一、数组
1、数组的基本概念
数组是在内存空间中连续存储的一组有序数据的集合。元素在数组中的顺序,称为下标。可以使用下标访问数组的每个元素。
2、如何声明一个数组
①使用字面量声明:var arr = [];在JS中,同一数组可以存储各种数据类型; eg: var arr = [1,"wuhao",true,{},null,func]
②使用new关键字声明:var arr = new Array(参数);
>>>参数可以是:
a.参数省略,表示创建一个空数组
b.参数为一个整数,表示声明一个length为指定长度的数组。但是这个length可以随时可变可追加
c.参数为逗号分隔的多个数值,表示数组的多个值。new array(1,2,3) == [1,2,3]
3、数组中元素的读写/增删
①读写:通过下标访问元素。下标从0开始 arr[1] = "haha";
②增删:
a.使用delete关键字,删除数组的某一个值。删除后,数组的长度不变,对应的位置变为Undefined。 eg:delete arr[1];
b.arr.pop():删除数组的最后一个值。相当于arr.length -= 1;
c.arr.shift():删除数组的第一个值。
d.arr.unshift(值):在数组的第0个位置新增一个值;
e.arr.push(值):在数组的最后一个位置新增一个值;
f. 直接访问数组没达到的下标,可以动态追加。
eg:arr[8]="嘿嘿"; arr[100]=1; 中间如果有空余下标,将存入Undefined。
4、数组中的其他方法(非常非常常用!!!!面试题特爱考!!!尤其是sort)
①join():将数组用指定分隔符链接为字符串。当参数为空时,默认用逗号分隔。
 运行结果为:
运行结果为:
②concat():[原数组不会被改变] 将数组,与两个或多个数组的值链接为一个新数组。concat连接时,如果有二维数组,则至多能拆一层[]
eg: [1,2].concat([3,4],[5,6]); -->[1,2,3,4,5,6]
[1,2].concat([3,4,[5,6]]); -->[1,2,3,4,[5,6]]
③push():在数组最后增加一个 unshift():数组开头增加一个 -->返回新数组的长度 pop():在数组最后删除一个 shift():数组开头删除一个-->返回被删除的值;
[上述方法,均会改变原数组]
 运行结果为:
运行结果为:
④reverse():[原数组被改变]将数组翻转,倒叙输出。
eg: var arr = [1,2,3,4,5,6,7,8];
arr.reverse();
console.log(arr);
 运行结果为:
运行结果为:
⑤slice(begin,end):[原数组不会被改变]截取数组中的某一部分,并返回截取的新数组。
>>>传入一个参数,表示开始区间,默认将截到数组最后;
>>>传入两个参数,表示开始和结束的下标,左闭右开区间(包含begin,不包含end);
>>>两个参数可以为负数,表示从右边开始数,最后一个值为-1;
 运行结果为:
运行结果为:
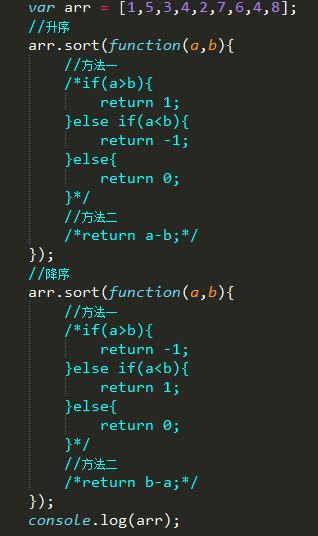
⑥sort():[原数组被改变]将数组进行升序排列;
>>>默认情况下,会按照每个元素首字母的ASCII值进行排序;
eg:[1,5,13,12,7,6,4,8].sort() -->[1,12,13,4,5,6,7,8];
>>>可以传入一个比较函数,手动指定排序的函数算法;
函数将默认接收两个值a,b,如果函数返回值>0,则证明a>b,如果函数返回值<0,则证明a<b
arr.sort(function(a,b){
return a-b; //升序排列;
return b-a; //降序排列;
});

