引言问题
<img src="background.jpg">
<script src="test.js"></script>
test.js和background.jpg是并行下载,还是test.js先下载后执行完成后再下载background.jpg???
<script src="test.js"></script>
<img src="background.jpg">
这样呢?
我会在文章最后给出解答。
之前都只了解了大概,没有深入地做测试验证他人所说,这次一定要整的明明白白。
浏览器的渲染引擎

script
值得一提的是js外部脚本的加载方式
没有defer、async属性时

值得注意的是对于多个script标签,比如
<script src="a.js"></script> <script src="b.js"></script>

有defer属性,并行下载完后等到页面解析完后执行

有async属性,也就是并行下载完后就执行

此外这里还有他人总结的一份笔记,写的挺好的。

题目解答
回到之前的题目上,按照阮一峰博客解释,传统情况下,应该是这样的:
1.当script在img标签前时,js会阻塞img的下载,js文件会先下载,下载后执行,执行完成后再下载img.
因为解析到script标签时,页面会暂停解析,将网页渲染的控制权会交给js引擎,js文件下载完成后执行,执行完成后控制权交还渲染引擎,恢复往下解析,然后解析到img标签就下载img
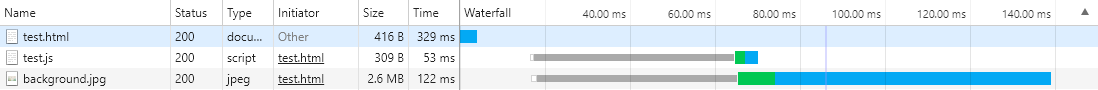
<script src="test.js"></script> <img src="background.jpg">
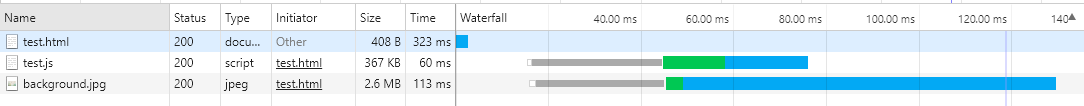
测试结果(蓝色为下载时间)

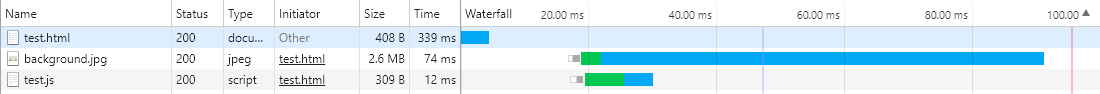
2.当img在script标签前时,img文件是异步下载,不会阻塞js的下载,会和js一起并行下载
因为link,img等都是异步下载。
<img src="background.jpg"> <script src="test.js"></script>

然而今天我去问了下大佬,大佬说,
下载脚本不阻塞,执行才会阻塞,只是阻塞渲染
传统结果是这样的,但是现代浏览器会尝试所有的资源都尽快的加载,测试时可以看到并行的结果
然后我又去测试了下,发现不管是img在前还是js在前都有出现并行下载的情况,也证实了大佬的说法

总结
浏览器实际渲染过程:
1.解析整个html文档(HTML代码解析为DOM,CSS代码解析为CSSOM(CSS Object Model))
2.解析过程中遇到外部脚本和资源就异步下载,下载好后缓存。
3.将dom和cssom构建成渲染树(解析文档的过程就已经开始构建渲染树了)--------渲染树构建完成则触发DOMContentLoaded事件
4.根据渲染树渲染页面(计算布局、绘制页面)
5.渲染过程中遇到script节点(不含defer和async)时,暂停渲染,执行js脚本。
如果是异步脚本,则不会阻塞渲染:
- 如果脚本带有defer属性,则不会执行,需要等到页面渲染完成再执行。
- 如果脚本带有async属性,则下载完后就执行,不需要等到页面渲染完成再执行,并且不会暂停渲染。(因此不要在异步脚本中操纵dom)
6.继续渲染直到完成。--------页面渲染完成则触发load事件
以上过程并非严格按照顺序执行,第一步还没完成,第二第三步可能就已经开始了。第二第三步还没完成,第四步就已经开始了
感谢大佬的指导@箫秦
参考了阮一峰的浏览器环境概述:http://javascript.ruanyifeng.com/bom/engine.html