在我们基于框架开发系统的时候,往往对一些应用场景的页面对进行了归纳总结,因此对大多数情况下的页面呈现逻辑都做了清晰的分析,因此在我们基于框架的基础上,增量式开发业务功能的时候,能够事半功倍。代码生成工具Database2Sharp承载着我们各种开发框架的快速开发逻辑,包括界面代码的生成、后端代码的生成等内容,本篇随笔介绍在这个基础上,增加Vue&Element 工作流页面的快速生成,以便减轻我们实际开发工作流页面的繁琐工作。
1、工作流查看、编辑页面的组件动态化
在我的随笔《基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式》中曾经介绍过,由于我们动态挂载了工作流的查看页面、编辑页面,因此我们可以根据工作流表单的属性,来动态呈现所需要的页面内容,也就是组件动态化的处理方式。也就是类似我们下图所示

除了查看表单、编辑表单,还有一个对具体业务申请单的查询页面,因此一个工作流表单,包含了三个特定功能的页面,如下所示。

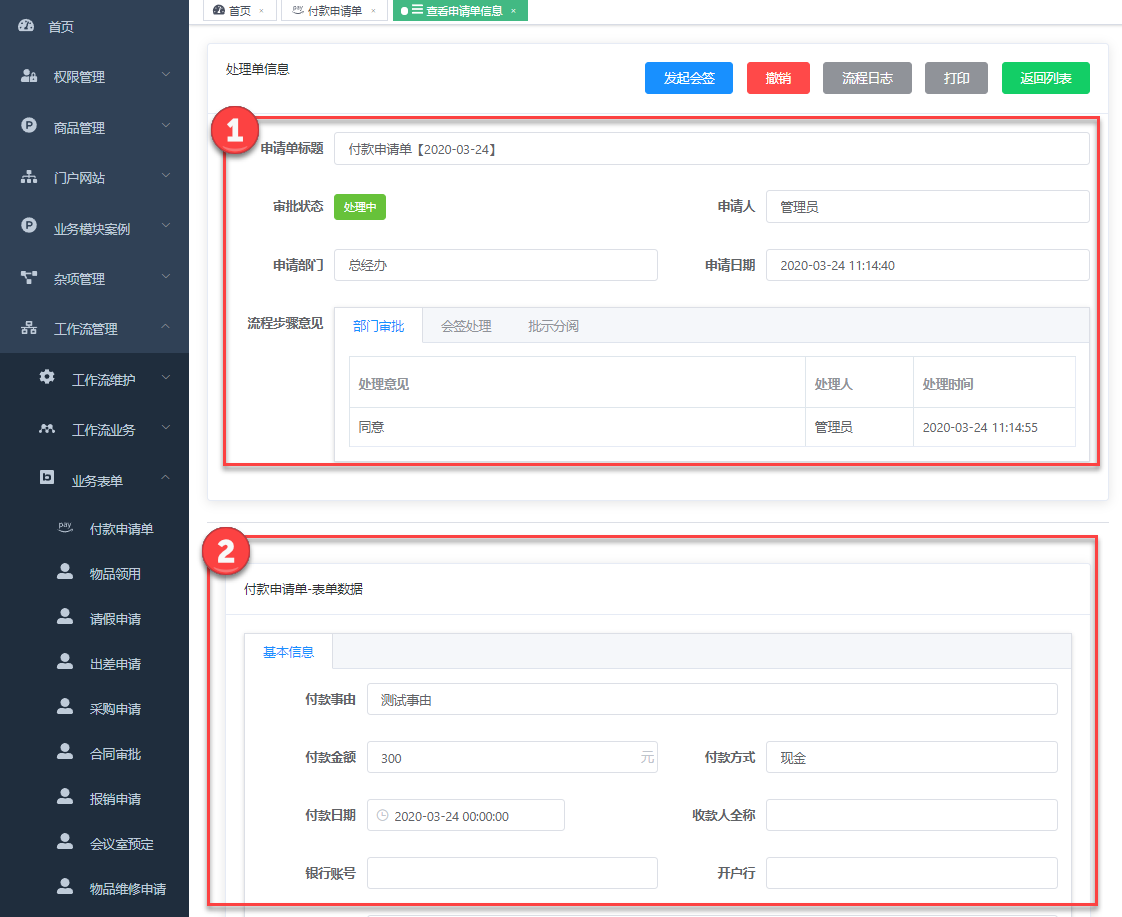
申请表单查看的实际效果界面如下所示。

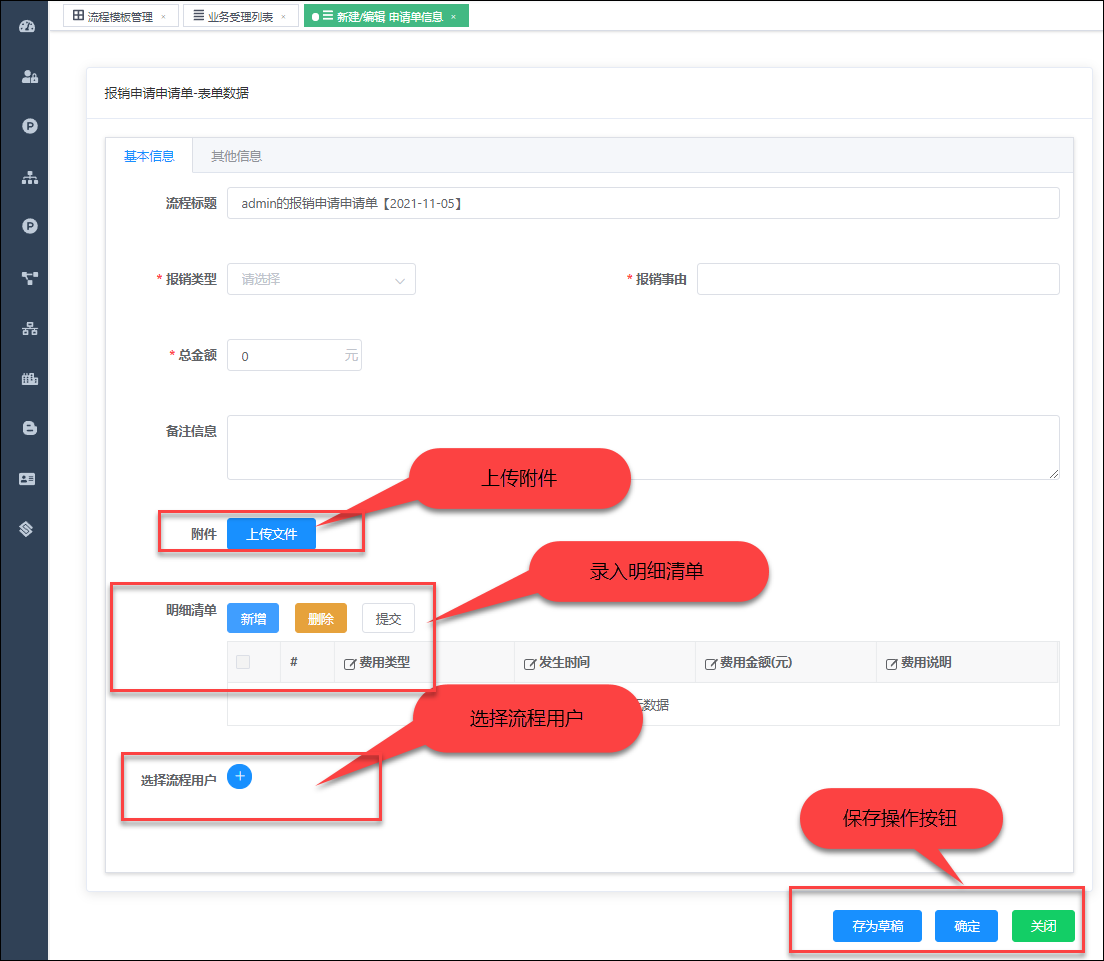
创建具体的表单的时候,根据表单的编辑界面,录入不同的流程申请单的数据,以及附件、清单、流程用户等信息。

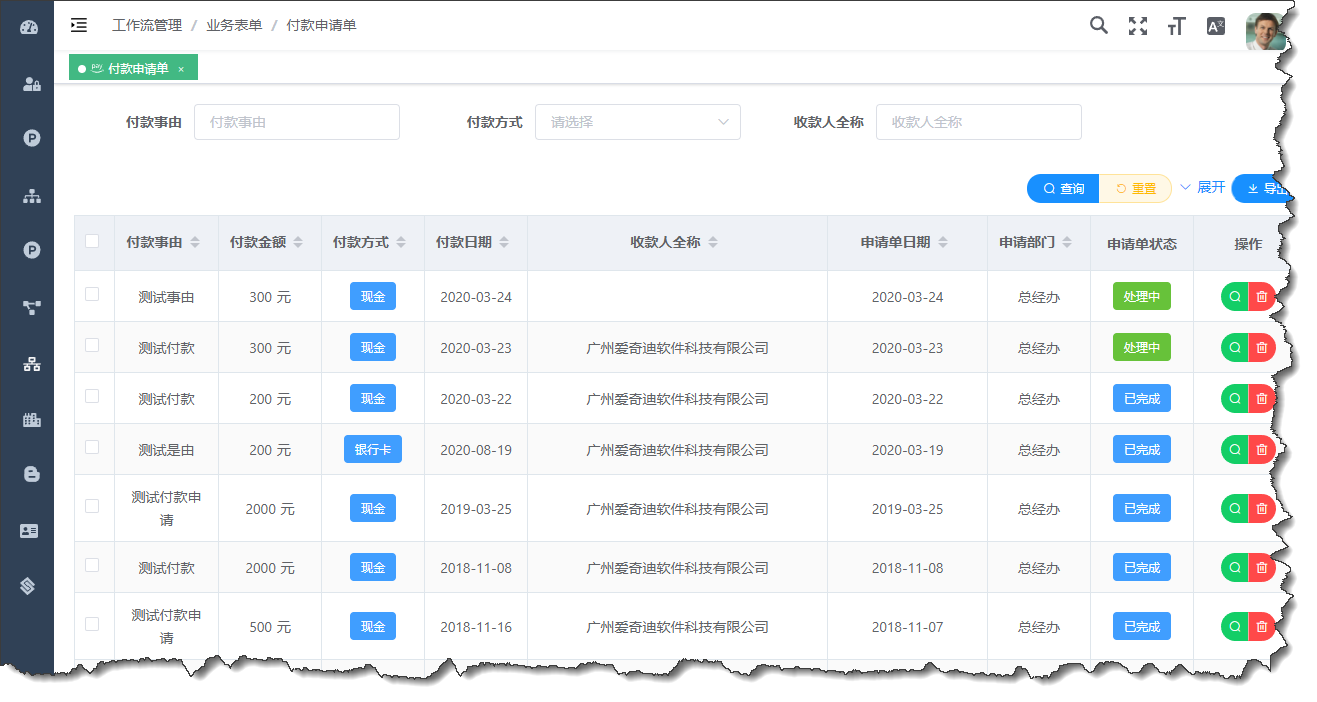
不同的表单,有不同的查询界面,可以提供更加进行的业务表单数据查询或者统计处理,如对于付款申请单,我们提供一个付款申请单的分页查询页面。

