第一次接触Echarts,以前只了解到Echarts可以用来制作数据可视化,但没有具体学习过。
而工作项目中需要使用到,所以特点也进行了学习,并使用到工作当中。
工作时,项目down下来,了解了项目基本架构之后,开始了解了一些Echarts知识。
目前开发中主要使用了饼图和折线图,比如:住建局驾驶舱的项目库管理模块,使用了饼图。
饼图有两种,一种全圆式饼图,另一种是南丁格尔图。这次使用普通饼图。图的类型通过series中的type进行配置pie表示。。。
说一下进段时间我对Echarts的学习总结吧:
首先Echarts的安装可以通过npm进行安装到本地,大多数练习还是可以通过script引入的。
Echarts初始化:
首先引入echarts,然后在页面中需要有一个有固定宽高的div。
一般方式:Echarts.init(dom节点)
声明主题方式:Echarts.init(dom节点,主题风格名)
Echarts配置项设置:
这步是最难的,需要查阅很多的API进行配置才行,生成该图标的所以配置。
提供了2个默认主题:light、dark
Echarts渲染:
chart.setOption(配置项)
即可渲染出来,一般渲染方式是生成一个canvas,还有就是生成svg。
主要在于配置项,所以来说说。下列是了解到或使用过的一些配置组件。更多的待后续更新。
标题 title:
用于设置整个图表标题

text:标题文本。 可换行
link:链接地址
textStyle:标题样式
subtext:副标题文本
sublink:副标题
subtextStyle:副标题样式
系列 series:
可以有多个系列 数组
type:用于设置图表类型 可以是柱状图、饼图、折线图、曲线图、南丁格尔图等
name:图表对应的图例名称
data:图表数据 数组
以下是一些图标类型举例,部分是网上看到了
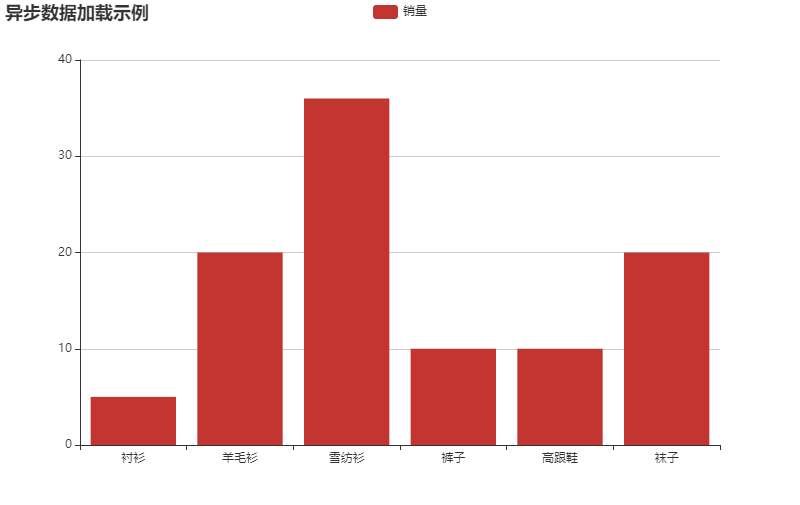
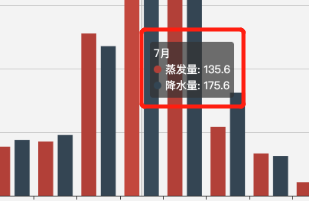
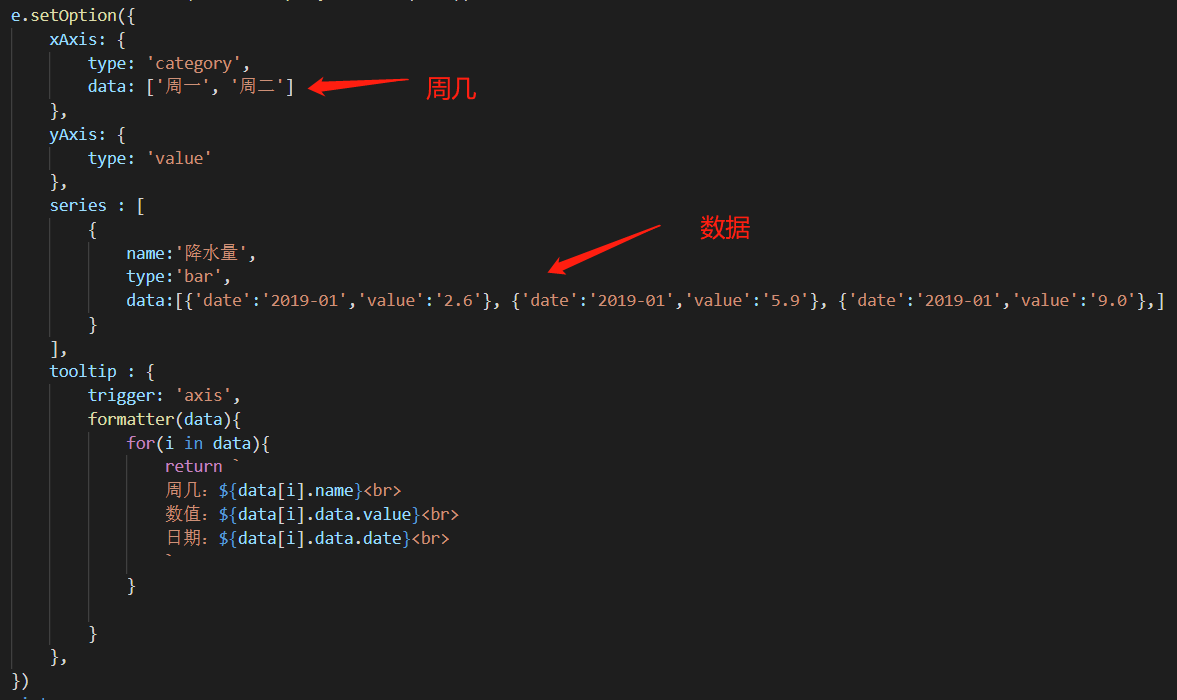
柱状图(bar)

