前端时间做的CSS作业:基于CSS的个人网页
基于CSS的个人网页
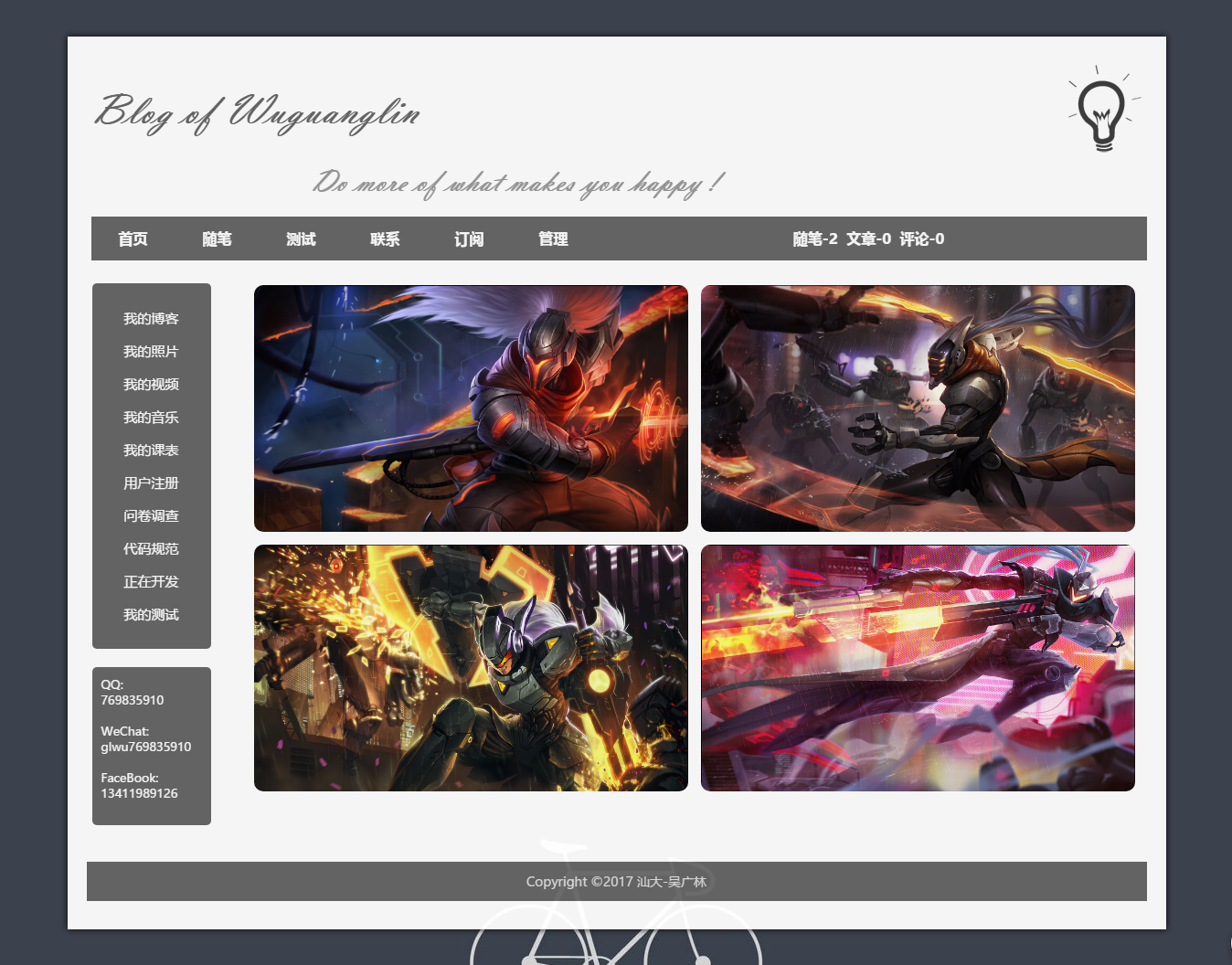
效果图:

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>吴广林的个人博客</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="home"> <div id="header"> <div id="blogTitle"> <div class="title">Blog of Wuguanglin</span> <div class="subtitle">Do more of what makes you happy !</span> </div> <div id="navigator"> <ul id="navList"> <li><a href="" target="_blank">首页</a></li> <li><a href="" target="_blank">随笔</a></li> <li><a href="" target="_blank">测试</a></li> <li><a href="" target="_blank">联系</a></li> <li><a href="" target="_blank">订阅</a></li> <li><a href="" target="_blank">管理</a></li> </ul> <div class="blogStats"> <div id="blog_stats"> 随笔-2 文章-0 评论-0 </div> </div><!--end: blogStats --> </div><!-- end: navigator 导航栏 --> </div><!-- end: header 头部 --> <div id="main"> <div id="sideBar"> <div id="sideNavBar"> <ul id="sideNavList"> <li><a href="blog.html">我的博客</a></li> <li><a href="photos.html" target="_blank">我的照片</a></li> <li><a href="video.html" target="_blank">我的视频</a></li> <li><a href="music.html" target="_blank">我的音乐</a></li> <li><a href="schedule.html" target="_blank">我的课表</a></li> <li><a href="register.html" target="_blank">用户注册</a></li> <li><a href="questionnaire.html" target="_blank">问卷调查</a></li> <li><a href="http://tguide.qq.com/main/base.htm#html-title" target="_blank">代码规范</a></li> <li><a href="moban-working/index.html" target="_blank">正在开发</a></li> <li><a href="test.html" target="_blank">我的测试</a></li> </ul> </div><!-- end: sideNavBar 侧边导航栏 --> <div id="contactBar"> QQ:<br> 769835910 <br><br> WeChat:<br> glwu769835910 <br><br> FaceBook:<br> 13411989126 <br><br> </div> </div><!-- end: sideBar 侧边栏 --> <div id="content"> <div id="imgShow" > <img src="blogImages/1.jpg"> <img src="blogImages/2.jpg"> <img src="blogImages/3.jpg"> <img src="blogImages/4.jpg"> </div> </div><!-- end: content 内容 --> </div><!-- end: main 主要部分 --> <div id="footer"> Copyright ©2017 汕大-吴广林 </div><!-- end: footer底部--> </div><!-- end: home 自定义的最大容器 --> </body> </html>
@charset="utf-8";
/*页面*/
body {
font-size:15px;
padding:0;
margin:0;
font-family:"微软雅黑","宋体",Arial;
background:#ccc url('http://images.cnblogs.com/cnblogs_com/wuguanglin/969799/o_background.jpg') no-repeat top center fixed;
