1.插值操作
1.1Mustache
如何将data中的文本数据,插入到HTML中呢?
我们已经学习过了,可以通过Mustache语法(也就是双大括号)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">{{firstName}} {{lastName}}</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
firstName: 'li',
lastName: 'lei'
}
})
</script>
</html>
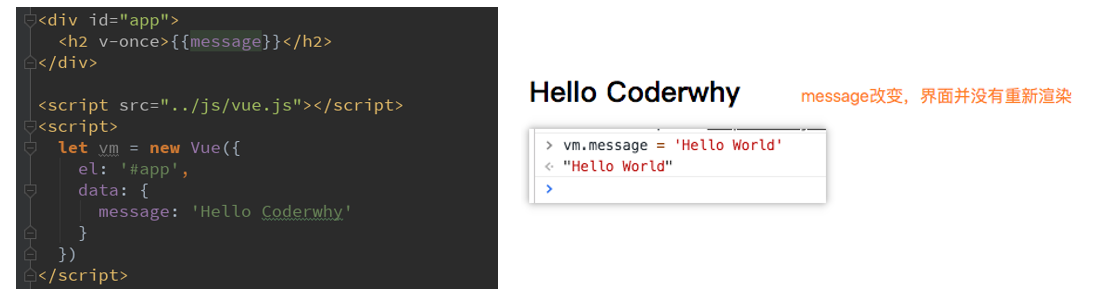
1.2v-once
我们知道vue中data数据改变的时候,页面元素的数据也会改变。但是,在某些情况下,我们可能不希望界面随意的跟随改变,这个时候,我们就可以使用一个Vue的指令。
v-once:
- 该指令后面不需要跟任何表达式
- 该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。
代码如下:

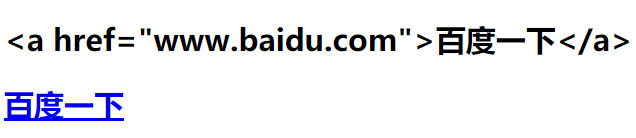
1.3v-html
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码,现在我们想将这个html代码渲染出来
- 如果我们直接通过{{}}来输出,会将HTML代码也一起输出。
- 但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
我们可以看到页面并不是我们想要的结果,这时候就需要用到v-html
如果我们希望解析出HTML展示,可以使用v-html指令
- 该指令后面往往会跟上一个string类型
- 会将string的html解析出来并且进行渲染
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-html="message"></h2>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: '<a href="www.baidu.com">百度一下</a>'
}
})
</script>
</html>

1.4v-text
v-text作用和Mustache比较相似:都是用于将数据显示在界面中
v-text通常情况下,接受一个string类型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-text="message"></h2>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: '你好呀,小猫咪'
}
})
</script>
</html>
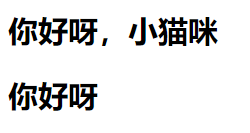
v-text和{{}}的区别:
{{}}不会覆盖页面元素中的数据,但是v-text会覆盖页面元素中的数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}},小猫咪</h2>
<h2 v-text="message">,小猫咪</h2>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: '你好呀'
}
})
</script>
</html>

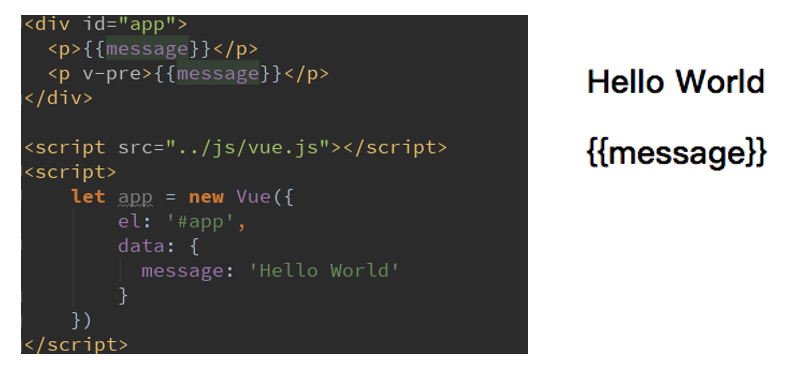
1.5v-pre
v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法,不经常用,了解一下
比如下面的代码:
-
第一个h2元素中的内容会被编译解析出来对应的内容
-
第二个h2元素中会直接显示{{message}}

1.6v-cloak
在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。
下面这段代码,你将display: none;去掉就可以看到效果了,display: none就是控制当浏览器还没渲染完成就不显示页面元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<style type="text/css">
[v-cloak] {
display: none;
}
</style>
<body>
<div id="app">
<h2 v-cloak>Hello {{message}}</h2>
</div>
</body>
<script type="text/javascript">
setTimeout(() => {
new Vue({
el: '#app',
data: {
message: '你好呀'
}
})
},100)
</script>
</html>
2.绑定属性
前面我们学习的指令主要作用是将值插入到我们模板的内容当中。
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
-
比如动态绑定a元素的href属性
-
比如动态绑定img元素的src属性
这个时候,我们可以使用v-bind指令:
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍),在开发中有很多的属性需要动态绑定,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
