前端开发中,一般情况下,很少会去在意深拷贝与浅拷贝的关系。
大家知道,js变量有2种数据类型:基本类型和引用类型。基本类型的拷贝是将整个值完全拷贝一份的,也就是深拷贝。就是开辟了新的堆内存。所以基本类型没有浅拷贝。
引用类型有哪些呢?比如:Object、Array、Function类型均为引用类型。
拷贝基本类型时,普通赋值可以拷贝整个值,而拷贝引用类型,普通赋值只能拷贝地址。
但有些时候,因为变量只是采用浅拷贝的形式赋值的。导致逻辑。
比如以我以前做过的一个需求遇到的一个问题:
搜索筛选:
首先最初是没有筛选的,各种筛选项都是最初的全部。用户选中筛选向后可进行筛选搜索,点击清空即可回到最初的筛选方式进行搜索。
于是我就将每种类型筛选的值合并赋值为一个对象obj,初始化obj每个key的value值都是0,拷贝一个oldObj保存初始的值,筛选时,改变obj对应值,发送搜索action时,将obj带过去就可以了。清空时,obj设置为oldObj即可。但当时并没有了解深浅拷贝的问题,导致花费了很多时间。
其实当时只用了浅拷贝,而没有采用深拷贝。导致我改变obj,使oldObj也改变了。
来看看深浅拷贝的理解吧。
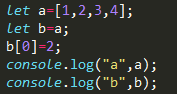
浅拷贝:(影响到原来的)
将a赋值给b,改变b的值,a也发生的改变。
因a与b指向同一个堆内存

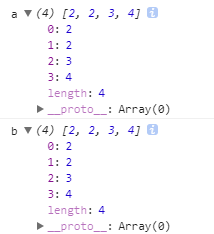
结果:

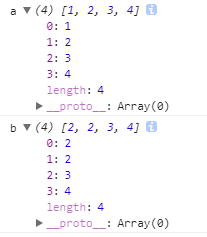
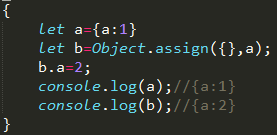
深拷贝:(互不影响)
将a赋值给b,改变b的值,a不会被影响
开辟新的堆内存

采用先将对象转字符串,然后将字符串转回对象的方式
结果:

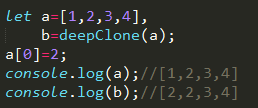
还有一种深拷贝方式(推荐使用):

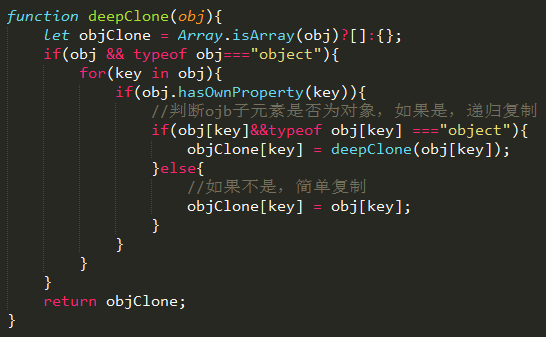
另一种深拷贝方式(并不是很推荐用):

这个是调用和结果: