jQuery介绍与下载安装
第三方厂商开发出来JavaScript库

jQuery的核心是选择器,用于获取页面元素
官网:jquery.com
jQuery选择器实验室
document.getElementById("btnSelect").onclick = function()
{
var selector = document.getElementById("txtSelector").value //获取文本框的值
$("*").removeClass("highlight"); //去除html元素的css属性
$(selector).addClass("highlight"); //给某个html元素增肌css属性
}
基本选择器
思考:
Web页面开发的两个要素
在使用HTML开发页面时,有两个基本点:
。选择HTML页面上在哪些元素
。在这些元素上做哪些动作
语法1:jQuery(选择器表达式)
语法2:$(选择器表达式)

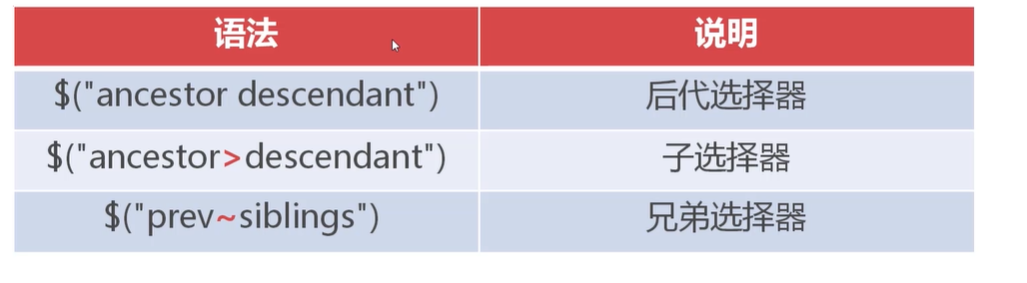
层叠与属性选择器
层叠选择器是根据元素的位置关系来获取元素的选择器表达式


位置与表单选择器


操作元素属性

操作元素CSS属性

设置元素内容

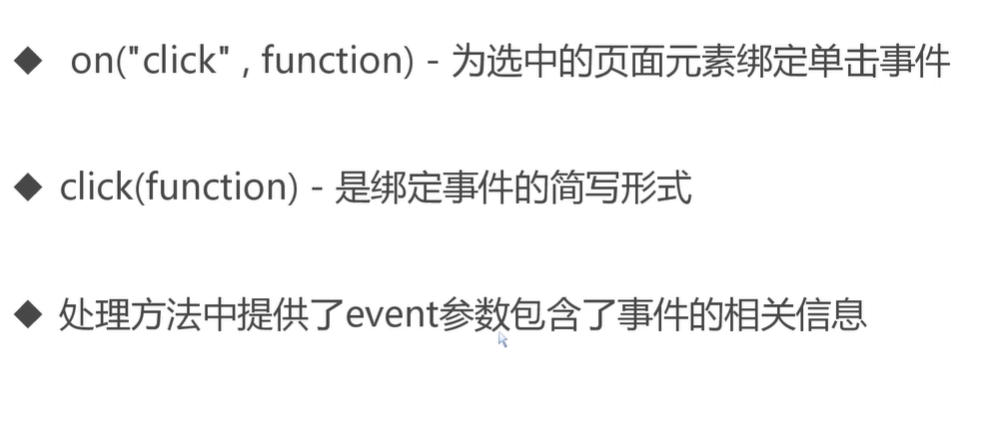
jQuery事件处理方法