v-bind基础
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="link">Vue官网</a>
<img v-bind:src="logoUrl" >
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
link: 'https://cn.vuejs.org/',
logoUrl: 'https://cn.vuejs.org/images/logo.png'
}
})
</script>
</html>

v-bind语法糖
在实际开发中,我们为了简便通常可以将v-bind简写为:
<a :href="link">Vue官网</a>
<img :src="logoUrl" >
v-bind绑定class
v-bind绑定class的语法是:class后面跟的是一个对象
用法一:直接通过{}绑定一个类
<h2 :class="{'active': isActive}">Hello World</h2>
用法二:也可以通过判断,传入多个值
当isActive为true时,则active这个类生效,否则不生效
<h2 :class="{'active': isActive}">Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:如果isActive和isLine都为true,那么会有title/active/line三个类
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<style type="text/css">
.aaa{
color: red;
}
.bbb{
font-size: 30px;
}
</style>
<body>
<div id="app">
<h2 class="title" :class="[active,line]">{{message}}</h2>
<h2 :class="getClasses()">{{message}}</h2> //通过方法计算属性
<h2 :class={'active':true,'line':false}>{{message}}</h2> //active有效 line无效
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: '你好呀',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function(){
return [this.active,this.line]
}
}
})
</script>
</html>

3.计算属性
3.1什么是计算属性
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示。
比如我们有firstName和lastName两个变量,我们需要显示完整的名称。但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}} {{lastName}},这个时候就需要计算属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{fullName}}</h2>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
firstName: '王',
lastName: '小明'
},
computed:{
fullName(){
return this.firstName+" "+this.lastName;
}
}
})
</script>
</html>
计算属性也可以进行一些复杂操作,比如下面这段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{totalPrice}}</h2>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
books: [
{name: 'Java编程思想' , price: 99, count: 3},
{name: 'Linux艺术编程' , price: 49, count: 13},
{name: '人月神话' , price: 199, count: 2}
]
},
computed:{
totalPrice(){
return this.books.reduce((total,b)=> {
return total+b.price*b.count
},0)
}
}
})
</script>
</html>
3.2计算属性的get和set
其实每个计算属性都包含一个getter和一个setter,上面的案例中我们只用到了getter方法,所以省略没写,下面我们来看下计算属性的完整写法是什么样子的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{fullName}}</h2>
<h2>{{firstName}}</h2>
<h2>{{lastName}}</h2>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
firstName: '王',
lastName: '小明'
},
computed:{
