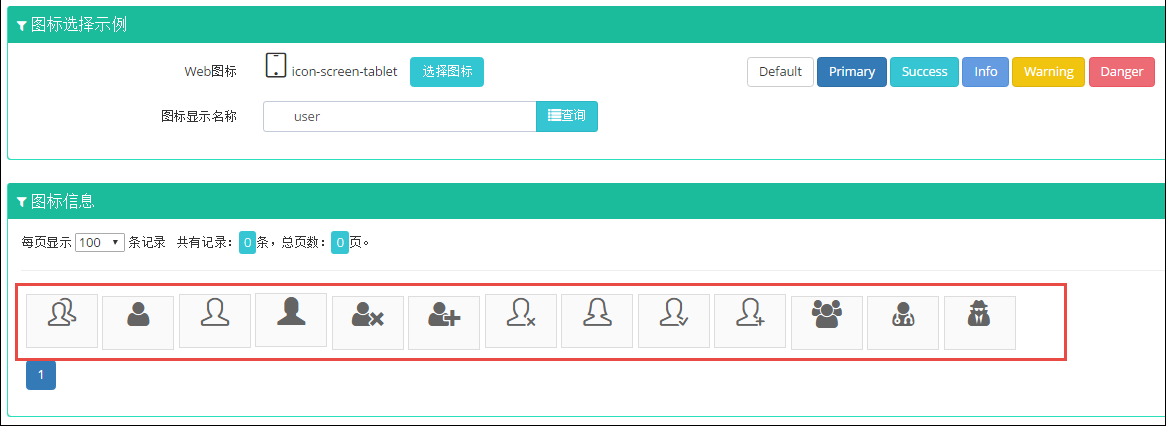
这个界面比原来改进了很多,我们可以通过名称搜索,并获取数据库里面符合条件的图标进行分页显示,如果选择其中之一,可以把图标和名称显示在上面,这样可以方便我们使用。

查询的操作和其他分页的部分类似,把数据通过AJax方式获取后,在界面上进行分页显示即可。
<div class="form-group"> <label class="control-label col-md-2">图标显示名称</label> <div class="input-icon col-md-3"> <div class="input-group"> <div class="input-icon "> <input id="WHC_DisplayName" name="WHC_DisplayName" type="text" class="form-control" placeholder="显示名称..."> </div> <span class="input-group-btn"> <button id="btnSearch" class="btn btn-success" type="button" onclick="SearchDisplayName()"> <i class="glyphicon glyphicon-list"></i>查询 </button> </span> </div> </div> </div>
//根据名称查询图标 function SearchDisplayName() { var condition = "WHC_DisplayName=" + $("#WHC_DisplayName").val(); SearchCondition(currentPage, condition); } //图标查询 function Search(page) { var condition = "WHC_SourceType=SimpleLine";//SimpleLine,FontAwesome,Glyphicons SearchCondition(page, condition); } function SearchCondition(page, condition) { var iconUrl = "/BootstrapIcon/FindWithPager?page=" + page + "&rows=" + rows; $.getJSON(iconUrl + "&" + condition, function (data) { $("#grid_body").html(""); $.each(data.rows, function (i, item) { var tr = "<a href='javascript:;' onclick="SetIconClass('" + item.ClassName + "')" class='icon-btn' title="" + item.DisplayName + "">"; tr += " <i class="" + item.ClassName + " " style="font-size: 2.2em"></i>";// tr += "</a>"; $("#grid_body").append(tr); }); var element = $('#grid_paging'); if(data.total > 0) { var options = { bootstrapMajorVersion: 3, currentPage: page, numberOfPages: rows, totalPages: Math.ceil(data.total / rows), onPageChanged: function (event, oldPage, newPage) { SearchCondition(newPage, condition); } } element.bootstrapPaginator(options); } else { element.html(""); } }); }
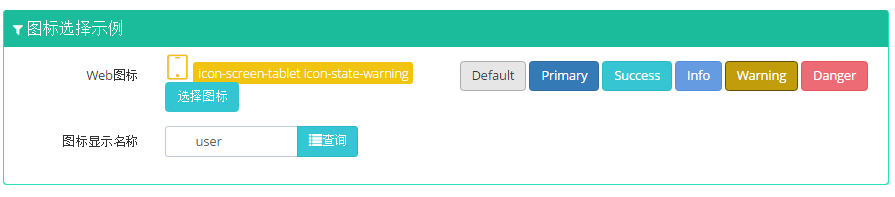
另外图标的样式我们也方便一起整合让它显示,如Primary Success Info Warning Danger等经典样式,当然我们也可以设置颜色使图标呈现更多的色彩。

相关的界面代码如下所示。
<div class="input-icon col-md-6"> <button type="button" class="btn btn-default" onclick="ChangeIconStyle('default')">Default</button> <button type="button" class="btn btn-primary" onclick="ChangeIconStyle('primary')">Primary</button> <button type="button" class="btn btn-success" onclick="ChangeIconStyle('success')">Success</button> <button type="button" class="btn btn-info" onclick="ChangeIconStyle('info')">Info</button> <button type="button" class="btn btn-warning" onclick="ChangeIconStyle('warning')">Warning</button> <button type="button" class="btn btn-danger" onclick="ChangeIconStyle('danger')">Danger</button> </div>
<script> //通过JS修改界面图标的显示和样式 function ChangeIconStyle(style) { var icon = $("#WebIcon").val(); if (style != 'default') { $("#i_WebIcon").attr("class", icon + " icon-state-" + style); $("#lbl_WebIcon").attr("class", "label label-" + style); $("#lbl_WebIcon").text(icon + " icon-state-" + style); } else { $("#i_WebIcon").attr("class", icon); $("#lbl_WebIcon").attr("class", ""); $("#lbl_WebIcon").text(icon); } } </script>
2、图标的应用场景
有了这种方便选择图标的管理界面,可以极大提高我们的效率。我们可以在菜单、按钮等多个地方使用图标,使得界面更加美观。
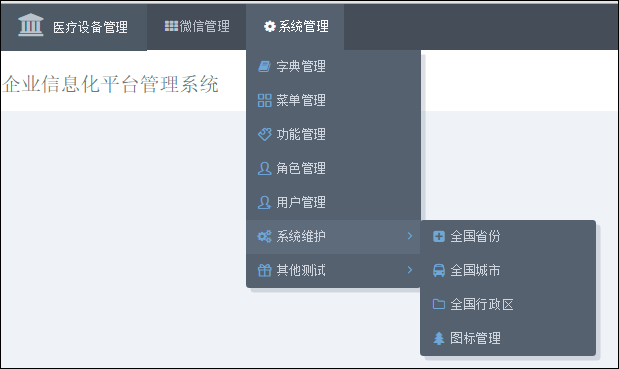
如在菜单界面中使用如下所示。

或者可以左侧菜单进行使用。


我们还可以把图标用在界面的功能按钮上。

如果感兴趣Bootstrap开发框架系列,可以参考学习下面的文章,感谢您的阅读。