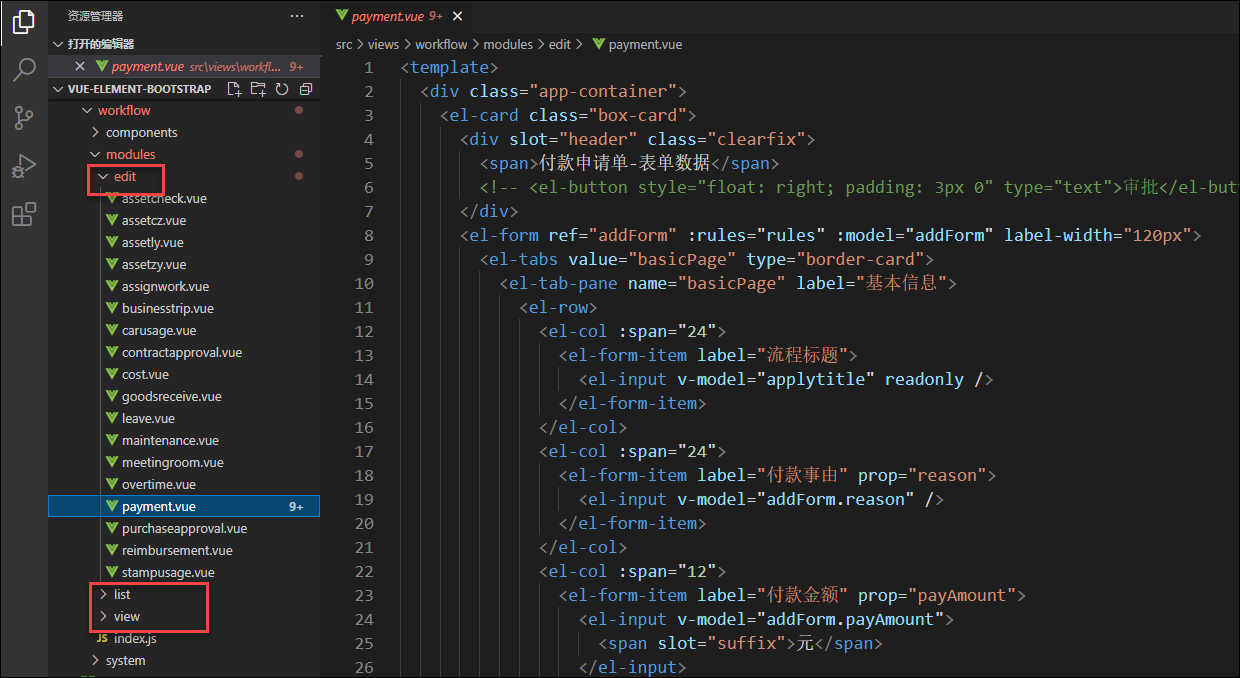
这些页面的内容,我们在项目框架中存放的位置如下所示。

2、结合代码生成工具快速生成页面代码
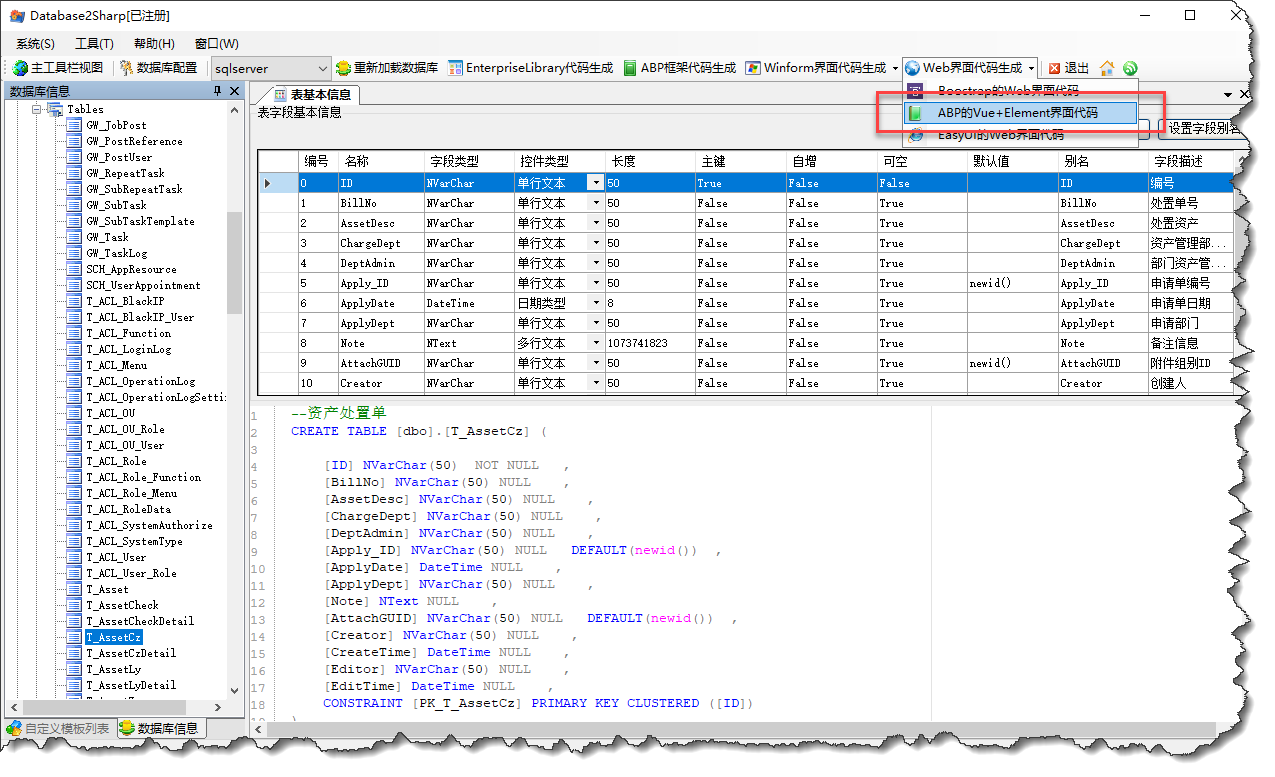
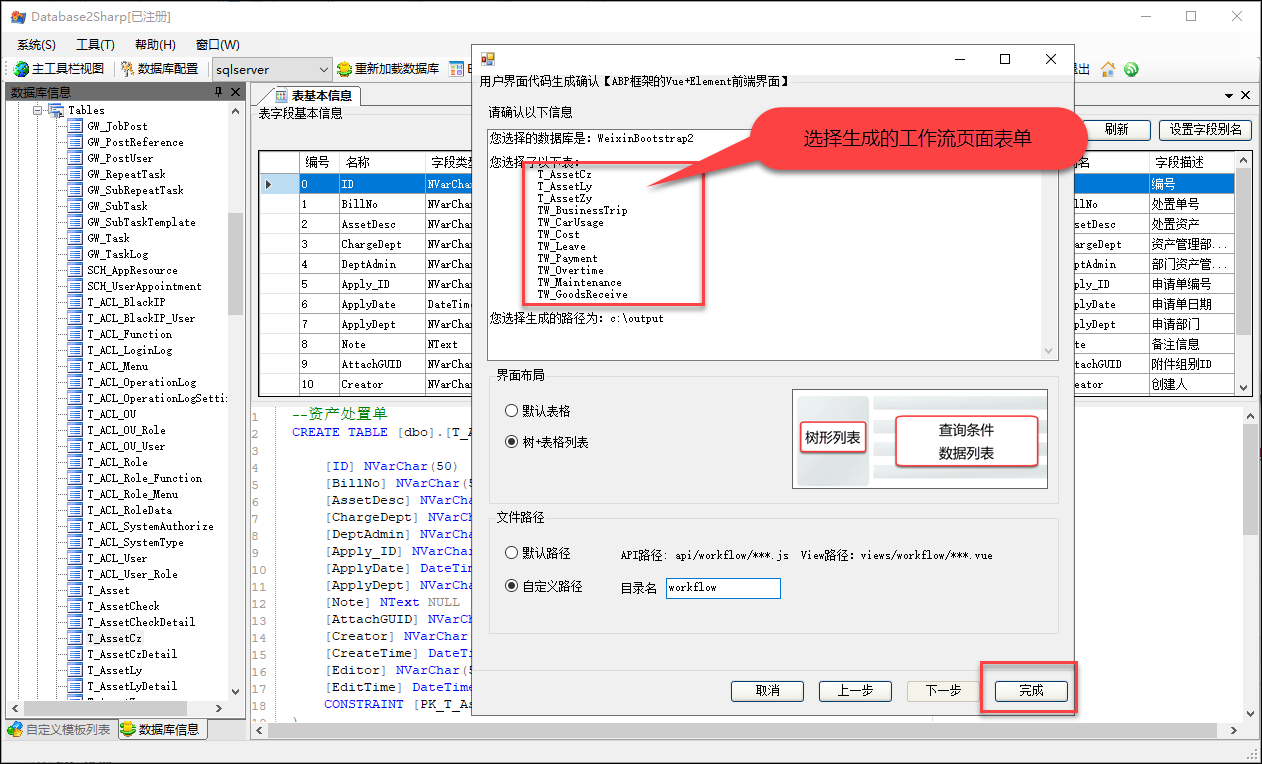
根据上面的规则,我们可以使用代码生成工具,根据数据库的信息,结合页面的呈现需要,把查看申请单、创建/编辑申请单、列表查询几个页面的内容,通过代码生成工具Database2Sharp来快速生成,只需要根据需要定义好页面模板即可。

这里的ABP的Vue &Element界面代码,即可以用来生成基于ABP后端的Vue&Element前端界面代码,也可以基于Bootstrap&VUE框架的Web