fullName: {
// get方法用于获取值
get() {
console.log('----调用了fullName的get----');
return this.firstName+" "+this.lastName;
},
// set方法用于设置值
set(newValue) {
console.log('----调用了fullName的set----');
const names=newValue.split(' ')
this.firstName=names[0]
this.lastName=names[1]
}
}
}
})
</script>
</html>
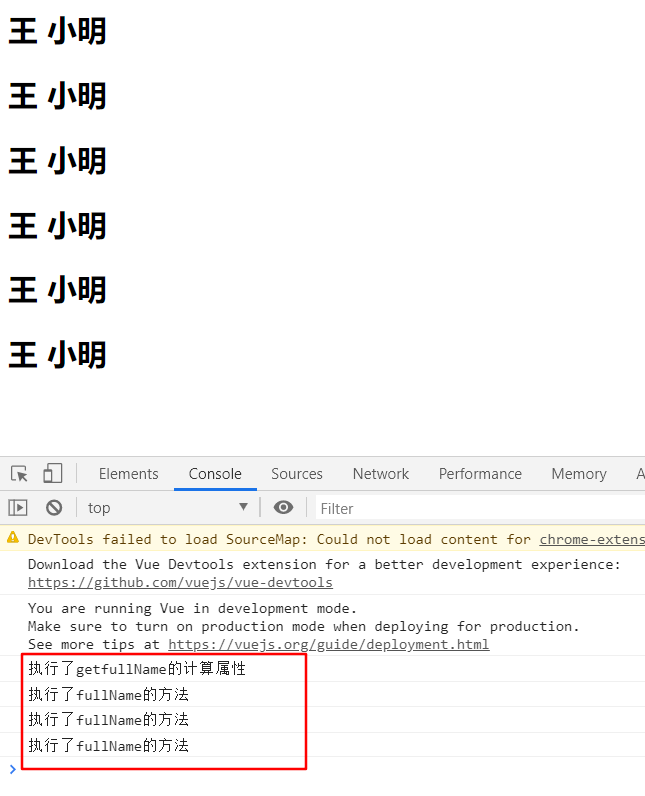
3.3计算属性的缓存
在之前的例子中我们见到过通过methods来计算属性的,methods和computed看起来都可以实现我们的功能,那么为什么还要多一个计算属性这个东西呢?原因是因为计算属性会进行缓存,如果多次使用时,计算属性只会调用一次。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{getfullName}}</h2>
<h2>{{getfullName}}</h2>
<h2>{{getfullName}}</h2>
<h2>{{fullName()}}</h2>
<h2>{{fullName()}}</h2>
<h2>{{fullName()}}</h2>
</div>
</body>
<script type="text/javascript">
let app = new Vue({
el: '#app',
data: {
firstName: '王',
lastName: '小明'
},
methods: {
fullName() {
console.log('执行了fullName的方法')
return this.firstName + " " + this.lastName;
}
},
computed: {
getfullName() {
console.log('执行了getfullName的计算属性')
return this.firstName + " " + this.lastName;
}
}
})
</script>
</html>

通过控制台的打印结果我们可以看出,fullName执行了三次,而计算属性只执行了一次
4.事件监听
在前端开发中,我们需要经常和用户交互。这个时候,我们就必须监听用户发生的时间,比如点击、拖拽、键盘事件等等。在Vue中如何监听事件呢?使用v-on指令
这里,我们用一个监听按钮的点击事件,来简单看看v-on的使用
下面的代码中,我们使用了v-on:click="counter++”
另外,我们可以将事件指向一个在methods中定义的函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>点击次数{{count}}</h2>
<button type="button" v-on:click="count++">按钮点击1</button>
<button type="button" v-on:click="btnClick()">按钮点击2</button>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
count: 0
},
methods: {
btnClick() {
this.count++
}
}
})
</script>
</html>
当然,v-on也有自己的语法糖:@
<button type="button" @click="count++">按钮点击1</button>
<button type="button" @click="btnClick()">按钮点击2</button>
4.1v-on参数
当通过methods中定义方法,以供@click调用时,需要注意参数问题:
-
情况一:如果该方法不需要额外参数,那么方法后的()可以不添加。
- 但是注意:如果方法本身中有一个参数,那么会默认将原生事件event参数传递进去
-
情况二:如果需要同时传入某个参数,同时需要event时,可以通过$event传入事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>点击次数{{count}}</h2>
<button type="button" @click="handleAdd">+1</button>
<button type="button" @click="handleAddTen(10,$event)">+10</button>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
count: 0
},
methods: {
handleAdd(event) {
console.log(event)
this.count++
},
handleAddTen(count,event){
console.log(event)
this.count += 10
}
}
})
</script>
</html>
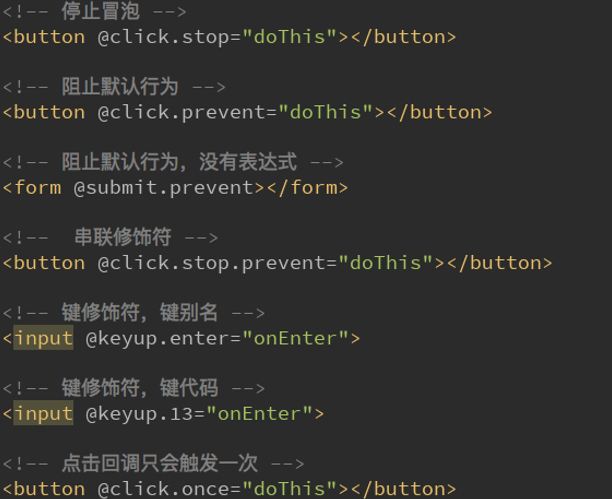
4.2v-on修饰符
在某些情况下,我们拿到event的目的可能是进行一些事件处理。Vue提供了修饰符来帮助我们方便的处理一些事件:
-
