今天是520,单身狗在这里祝各位520快乐!
DOM节点统计
DOM 的体积过大会影响页面性能,假如你想在用户关闭页面时统计(计算并反馈给服务器)当前页面中元素节点的数量总和、元素节点的最大嵌套深度以及最大子元素个数,请用 JS 配合原生 DOM API 实现该需求(不用考虑陈旧浏览器以及在现代浏览器中的兼容性,可以使用任意浏览器的最新特性;不用考虑 shadow DOM)。比如在如下页面中运行后
<html> <head></head> <body> <div> <span>f</span> <span>o</span> <span>o</span> </div> </body> </html>
会得出这样一个对象:
{ totalElementsCount: 7, maxDOMTreeDepth: 4, maxChildrenCount: 3 }
我的答案
const obj={} class Ele{ constructor(ele){ this.ele=ele; this.funum=1; } //取当前节点的元素深度 getEleDepth(){ let fuele=this.ele.parentNode; if(fuele!==document){ this.funum++; this.ele=fuele; return this.getEleDepth(); }else{ return this.funum; } } //去当前节点的子元素个数 getEleSubNum(){ let zieles=this.ele.childNodes,zinum=0; for(let i=0;i<zieles.length;i++){ if(zieles[i].nodeName!=='#text'){ zinum++; } } return zinum; } } const totalElements=document.getElementsByTagName("*") obj.totalElementsCount=totalElements.length;//dom中的所有节点数量 let eleDepthArr=[]; let eleSubArr=[]; for(let i=0;i<totalElements.length;i++){ eleDepthArr.push(new Ele(totalElements[i]).getEleDepth()) eleSubArr.push(new Ele(totalElements[i]).getEleSubNum()) } eleDepthArr=eleDepthArr.sort((a,b)=>(b-a)) eleSubArr=eleSubArr.sort((a,b)=>(b-a)) obj.maxDOMTreeDepth=eleDepthArr[0]//元素节点的最大嵌套深度 obj.maxChildrenCount=eleSubArr[0]//最大子元素个数 console.log(obj)
按图完成布局和拖动效果
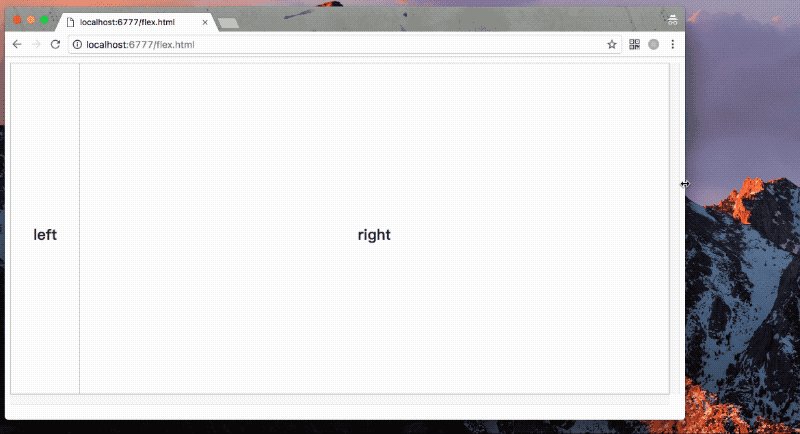
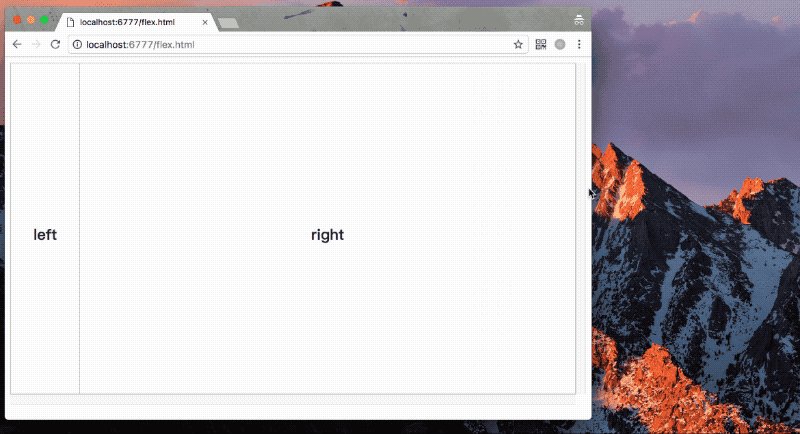
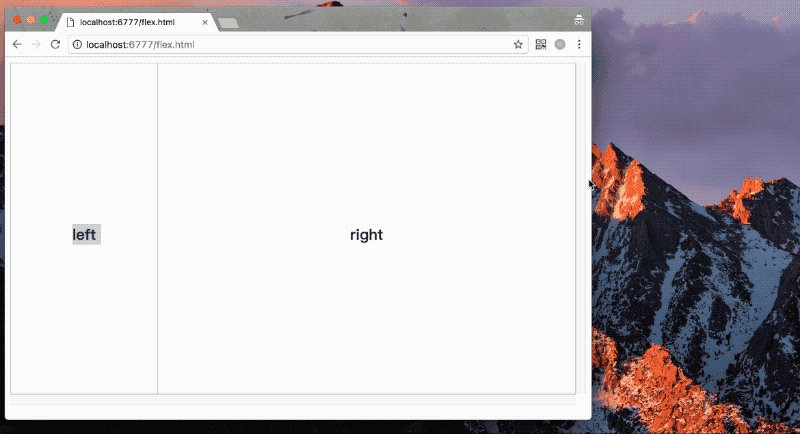
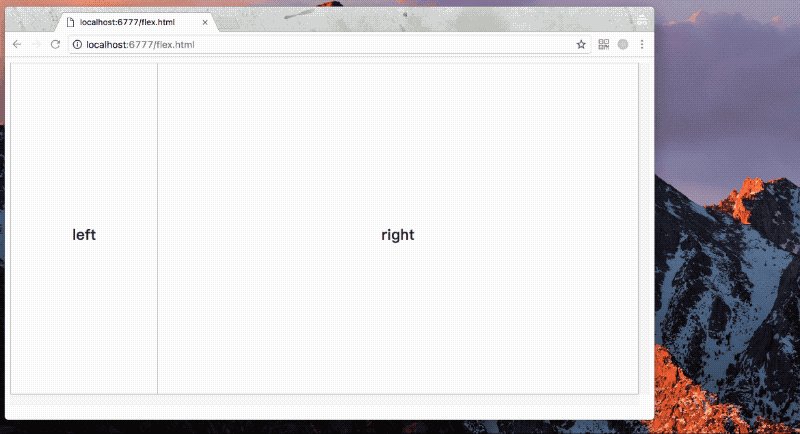