API前端界面代码,我们在这里生成包含常规页面的api+views视图代码外,同时也生成工作流模块所需的三类页面代码,生成的代码只需要简单的在VSCode中进行增量式的合并即可使用,节省了非常多的前端代码编写或者裁剪工作。

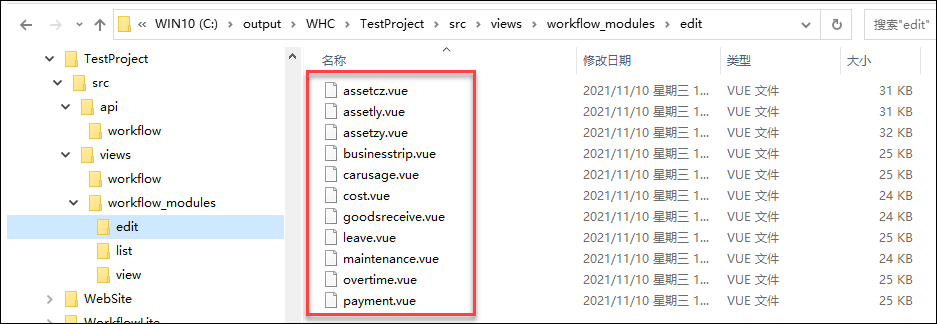
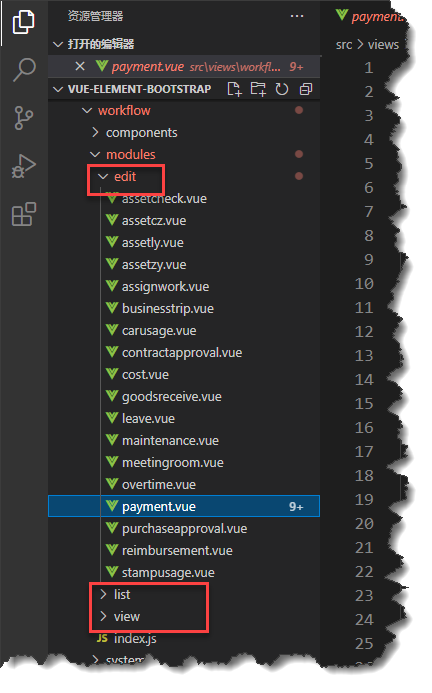
我们看到生成的工作流模块内容,已经根据edit /view / list几个目录进行了区分,如下所示。

这样我们把生成的页面,复制到对应的项目框架目录中即可。

其中对于对于主从表单的处理,我们可以通过利用Vxe-table插件的方式直接录入数据的方式进行录入 。通过代码生成工具,也是根据关联表的信息,我们同时生成所需要的从表信息展示,供裁剪录入信息处理。