.stop - 调用 event.stopPropagation()。
-
.prevent - 调用 event.preventDefault()。
-
.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
-
.native - 监听组件根元素的原生事件。
-
.once - 只触发一次回调。

5.条件判断
5.1v-if v-else-if v-else
v-if、v-else-if、v-else,这三个指令与JavaScript的条件语句if、else、else if类似。Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件。
简单的案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<p v-if="score>90">优秀</p>
<p v-else-if="score>=80">良好</p>
<p v-else-if="score>=60">及格</p>
<p v-else="score<60">不及格</p>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
score: 98
}
})
</script>
</html>
注意:v-if的原理
v-if后面的条件为false时,对应的元素以及其子元素不会渲染。也就是根本没有不会有对应的标签出现在DOM中。
5.2条件渲染案例
用户再登录时,可以切换使用用户账号登录还是邮箱地址登录。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<span v-if="type==='username'">
<label for="">用户账户:</label>
<input type="text" placeholder="用户账户">
</span>
<span v-else>
<label for="">邮箱地址:</label>
<input type="text" placeholder="邮箱地址">
</span>
<button @click="handleToggle">切换类型</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
type: 'username'
},
methods:{
handleToggle() {
this.type=this.type === 'email' ? 'username' : 'email'
}
}
})
</script>
</html>
小问题:
如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。但是按道理讲,我们应该切换到另外一个input元素中了。在另一个input元素中,我们并没有输入内容。为什么会出现这个问题呢?
答案:
这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。
解决方案:
如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key,并且我们需要保证key的不同
5.3v-show
v-show的用法和v-if非常相似,也用于决定一个元素是否渲染
v-if和v-show都可以决定一个元素是否渲染,那么开发中我们如何选择呢?
-
v-if当条件为false时,压根不会有对应的元素在DOM中。
-
v-show当条件为false时,仅仅是将元素的display属性设置为none而已。
开发中如何选择呢?
-
当需要在显示与隐藏之间切片很频繁时,使用v-show
-
当只有一次切换时,通过使用v-if
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="toggle">切换显示</button>
<h2 v-show="isShow">我要不要显示呢</h2>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
toggle() {
this.isShow = !this.isShow
}
}
})
</script>
</html>
6.循环遍历
6.1v-for遍历数组
当我们有一组数据需要进行渲染时,我们就可以使用v-for来完成。
-
v-for的语法类似于JavaScript中的for循环。
-
格式如下:item in items的形式。
简单案例,电影列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in movies">{{item}}</li>
<li>------我是分割线-----</li>
<li v-for="(movie,index) in movies">
{{index+1}}.{{movie}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
movies: ['星球大战','盗梦空间','大话西游','奇幻漂流']
}
})
</script>
</html>
如果在遍历的过程中不需要使用索引值
-
v-for="item in movies"
-
依次从movies中取出item,并且在元素的内容中,我们可以使用Mustache语法,来使用item
如果在遍历的过程中,我们需要拿到元素在数组中的索引值呢?
