登录功能 用户名zs 密码123 登录成功
要求 有验证码功能 界面要美观
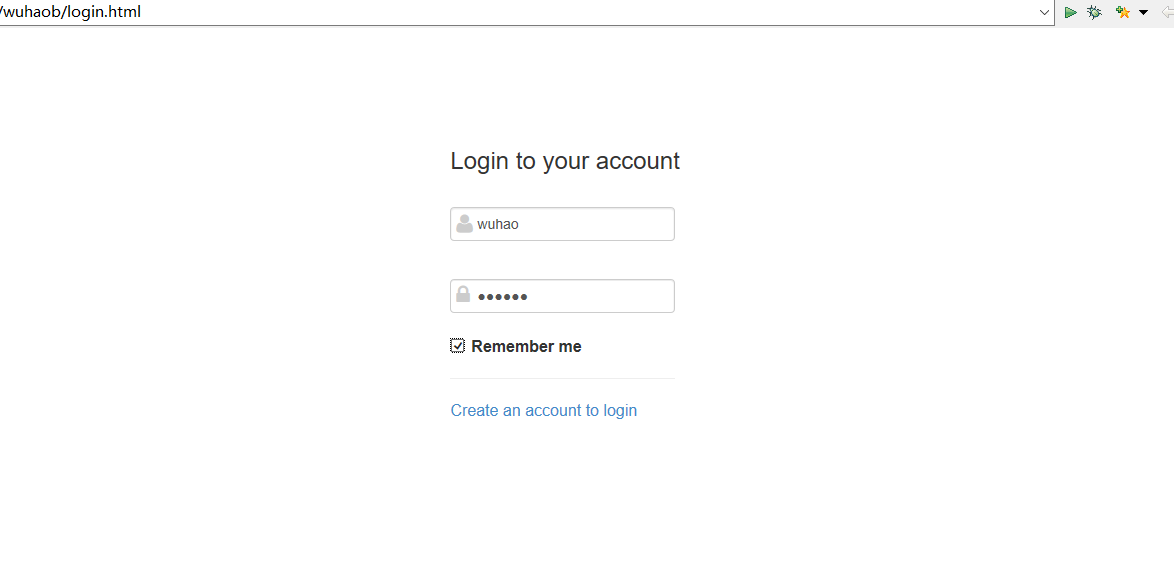
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>bootstrap案例</title> 6 <link 7 href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" 8 rel="stylesheet"> 9 <link 10 href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" 11 rel="stylesheet"> 12 <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> 13 <script 14 src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> 15 <script type="text/javascript" src="js/jquery.validate.min.js"></script> 16 <script type="text/javascript" src="js/message.js"></script> 17 <style type="text/css"> 18 body { 19 background: url(img/4.jpg) no-repeat; 20 background-size: cover; 21 font-size: 16px; 22 } 23 24 .form { 25 background: rgba(255, 255, 255, 0.2); 26 width: 400px; 27 margin: 100px auto; 28 } 29 30 #login_form { 31 display: block; 32 } 33 34 #register_form { 35 display: none; 36 } 37 38 .fa { 39 display: inline-block; 40 top: 27px; 41 left: 6px; 42 position: relative; 43 color: #ccc; 44 } 45 46 input[type="text"],input[type="password"] { 47 padding-left: 26px; 48 } 49 50 .checkbox { 51 padding-left: 21px; 52 } 53 </style> 54 </head> 55 <body> 56 <div class="form row"> 57 <form class="form-horizontal col-sm-offset-3 col-md-offset-3" 58 id="login_form"> 59 <h3 class="form-title">Login to your account</h3> 60 <div class="col-sm-9 col-md-9"> 61 <div class="form-group"> 62 <i class="fa fa-user fa-lg"></i> <input 63 class="form-control required" type="text" placeholder="Username" 64 name="username" autofocus="autofocus" maxlength="20" /> 65 </div> 66 <div class="form-group"> 67 <i class="fa fa-lock fa-lg"></i> <input 68 class="form-control required" type="password" 69 placeholder="Password" name="password" maxlength="8" /> 70 </div> 71 <div class="form-group"> 72 <label class="checkbox"> <input type="checkbox" 73 name="remember" value="1" /> Remember me </label> 74 <hr /> 75 <a href="login.jsp" id="register_btn" class="">Create an 76 account to login </a> 77 </div> 78 </div> 79 </form> 80 </div> 81 </body> 82 </html>
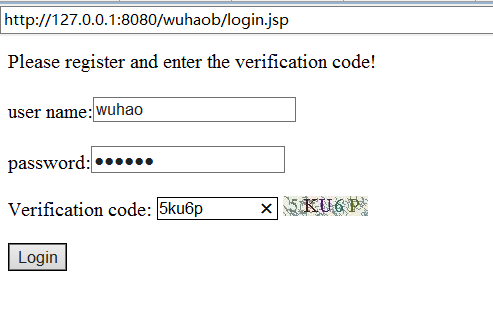
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme() + "://" 5 + request.getServerName() + ":" + request.getServerPort() 6 + path + "/"; 7 %> 8 9 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 10 <html> 11 <head> 12 13 </head> 14 15 <body> 16 Please register and enter the verification code! 17 <br /> 18 <form action="dologin.jsp" name="myform" method="post"> 19 user name:<input type="text" name="uname"><br /><br /> password:<input 20 type="password" name="upwd"><br /><br /> Verification code: <INPUT 21 style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid" 22 type=text maxLength=10 size=10 name="validateCode" /> <img id="code" 23 style="CURSOR: pointer" src="code.jsp" alt="点击刷新验证码"><br /> <br /> 24 <input type="submit" value="Login"> 25 26 </form> 27 28 29 30 </body> 31 </html>
