上css
.selectWrap{
margin-left: 65px;
display: inline-block;
180px;
margin-left: 15px;
text-align: center;
top: 2px;
height: 32px;
line-height: 31px;
border-radius: 4px;
border: 1px solid #ccc;
#ul{
margin-left:-45px;
list-style:none;
z-index: 10000;
display:none;
border: 1px solid #d1d1d1;
position: absolute;
top: 35px;
padding: 0;
height:200px;
overflow-y: scroll;
overflow-x: hidden;
background-color: #fff;
180px;
li{
height: 40px;
border-bottom: 1px solid #ccc;
line-height: 40px;
display:inline-block;
180px;
text-overflow: ellipsis;
overflow: hidden;
color:#000;
}
li:hover{
background-color:#2599f2;
cursor: pointer;
color: white;
}
}
}
上面写法是less
下面是html:
<div class="selectWrap"ng-click="showList()">
<span ng-model="smallName">{{smallName}}<span ng-show="fristIn">涉税通知模版</span>
<span class="caret"></span></span>
<ul id="ul"ng-mouseleave="liBlur()">
<li ng-repeat="item in xxmb" value="{{item.mbmc}}"id="{{item.id}}"
ng-click="liClick(item.id,item.xnzzId,item.mbmc)">{{item.mbmc}}</li>
</ul>
</div>
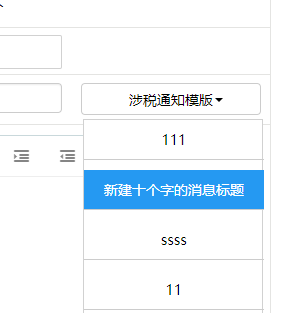
效果图:

下面这段是一个demo 复制就可以在浏览器中看到效果了
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
#ul{
margin-left:100px;
list-style:none;
z-index: 1;
display:none;
border: 1px solid #d1d1d1;
position: absolute;
top: 35px;
background-color: #fff;
180px;
}
#view{
margin:10px 0 0 100px;
}
li{
height: 40px;
border-bottom: 1px solid #ccc;
line-height: 40px;
display:inline-block;
100%;
text-overflow: ellipsis;
color:#000;
}
li:hover{
background-color:#2599f2;
}
</style>
</head>
<body>
<input id="view" type="text" placeholder="点击测试"/>
<ul id="ul">
<li value="1"id="11">测试1</li>
<li value="2"id='22'>测试2</li>
<li value="3"id='33'>测试3</li>
<li value="4">测试4</li>
<li value="5">测试5</li>
<li value="6">测试6</li>
</ul>
<script type="text/javascript">
var view=document.getElementById('view');
var ul=document.getElementById('ul');
var lis=ul.children;
view.onfocus=function(){
ul.style.display='block';
}
view.onblur=function(){
setTimeout(function(){
ul.style.display='none';
},200)
}
//模拟option点击事件
for(var i=0;i<lis.length;i++){
lis[i].onclick=function(){
view.value=this.innerText;
console.log(this.value);
}
}
</script>
</body>
</html>