<el-form-item label="明细清单"> <div> <vxe-toolbar> <template #buttons> <vxe-button status="primary" content="新增" @click="insertEvent" /> <vxe-button status="warning" content="删除" @click="removeSelectEvent" /> <vxe-button content="提交" @click="saveEvent" /> </template> </vxe-toolbar> <vxe-table ref="xTable" border show-overflow keep-source resizable show-overflow :data="list" :edit-config="{trigger: 'click', mode: 'row', showStatus: true}"> <vxe-column type="checkbox" width="60" /> <vxe-column type="seq" width="60" /> <vxe-column field="feeType" title="费用类型" :edit-render="{name: '$select', options: feeTypeList}" /> <vxe-column field="occurTime" title="发生时间" :edit-render="{name: '$input', props: {type: 'date', placeholder: '请选择日期'}}" :formatter="formatDate" /> <vxe-column field="feeAmount" title="费用金额(元)" :edit-render="{name: '$input', props: {type: 'float', digits: 2}}" /> <vxe-column field="feeDescription" title="费用说明" :edit-render="{name: 'input', attrs: {type: 'text'}}" /> </vxe-table> </div> </el-form-item>
最终展示的界面效果如下所示。

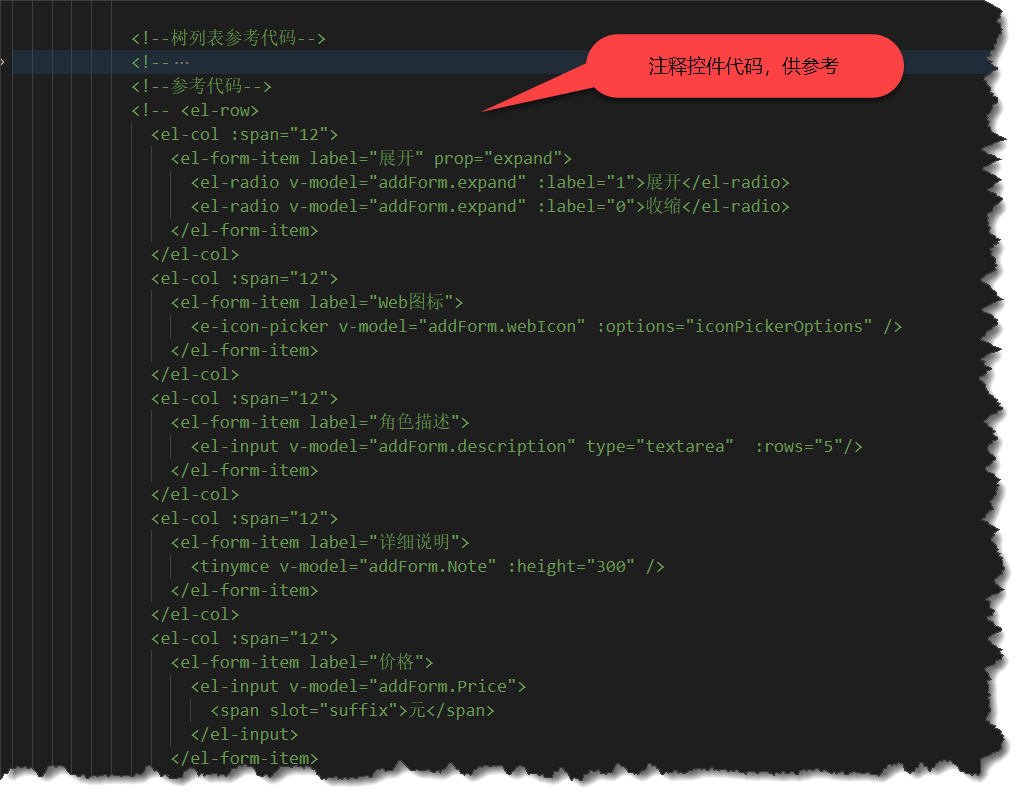
