先解压两个tomcat 分别命名为tomcat1.71 和tomcat1.72
nginx官网下载nginx稳定版
Tomcat1配置config文件如下
<Server port="8005" shutdown="SHUTDOWN">
<Connector port="18080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
<Connector port="18009" protocol="AJP/1.3" redirectPort="8543" />
Tomcat2配置config文件如下
<Server port="8006" shutdown="SHUTDOWN">
<Connector port="28080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
<Connector port="28009" protocol="AJP/1.3" redirectPort="8543" />
修改完成之后打开webapp中的index.jsp 区分下两个tomcat欢迎页面
打开tomcat服务,启动tomcat1和tomcat2 启动成功
接下来使用nginx来实现负载均衡
配置nginx.cfg
三处主要配置位置
upstream localhost { #服务器集群
#根据ip计算将请求分配各那个后端tomcat,许多人误认为可以解决session问题,其实并不能。
#同一机器在多网情况下,路由切换,ip可能不同
server localhost:18080 weight=1; #多个tomcat weight=1表示这个服务器随机到的概率大一些
server localhost:28080 weight=2;
}
server {
listen 80;#端口号
server_name localhost;#当前服务的域名
location / {
proxy_pass http://localhost; 要与服务器集群的名字一致
}
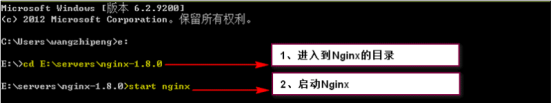
启动nginx

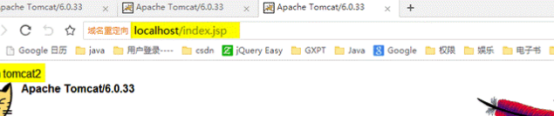
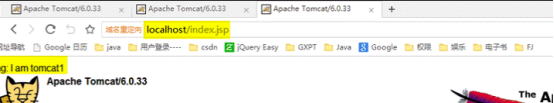
然后输入localhost/index.jsp查看运行状况
第一次刷新显示tomcat2

再刷新则变成了tomcat1

到此nginx负载均衡搭建完毕