-
语法格式:v-for=(item, index) in items
-
其中的index就代表了取出的item在原数组的索引值。
6.2v-for遍历对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(value,key,index) in info">
<!-- value表示对象的值,key表示对象的键 index表示下标 -->
{{value}}--{{key}}--{{index}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
info: {
name: 'jack',
age: 18,
height: 1.88
}
}
})
</script>
</html>
7.v-model
表单控件在实际开发中是非常常见的。特别是对于用户信息的提交,需要大量的表单。Vue中使用v-model指令来实现表单元素和数据的双向绑定。
7.1引入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<h2>{{message}}</h2>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
message: ''
}
})
</script>
</html>
案例的解析:
-
当我们在输入框输入内容时,因为input中的v-model绑定了message,所以会实时将输入的内容传递给message,message发生改变。
-
当message发生改变时,因为上面我们使用Mustache语法,将message的值插入到DOM中,所以DOM会发生响应的改变。所以,通过v-model实现了双向的绑定。
7.2v-model原理
v-model其实是一个语法糖,它的背后本质上是包含两个操作:
-
1.v-bind绑定一个value属性
-
2.v-on指令给当前元素绑定input事件
也就是说下面的代码:等同于下面的代码:
<input type="text" v-model="message">
等同于
<input type="text" v-bind:value="message" v-on:input="message = $event.target.value">
7.3v-model radio
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<label for="male">
<input type="radio" value="male" v-model="gender" id="male"> 男
</label>
<label for="female">
<input type="radio" value="female" v-model="gender" id="female"> 女
</label>
<p>您的选择是: {{gender}}</p>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
gender: ''
}
})
</script>
</html>
7.4v-model checkbox
复选框分为两种情况:单个勾选框和多个勾选框
单个勾选框:
-
v-model即为布尔值。
-
此时input的value并不影响v-model的值。
多个复选框:
-
当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组。
-
当选中某一个时,就会将input的value添加到数组中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 单个复选框 -->
<label for="check">
<input type="checkbox" v-model="checked" id="check">同意协议
</label>
<p>是否选中:{{checked}}</p>
<!-- 多个复选框 -->
<label><input type="checkbox" v-model="hobbies" value="篮球">篮球</label>
<label><input type="checkbox" v-model="hobbies" value="足球">足球</label>
<label><input type="checkbox" v-model="hobbies" value="台球">台球</label>
<p>您选中的爱好:{{hobbies}}</p>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
checked: false,
hobbies: []
}
})
</script>
</html>
7.6v-model select
和checkbox一样,select也分单选和多选两种情况。
单选:只能选中一个值。
-
v-model绑定的是一个值。
-
当我们选中option中的一个时,会将它对应的value赋值到mySelect中
多选:可以选中多个值。
-
v-model绑定的是一个数组。
-
当选中多个值时,就会将选中的option对应的value添加到数组mySelects中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 选择单个值 -->
<select v-model="mySelect">
<option value="apple">苹果</option>
<option value="orannge">苹果</option>
<option value="banana">香蕉</option>
</select>
<p>您最喜欢的水果:{{mySelect}}</p>
<!-- 选择多个值 -->
<select v-model="mySelects" multiple>
<option value="apple">苹果</option>
<option value="orannge">苹果</option>
<option value="banana">香蕉</option>
</select>
<p>您最喜欢的水果:{{mySelects}}</p>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
mySelect: 'apple',
mySelects: []
}
})
</script>
</html>
7.7修饰符
lazy修饰符:
默认情况下,v-model默认是在input事件中同步输入框的数据的。也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。lazy修饰符可以让数据在失去焦点或者回车时才会更新。
number修饰符:
默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。number修饰符可以让在输入框中输入的内容自动转成数字类型:
trim修饰符:
如果输入的内容首尾有很多空格,通常我们希望将其去除。trim修饰符可以过滤内容左右两边的空格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model.lazy="message">
<p>当前内容:{{message}}</p>
年龄:<input type="number" v-model.number="age">
<p>年龄:{{age}} 类型:{{typeof age}}</p>
<input type="text" v-model.trim="message2">
<p>当前内容:----{{message2}}----</p>
</div>
</body>
<script type="text/javascript">
let app=new Vue({
el: '#app',
data: {
message: '',
message2: '',
age:0
}
})
</script>
</html>
7.值绑定
初看Vue官方值绑定的时候,我很疑惑:what the hell is that?但是仔细阅读之后,发现很简单,就是动态的给value赋值而已:
我们前面的value中的值,可以回头去看一下,都是在定义input的时候直接给定的。但是真实开发中,这些input的值可能是从网络获取或定义在data中的。所以我们可以通过v-bind:value动态的给value绑定值。这不就是v-bind吗?这里不再给出对应的代码,因为会用v-bind,就会值绑定的应用了。