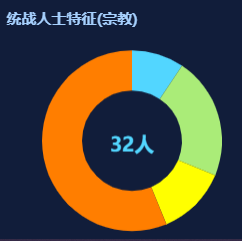
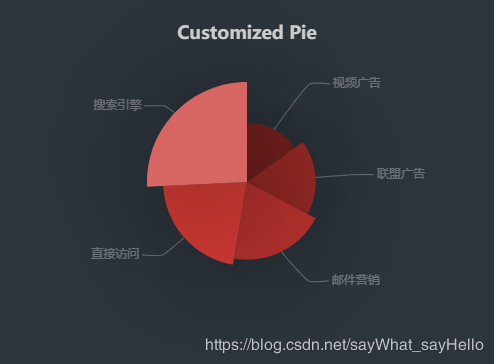
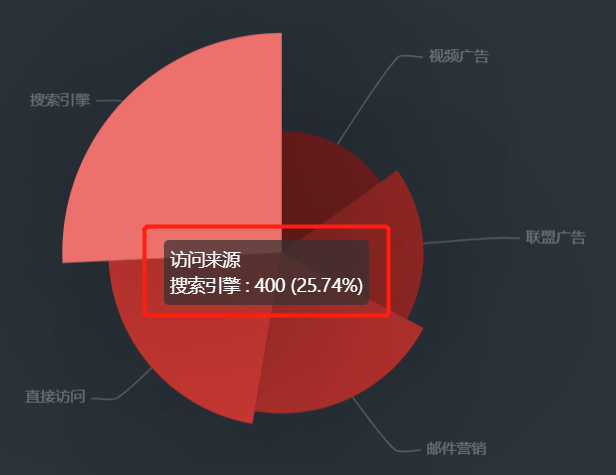
饼图(pie)

南丁格尔图(pie) 另一种饼图

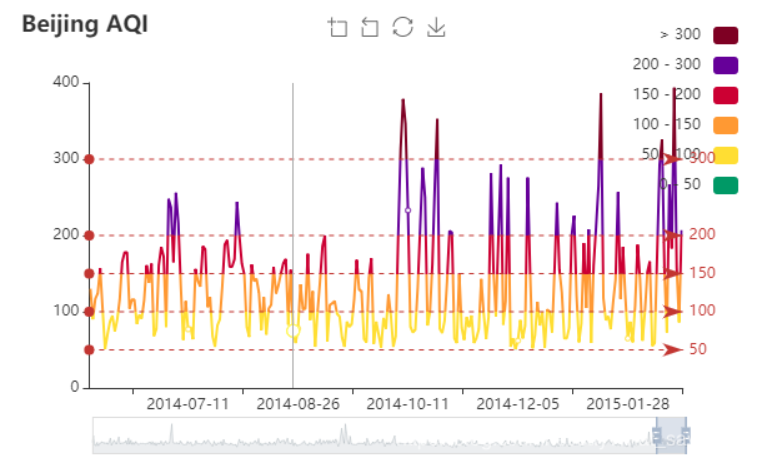
折线图(line)

