
只有整理过的学习才是有效的学习。也就是学习之后要使用和整理成文,才是真正的学到了。。。

最近上班有点忙的关系,于是文章更新会慢些。只有晚上加完班之后,空余时间才能学习整理。因此完成一篇也可能要几个晚上的时间。
另外在想,技术类文章,在封闭式的微信下并不好传播,于是也会同步更新到博客中,并互相关联(方便搜索引流)。
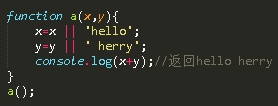
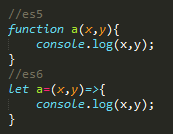
这是es5调函数时,参数的默认值

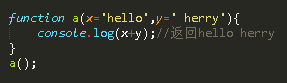
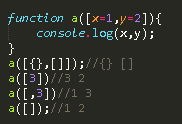
这是es6调函数时,参数的默认值
直接在参数中给出默认值就可以

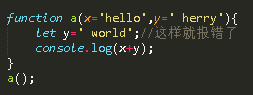
但是这样就报错了
(参数已经申明了就不能在内部再次let、const申明)

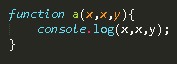
es6允许同参数函数(但一般不会用这个),但这样就不允许使用默认值


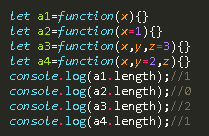
可见,返回的是第一个有默认值参数前的无默认值参数的个数(不常用)

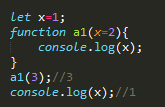
函数参数是自带let声明的,所以作用域在该函数内生效

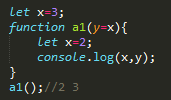
函数参数内未声明,则会去上级找变量的值,若没有则会报错

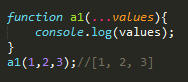
...变量就是讲传进来的多余参数全部变为数组

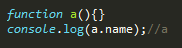
函数名的name属性

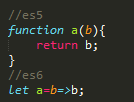
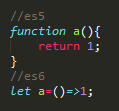
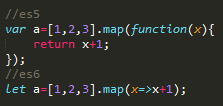
es5和es6的写法对比



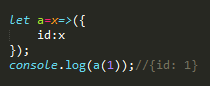
返回一个对象,需要在{}外层加小括号

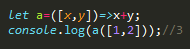
箭头函数配合解构赋值

简化回调函数

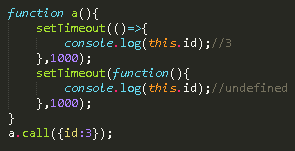
call方法传入对象,this代表该对象,但es5的回调中的this代表window对象


即使工作中,也要平均每天(晚上)花1-2个小时进行学习与总结,无论学的是什么。
——海瑞菌

