一、Flex的简介
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。用六个字概括弹性布局就是简单、方便、快速。
flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。目前已得到以下浏览器支持:
其中在webkit内核的浏览器中使用时,必须加上-webkit-前缀
二、Flex的两个基本概念
(1)容器(flex container):需要添加弹性布局的父元素;
(2)项目(flex item):弹性布局容器中的每一个子元素,称为项目;
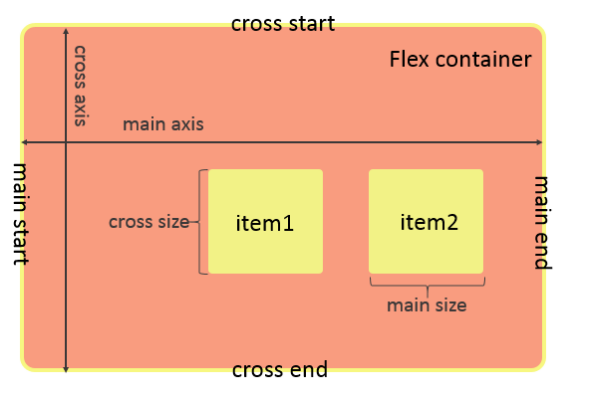
下面是flex的相关概念的示意图

使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
弹性布局的使用
① 给父容器添加display:flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式;
② 容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
③ display:flex;容器添加弹性布局后,显示为块级元素;
display:inline-flex;容器添加弹性布局后,显示为行级元素;
④设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。但是position属性依然生效。
三、作用于容器上的相关属性
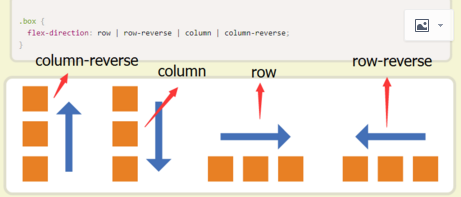
① flex-direction属性决定主轴的方向(即项目的排列方向)。
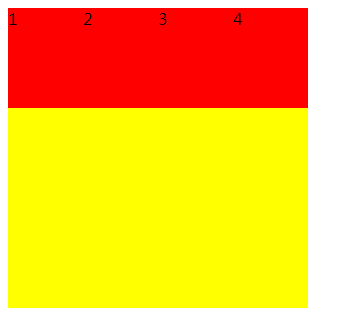
row(默认值):主轴为水平方向,起点在左端;
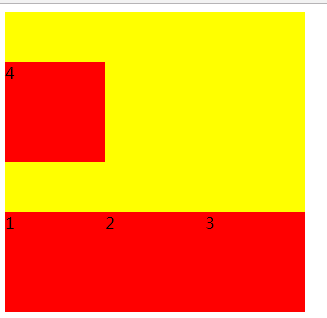
row-reverse:主轴在水平方向,起点在右端;
column:主轴为垂直方向,起点在上端。
column-reverse:主轴为垂直方向,起点在下端。

② flex-wrap属性:定义,如果一条轴线排不下,如何换行。
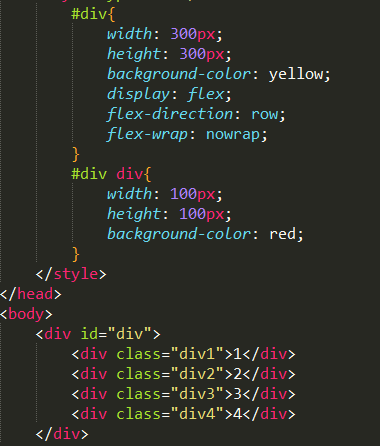
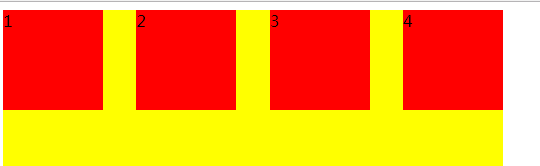
nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度;
代码如下:

结果如下:

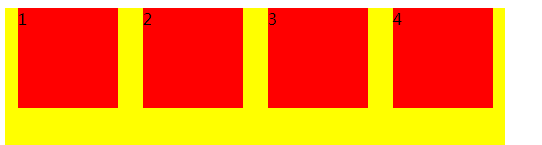
wrap:换行,并且第一行在容器的最上方。
wrap-reverse:换行,并且第一行在容器的最下方。
结果如下:

③ flex-flow:是flex-direction属性和flex-wrap属性的简写形式,默认值为flex-flow: row wrap;
④ justify-content属性定义了项目在主轴上的对齐方式。
>>>此属性与主轴方向息息相关。主轴方向为: row-起点在左边 row-reverse起点在右边 column-起点在上边 column-reverse-起点在下边。
flex-start(默认值):项目位于主轴起点
flex-end:项目位于主轴终点
center: 居中

space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目与父容器边缘没有间隔)

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目与父容器边缘有一定的间隔)

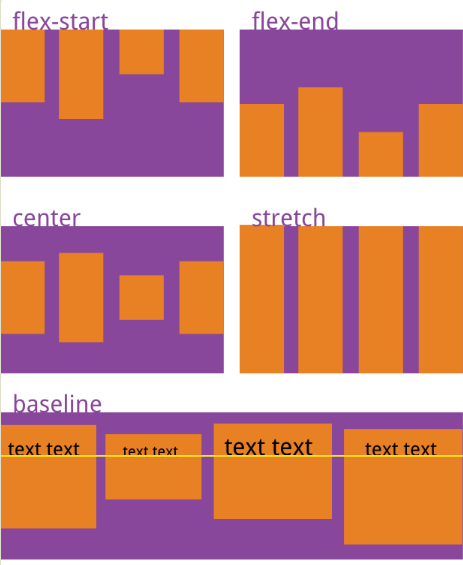
⑤ align-items属性定义项目在交叉轴上如何对齐。(单行)

flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。

center:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
⑥ align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。(多行)
(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
四、作用于项目上的属性
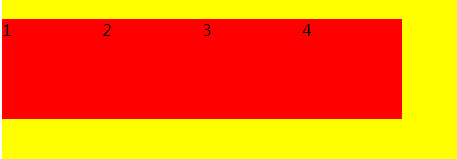
① order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

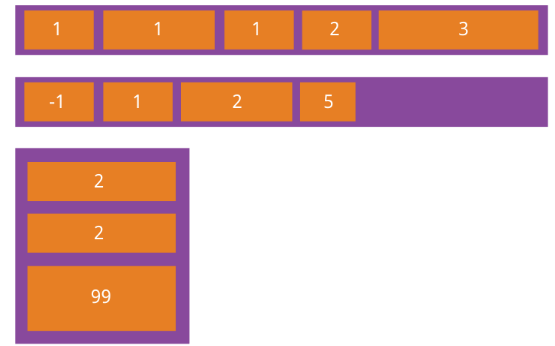
② flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
③ flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
④ flex-basis属性定义项目占据的主空间(如果主轴为水平,则设置这个属性,相当于设置项目的宽度。原width将会失效)
⑤ flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
这个属性有两个快捷设置: auto=(1 1 auto)/none=(0 0 auto)
⑥ align-self:定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-items属性
属性值:与align-items相同,默认值为auto、表示继承父容器的align-items属性值。