曲线图(line) 另一种折线图

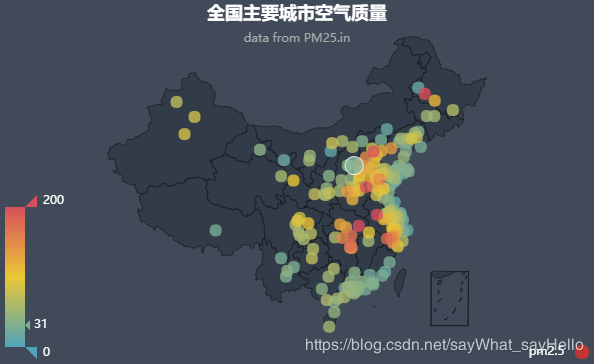
散点图(scatter) 一般用于到地图中 标识位置

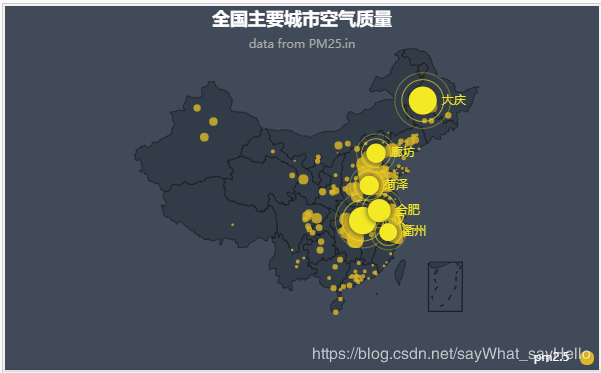
涟漪特效散点图(effectScatter) 也用在地图中 标识位置

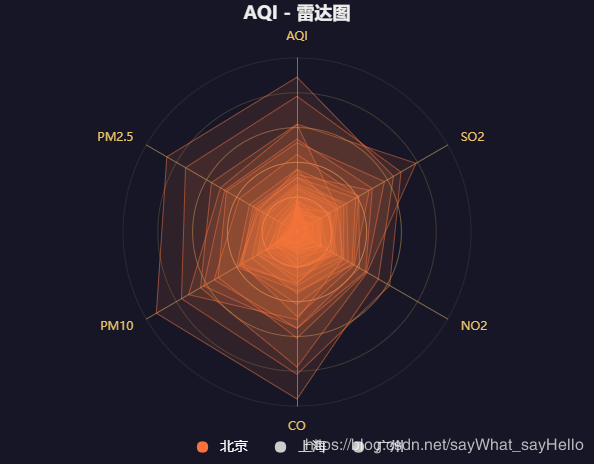
雷达图(radar)

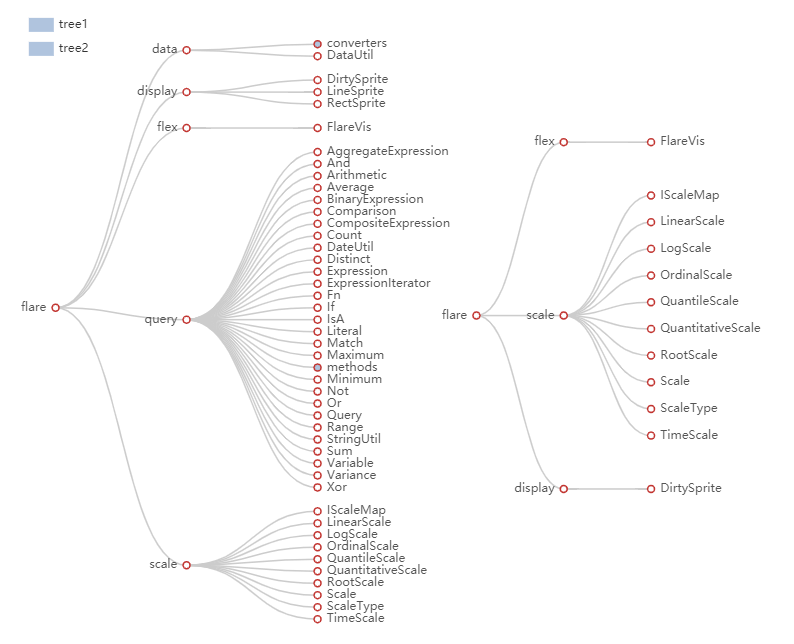
树状图(tree) 一般并不常用 很少看到

k线图(candlestick)