min-1200px;
}
/*自定义容器home*/
#home {
opacity: 0.95;
filter: alpha(opacity=95);
box-shadow:0 0 10px #000;
margin:40px auto;
1200px;
background:#fff;
overflow:auto;
border:solid 1px #fff;
}
/*修改默认样式属性*/
h1 {
margin:0;
}
h3 {
color: #fff;
background-color:#666;
border-radius: 5px;
padding:6px;
margin:10px 0px;
text-shadow:2px 2px 3px #404040;
}
ul {
list-style:none;
margin:0;
padding:0;
}
image {
border:none;
}
/*超链接*/
a {
color:#708090;
text-decoration:none;
}
/*头部*/
#header {
padding:20px;
}
/*博客标题*/
#blogTitle{
color:#666;
}
/*主标题*/
.title {
margin-top:10px;
height:100px;
line-height:100px;
font-size:48px;
padding-left:5px;
font-family: Vladimir Script;
font-weight:bold;
background:#fff url('http://images.cnblogs.com/cnblogs_com/wuguanglin/969799/o_o_o_light2.png') no-repeat right
}
/*子标题*/
.subtitle {
padding-left:240px;
font-size:36px;
line-height:36px;
color:#999;
font-weight:normal;
margin:10px 0;
font-weight:bold;
font-family: Vladimir Script;
}
/*导航栏*/
#navigator {
font-family: "微软雅黑","宋体",Arial;
font-size:16px;
height:48px;
background:#666;
text-align:center;
margin-top:20px;
margin-bottom:20px;
}
#navList li {
margin:0;
line-height:48px;
display:inline-block;
float:left;
}
#navList li:hover {
background:#ccc;
}
#navList li a {
padding:0 30px;
text-decoration:none;
line-height:48px;
border:0;
color:#fff;
display:inline-block;
}
.blogStats {
height:48px;
color:#fff;
line-height:48px;
}
#main{
padding:20px 6px;
clear: both;
}
/*侧边栏*/
#sideBar{
120px;
height:auto;
margin-top: 5px;
text-align: center;
display: inline-block;
}
/*侧边导航栏*/
#sideNavBar{
text-align: center;
90px;
padding: 20px;
background: #666;
border-radius: 5px;
}
#sideNavList li{
color:gold;
line-height:36px;
}
#sideNavList a{
color:#fff;
}
#sideNavList a:hover{
color:gold;
font-weight: bold;
font-size: 22px;
}
/*侧边联系栏*/
#contactBar{
110px;
padding: 10px;
margin:20px auto;
text-align: left;
color: #fff;
font-size: 13px;
background: #666;
word-wrap: break-word;
border-radius: 5px;
}
/*图片展示部分*/
#content{
1000px;
height: auto;
float: right;
display: inline-block;
}
#imgShow{
}
#imgShow img{
475px;
height: 270px;
margin: 7px;
border-radius: 10px;
float: right;
}
/*底部*/
#footer {
margin-bottom:10px;
padding:12px;
text-align:center;
background:#666;
color:#DDD;
font-size:14px;
}