利用代码生成工具Database2Sharp,我们可以非常细致的定义我们所需要生成的代码逻辑,因此在项目开发中,可以快速生成界面代码以及后端C#的框架处理代码,这样增量式的开发,往往能够做到事半功倍,并且在生成的界面代码里面,我们提供了很多控件的展示例子,供修改调整,灵活度非常好,同时也是我们快速进阶前端和后端开发的试金石。

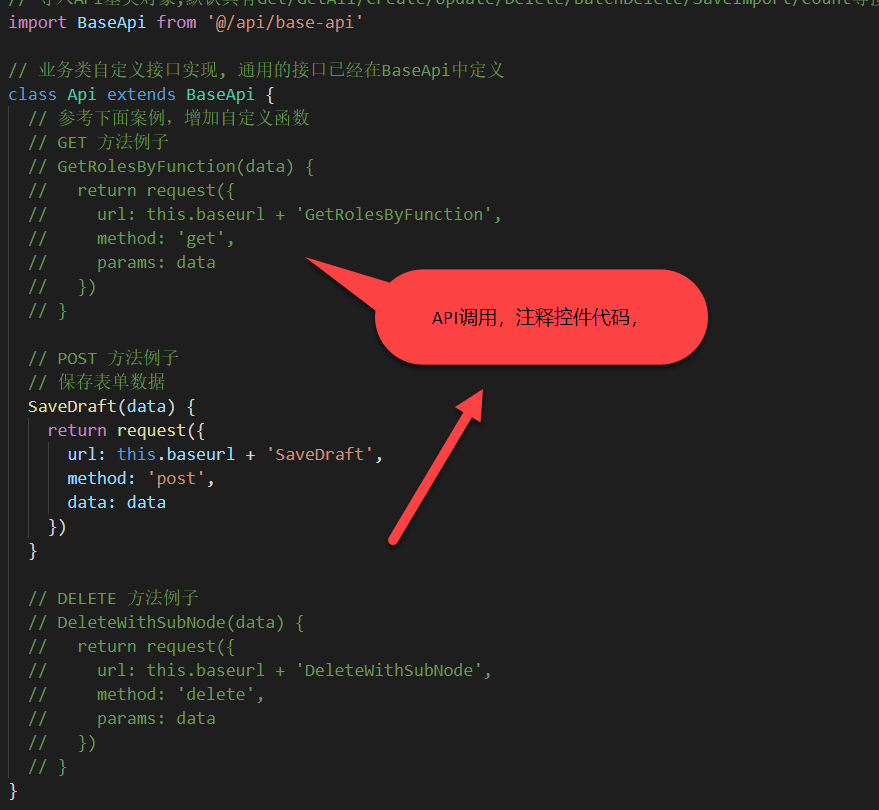
以及API的生成代码,部分注释供参考。

代码生成工具Database2Sharp为开发效率而生,同时也是开发的好帮手,我们信奉开发中,自己所想要的东西,往往就是大多数开发者所需要的,尽可能的信手拈来。
 主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发