在项目的 node_modulespikaday目录下打开 pikaday.js

把
i18n: { previousMonth : 'Previous Month', nextMonth : 'Next Month', months : ['January','February','March','April','May','June','July','August','September','October','November','December'], weekdays : ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'], weekdaysShort : ['Sun','Mon','Tue','Wed','Thu','Fri','Sat'] },
修改为 :
i18n: { previousMonth: 'Previous Month', nextMonth: 'Next Month', months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], weekdays: ['日', '一', '二', '三', '四', '五', '六'], weekdaysShort: ['日', '一', '二', '三', '四', '五', '六'] },
重启项目即可修改成功!
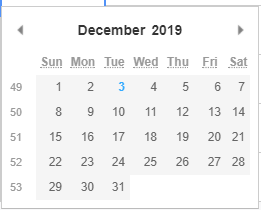
 效果:
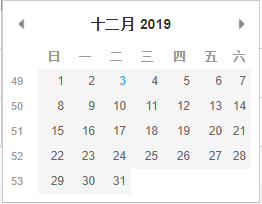
效果: 
两外,再解决日期文字下面的那些小点的问题

在App.vue 里面的 style 区域加上以下样式即可
.pika-table th abbr{ text-decoration: blink!important; }
效果:

之前在网上看到说改 handsontable.full.js 里面的能实现效果,但是我这里没生效,改了 node_modulespikadaypikaday.js就生效了,
在 node_modules 里面一共有3份文件里面有这份结构,分别是:
node_moduleshandsontabledisthandsontable.full.js
node_moduleshandsontabledisthandsontable.full.min.js
node_modulespikadaypikaday.js
i18n: { previousMonth : 'Previous Month', nextMonth : 'Next Month', months : ['January','February','March','April','May','June','July','August','September','October','November','December'], weekdays : ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'], weekdaysShort : ['Sun','Mon','Tue','Wed','Thu','Fri','Sat'] },