在已提供的HTML片段的基础上继续编写 CSS 和 JS,已完成如下效果图所演示的效果,且要求左侧left部分最小宽度100px,最大宽度300px。提示:可以使用 mousedown, mouseup, mousemove 几个事件来组合处理拖动效果,也欢迎使用其他方案。
已知HTML片段:
效果图:

给点html:
<html> <head> <title>按图完成布局和拖动效果</title> </head> <body> <div class="container"> <div class="left">left<div class="drag"></div></div> <div class="right">right</div> </div> </body> </html>
给定部分css:
.container { width: 100%; height: 500px; min-width: 500px; overflow: scroll; } .left, .right { border: 1px solid #ccc; font-size: 22px; color: #333; font-weight: bold; text-align: center; line-height: 500px; } .right { border-left: 0 none; }
我的改动:
有些未完成。。。暂时想到是这个思路
.container { width: 100%; height: 500px; min-width: 500px; overflow: scroll; /*--*/ display: flex; justify-content: flex-start; } .left,.right { border: 1px solid #ccc; font-size: 22px; color: #333; font-weight: bold; text-align: center; line-height: 500px; } .right { border-left: 0 none; width: 100%; } /*--*/ .left{ max-width: 300px; min-width: 100px; position: relative; } .drag{ height: 100%; width: 10px; float: right; margin-right: -5px; }
<div class="container"> <div id="left" class="left"> left <div id="drag" class="drag"></div> </div> <div class="right">right</div> </div>
const drag=document.getElementById("drag");
const left=document.getElementById("left");
drag.onmousedown=function(e){
// console.log(e.clientX)
let mx=e.clientX
this.onmousemove=function(){
let cw=left.clientWidth;
console.log(e.clientX)
}
this.onmouseup=function(){
console.log(3)
this.onmousemove=null;
this.onmouseup=null;
}
}