
@model StudentSys.Models.SysRole
@{
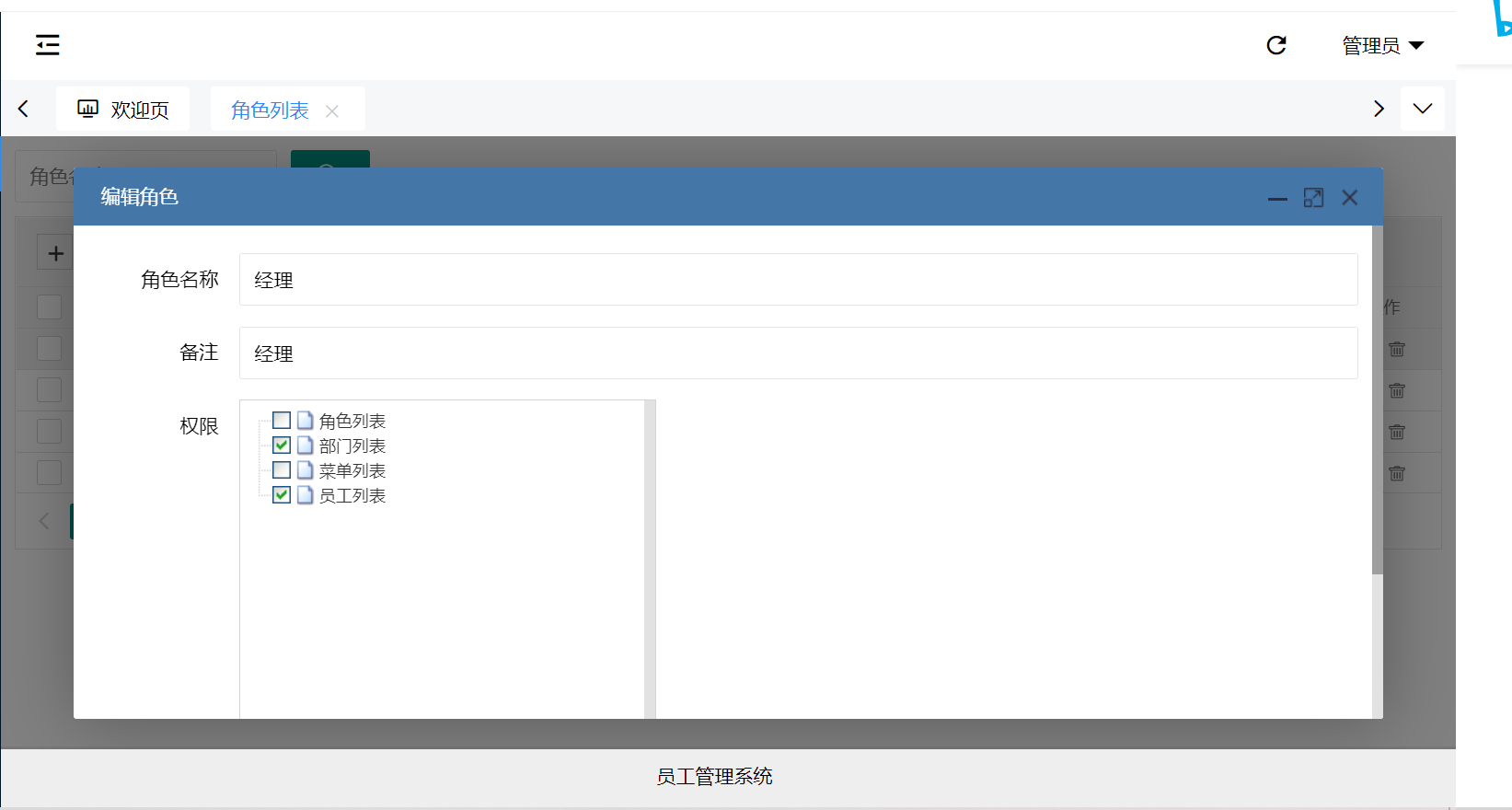
ViewBag.Title = "更新角色";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>更新角色</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/css/oksub.css">
<script type="text/javascript" src="/lib/loading/okLoading.js"></script>
<script src="~/Scripts/jquery-3.4.1.js"></script>
<script src="~/Scripts/zTree_v3/js/jquery.ztree.all.min.js"></script>
<link href="~/Scripts/zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
</head>
<body>
<div class="ok-body">
<!--form表单-->
<form class="layui-form ok-form" lay-filter="filter">
<div class="layui-form-item">
<label class="layui-form-label">角色名称</label>
<div class="layui-input-block">
<input type="hidden" name="id" class="layui-input"
value="@Model.id">
<input type="text" name="name" placeholder="请输入角色名称" autocomplete="off" class="layui-input"
lay-verify="required" value="@Model.name">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<input type="text" name="remark" placeholder="请输入备注" autocomplete="off" class="layui-input"
lay-verify="required" value="@Model.remark">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">权限</label>
<div class="layui-input-block">
<div style=" 300px; height: 300px; overflow: scroll; border: solid 1px #d4d4d4;">
<ul id="TreePermission" class="ztree" style=" 280px; overflow: auto;"></ul>
</div>
<input type="hidden" id="PermissionIDs" name="PermissionIDs" value="@ViewBag.PermissionIDs" />
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="edit">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
<!--js逻辑-->
<script src="/lib/layui/layui.js"></script>
<script>
//ZTree配置
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
onCheck: getAllCheckNodes
}
};
//获取所有选中的值
function getAllCheckNodes() {
var treeObj = $.fn.zTree.getZTreeObj('TreePermission'),
nodes = treeObj.getCheckedNodes(true),
v = '';
for (var i = 0; i < nodes.length; i++) {
if (v != '')
v += ',';
v += nodes[i].value;
}
$('#PermissionIDs').val(v);
}
//ZTree初始化