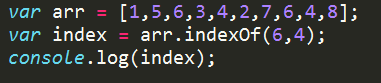
⑦indexOf(value,index):返回数组中第一个value值所在的下标,如果没有找到则返回-1;lastIndexOf(value,index):返回数组中最后一个value值所在的下标,如果没有找到则返回-1;
>>>如果没有指定index,则表示全数组查找value;
>>>如果指定了index,则表示从index开始,向后查找value;
 运行结果为:
运行结果为:
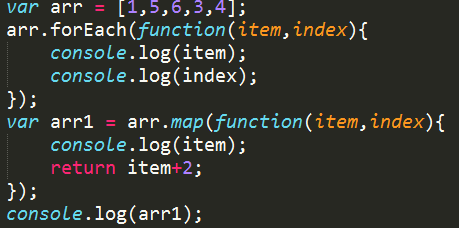
⑧forEach():专门用于循环遍历数组。接收一个回调函数,回调函数接收两个参数,第一个参数为数组的每一项的值,第二个参数为下标(IE8之前,不支持此函数!!!!!)
var arr = [1,5,6,3,4,2,7,6,4,8];
arr.forEach(function(item,index){
console.log(item);
})
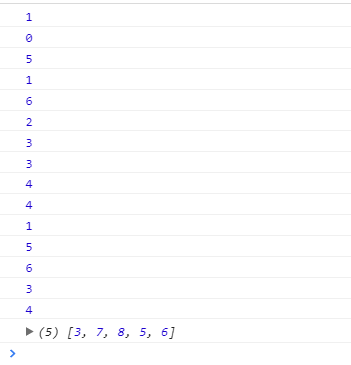
 运行结果为:
运行结果为:
⑨map():数组映射,使用方式与forEach()相同。不同的是,map可以有return返回值,表示将原数组的每个值进行操作后,返回给一个新数组。(IE8之前,不支持此函数!!!!!)
var arr1 = arr.map(function(item,index){
console.log(item);
return item+2;
});
console.log(arr1);
5、二维数组与稀疏数组(了解)
①二维数组:数组中的值,依然是一个数组形式。
eg:arr=[[1,2,3],[4,5,6]]; //相当于两行三列,读取二维数组:arr[行号][列号];
②稀疏数组:数组中的索引是不连续的。(length要比数组中实际的元素个数大)
 运行结果为:
运行结果为:
6、基本数据类型和引用数据类型
①基本数据类型:赋值时,是将原变量中的值,赋值给另一个变量,复制完成后,两个变量相互独立,修改其中一个的值,另一个不会变化。
②引用数据类型:赋值时,是将原变量在内存中的地址,赋值给另一个变量。赋值完成后,两个变量中存储的是同一个内存地址,访问的是同一份数据,其中一个改变另一个也会发生变化。
③数值型、字符串、布尔型等变量属于基本数据类型;数组,对象属于引用数据类型;
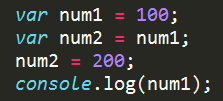
 运行结果为:
运行结果为:
二、内置对象
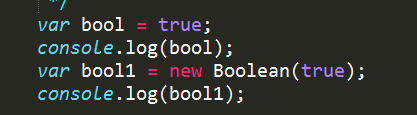
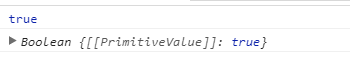
Boolean 类(布尔类)
有两种声明方式:可以使用字面量方式声明一个单纯的变量; 用typeof检测为Boolean类型,也可以使用new Boolean()声明一个Boolean类型的对象; 用typeof检测为Object类型。
 运行结果为:
运行结果为:
Number类
Number.MAX_VALUE:返回Number类可表示的最大值
Number.MIN_VALUE:返回Number类可表示的最小值
.toString():将数值类型转换为字符串类型;
 运行结果为:
运行结果为:
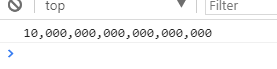
.toLocaleString():将数值按照本地格式顺序转换为字符串,一般从右开始,三个一组加逗号分隔;
 运行结果为:
运行结果为:
.toFixed(n):将数字保留n位小数,并转为字符串格式;
 运行结果为:
运行结果为:
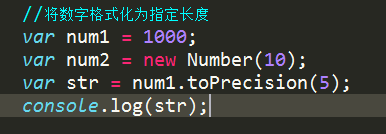
.toPrecision(n):将数字格式化为指定长度;n表示不含小数点的位数长度。如果n<原数字长度,则用科学计数法表示。如果n>原数字长度,则小数点后补0;
 运行结果为:
运行结果为:
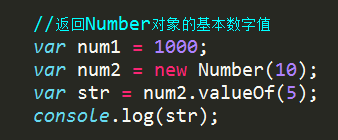
.valueOf():返回Number对象的基本数字值;
 运行结果为:
运行结果为:
String类
1、属性: str.length 返回字符串的长度,也就是字符数。字符串支持类似数组的下标访问方式:str.[0];
2、方法(很重要)
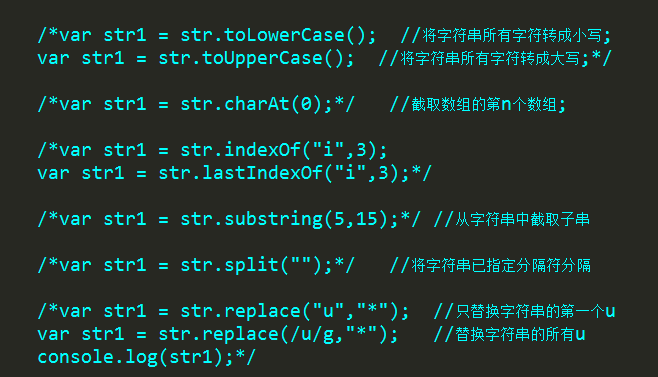
.toLowerCase():将字符串所有字符转成小写;
.toUpperCase():将字符串所有字符转成大写;
.charAt(n):截取数组的第n个数组,相当于str[n];
.indexOf("str",index):从index位置开始,查找子串在字符串中出现的位置,如果没有找到返回-1;其他从数组的indexOf方法;
.lastIndexOf("str",index):同数组;
.substring(begin,end):从字符串中截取子串
>>>只传入一个参数,表示从begin开始,到最后;
>>>传入两个参数,表示begin和end的区间,左闭右开区间;
.split("分隔符"):将字符串已指定分隔符分隔,存入数组中。存入空""表示将字符串的每个字符分开放入数组;
.replace("old","new"):将字符串的第一个old替换为new。
>>>第一个参数,可以是普通字符串,也可以是正则表达式;
>>>如果是普通字符串,则只替换第一个old。如果是正则表达式,则可以根据正则的写法要求,进行替换;

