打算把《你不知道的JavaScript》中的知识点整理下,写点自己的心得,同时也敦促自己看书。
先做个整体的介绍,最后会再给个综合的例子。
RHS 查询与简单地查找某个变量的值别无二致,而LHS 查询则是试图找到变量的容器本身,从而可以对其赋值。
LHS查询
LHS查询指的是找到变量的容器本身,从而可以对其进行赋值。也就是找到赋值操作的目标。
LHS查询的时候会沿着作用域链进行查询,找到的话就会将值赋值给这个变量,如果到达作用域顶端仍然找不到,就会在作用域链顶端创建这个变量。
举个例子
var a=2;
var a=2;相当于var a; a=2;
这里的a就是一个LHS引用,我们只是想要为2找到一个赋值的目标,而不会去关心这个目标(这里为a)的值是多少什么的。
因为var a;也就是已经把a添加到当前作用域了,所以LHS查询a的时候,找到了a,即找到了赋值操作的目标。
如果没有var a;那么LHS查询a的时候,就会找不到a,就会在作用域中创建这个变量a。
RHS查询
RHS查询就是普通的查询变量的值,即获取变量的值。
RHS查询的时候会沿着作用域链进行查询,找到的话就会取得这个值并返回,如果到达作用域顶端仍然找不到,就会抛出错误(比如TypeError、ReferenceError)。
举个例子
console.log(a);
这里的a就是一个RHS引用,因为console.log需要获取到a的值才能输出a的值。
当然这里的console.log也是一个RHS引用,这里对console 对象进行RHS 查询,并且检查得到的值中是否有一个叫作log 的方法。
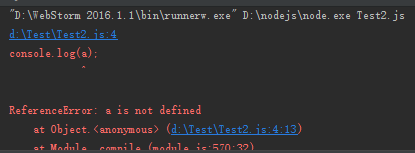
例子中的a因为没有声明过,所以会抛出错误。
综合例子
(function test() { a=2; }); console.log(a);
例子中的test函数因为没有执行,所以a=2;也就不会执行,也就不会进行LHS查询,自然就没有变量a啦。
而console.log(a)中对a进行RHS查询时,沿着作用域链查找,找不到a,所以会抛出错误(ReferenceError)。

不过如果立即执行的话就不会抛出错误。
(function test() { a=2; })(); console.log(a);
在这里括号的作用是立即执行函数,因此赋值语句a=2就会执行,所以会对a沿着作用域链进行LHS查询,
LHS查询找不到a,便在作用域链顶端(全局作用域)创建变量a.
故console.log(a)中对a进行RHS查询时,沿着作用域链查找就可以在全局作用域中找到a了,也就可以取得a的值了。

当然上面的IIFE(立即执行函数)也可以写成另一种形势,执行结果一样。
(function test() { a=2; }()); console.log(a);

理解LHS和RHS查询对于理解作用域至关重要呀,并且可以帮助我们解决很多bug。