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 3 <% 4 String name = request.getParameter("uname"); 5 String pwd = request.getParameter("upwd"); 6 if (name.equals("zs") && pwd.equals("123")) 7 request.getRequestDispatcher("ok.jsp").forward(request, 8 response); 9 else 10 request.getRequestDispatcher("no.jsp").forward(request, 11 response); 12 %>
1 <%@ page 2 import="java.awt.*,java.awt.image.*,java.util.*,javax.imageio.*"%> 3 <%@ page import="java.io.OutputStream"%> 4 <%@ page pageEncoding="UTF-8"%> 5 <%!Color getRandColor(int fc, int bc) { 6 Random random = new Random(); 7 if (fc > 255) 8 fc = 255; 9 if (bc > 255) 10 bc = 255; 11 int r = fc + random.nextInt(bc - fc); 12 int g = fc + random.nextInt(bc - fc); 13 int b = fc + random.nextInt(bc - fc); 14 return new Color(r, g, b); 15 }%> 16 <% 17 try { 18 response.setHeader("Pragma", "No-cache"); 19 response.setHeader("Cache-Control", "no-cache"); 20 response.setDateHeader("Expires", 0); 21 int width = 85, height = 20; 22 23 BufferedImage image = new BufferedImage(width, height, 24 BufferedImage.TYPE_INT_RGB); 25 OutputStream os = response.getOutputStream(); 26 Graphics g = image.getGraphics(); 27 Random random = new Random(); 28 29 g.setColor(getRandColor(200, 250)); 30 g.fillRect(0, 0, width, height); 31 32 g.setFont(new Font("Times New Roman", Font.PLAIN, 20)); 33 g.setColor(getRandColor(120, 200)); 34 for (int i = 0; i < 155; i++) { 35 int x = random.nextInt(width); 36 int y = random.nextInt(height); 37 int xl = random.nextInt(5); 38 int yl = random.nextInt(5); 39 g.drawLine(x, y, x + xl, y + yl); 40 } 41 String sRand = ""; 42 for (int i = 0; i < 5; i++) { 43 String chose = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"; 44 String rand = String.valueOf(chose.charAt(random 45 .nextInt(chose.length()))); 46 sRand += rand; 47 g.setColor(new Color(20 + random.nextInt(110), 20 + random 48 .nextInt(110), 20 + random.nextInt(110))); 49 g.drawString(rand, 15 * i + 6, 16); 50 } 51 session.setAttribute("code", sRand); 52 g.dispose(); 53 54 ImageIO.write(image, "JPEG", os); 55 os.flush(); 56 os.close(); 57 os = null; 58 response.flushBuffer(); 59 out.clear(); 60 out = pageContext.pushBody(); 61 } catch (IllegalStateException e) { 62 System.out.println(e.getMessage()); 63 e.printStackTrace(); 64 } 65 %>