Date 日期类
1、 new Date():返回当前最新时间;new Date("2017,8,31,12:34:56");返回指定的时间
2、常用方法:
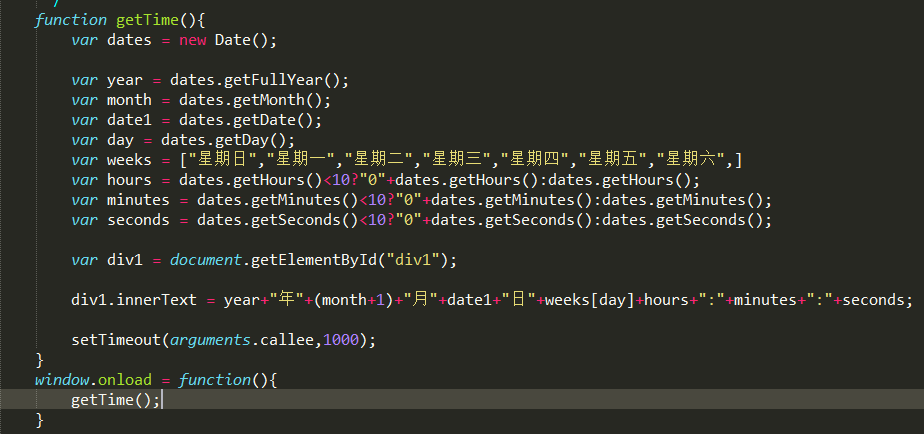
.getFullYear():获取4位年份;
.getMonth():获取月份0~11
.getMonth():获取一个月中的第几天 1~31
.getDay():获取一周中的第几天 0~6,0表示周天
.dates.getHours():获取小时
.getMinutes():获取分钟
.getSeconds():获取秒
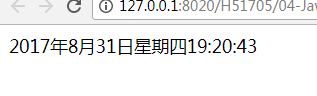
如何制作动态日期

运行结果为:

三、自定义对象
1、基本概念
①对象:对象是拥有一系列无序属性和方法的集合。
②键值对:对象中的数据,是以键值对的形式存在。对象的每个属性和方法,都对应着一个键名,以键取值。
③属性:描述对象特征的一系列变量,称为属性。[对象中的变量]
④方法:描述对象行为的一系列函数,称为方法。[对象中的函数]
2、对象的声明
①字面量声明: var obj = {
key1 : value,
key2 : value,
func : function(){},
}
>>>对象中的数据是以键值对形式存储,键与值之间用:分隔。多个键值对之间用,分隔。
>>>对象中的键可以是除了数组/对象以外的任何数据类型。但是一般我们只用普通变量名作为键。
>>>对象中的值可以是任何数据类型,包括数组和对象。
②使用new关键字声明: var obj = new Object()
obj.key1 = value1,
obj.func1= function(){}
3、对象中属性和方法的读写:
①.运算符
对象内部:this.属性 this.方法(); 对象外部:对象名.属性 对象名.方法;

②通过["key"]调用:对象名.["属性名"] 对象名.["方法名"]();
>>>如果键中包括特殊字符,则只能使用第②中方式;
>>>对象中,直接写变量名,默认为调用全局变量。如果需要调用对象自身的属性或者方法。需要使用对象名.属性,或者this.属性。person.age this.age 。都可以,但推荐使用this关键字;

③删除对象的属性和方法:delete 对象名.属性名/方法名。delete person.age;