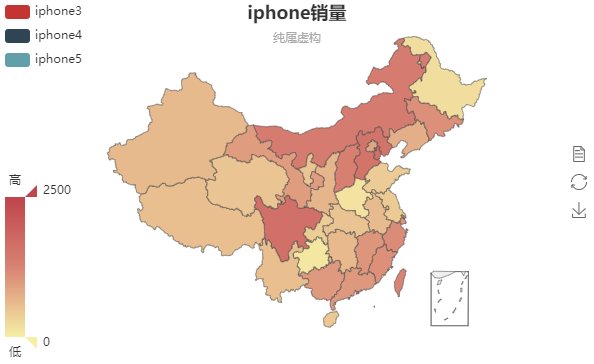
地图(map) 一般放于中间位置 比如本次新冠肺炎的区域分布图就用到了

线路图(lines) 模拟迁徙

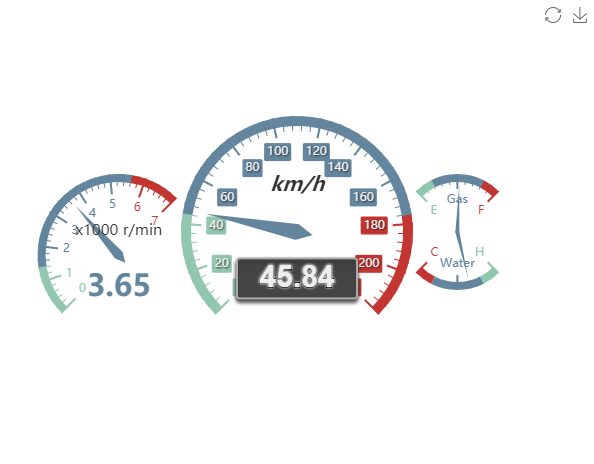
仪表盘(gauge) 比如汽车驾驶舱

还有很多
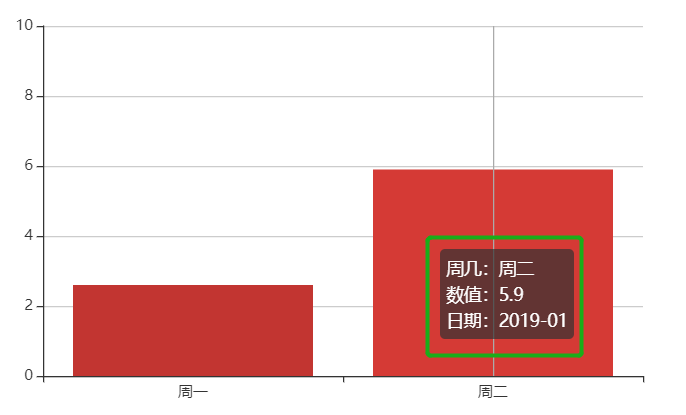
提示框 tooltip
trigger:提示框类型。axis:柱状图、折线图中 鼠标放在柱子上会触发 item:散点图、饼图上用。none:默认无


若要自定义提示框就需要用到fommater


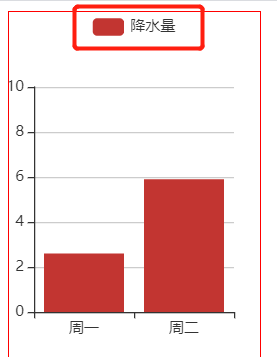
图例 legend

这就是图例,表示统计的类型有这些,比如柱状图要统计的东西,一般就是series中的name
type:plain 缺省。scroll:图例可以滚动翻页(图例较多时)
textStyle:图例样式 font-size:文字大小 formatter:一个函数 可返回图例字体
data:一个数组 返回图例信息 name:图例名 icon:图例图标 image://一个url 相对|绝对 textStyle:内部单独图例样式
x轴 xAxis
data:一个数组
type:坐标轴类型 value-数值(y轴用的多) category-类目(x轴用的多) time-时间轴 log-对数轴
y轴 yAxis
data:可以调整y轴数据
type:坐标轴类型 value-数值(y轴用的多) category-类目(x轴用的多) time-时间轴 log-对数轴
网格 grid
如直角坐标系 有x轴y轴
show:是否显示
top、left、right、bottom:距离容器的位置
工具栏 toolbox
比如导出图片 数据图切换样式等等
itemSize:工具栏大小
调色板-全局 color
依次按照数组顺序使用颜色(可以是单个颜色 也可以是数组)
背景色-全局 backgroundColor
设置全局背景色 (局部也可以使用)
字体样式-全局 textStyle
设置全局字体样式 (局部也可以使用)
动画 animation
是否开启动画
连续视觉映射 visualMap
连续视觉映射 滑动此区块时 映射到对应区块
后续更新。。。。