var json = '@Html.Raw( ViewBag.PermissionList)';
if (json == '') {
}
else {
$.fn.zTree.init($("#TreePermission"), setting, eval(json));
var treeObj = $.fn.zTree.getZTreeObj("TreePermission");
treeObj.expandAll(true);
}
let initData;
function initForm(data) {
let jsonString = JSON.stringify(data);
console.log("jsonString:" + jsonString);
initData = JSON.parse(jsonString);
}
layui.use(["element", "form", "laydate", "okLayer", "okUtils"], function () {
let form = layui.form;
let laydate = layui.laydate;
let okLayer = layui.okLayer;
let okUtils = layui.okUtils;
okLoading.close();
form.val("filter", initData);
form.on("submit(edit)", function (data) {
okUtils.ajax("/RoleList/Update", "Post", data.field, true).done(function (response) {
okLayer.greenTickMsg("编辑成功", function () {
parent.layer.close(parent.layer.getFrameIndex(window.name));
});
}).fail(function (error) {
console.log("编辑失败:" + error)
});
return false;
});
})
</script>
</body>
</html>
后台代码:
/// <summary>
/// 更新页面
/// </summary>
/// <returns></returns>
public ActionResult Update()
{
int id = int.Parse(Request["id"]);
YuanGongDb dbcontext = new YuanGongDb();
var data = dbcontext.SysRole.FirstOrDefault(o => o.id == id);
var rolePermission = dbcontext.RoleInMenu.Where(o => o.Rid == id).ToList();
List<ZTreeData> listZtree = new List<ZTreeData>();
ZTreeData ztree_model = null;
var ztree_demo = dbcontext.SysMenu.Where(p => p.pid == 0).ToList();
if(ztree_demo!=null)
{
foreach (var item in ztree_demo)
{
ztree_model = new ZTreeData();
ztree_model.id = item.id.ToString();
ztree_model.pId = item.pid.ToString();
ztree_model.name = item.name;
ztree_model.value = item.id.ToString();
var isExist= rolePermission.Where(o => o.Mid == item.id).FirstOrDefault();
ztree_model.Checked = isExist!=null?true:false;
listZtree.Add(ztree_model);
}
}
ViewBag.PermissionList = JsonConvert.SerializeObject(listZtree);
if(rolePermission!=null&& rolePermission.Count>0)
{
string ids = "";
foreach (var item in rolePermission)
{
ids += "," + item.Mid.ToString();
}
ViewBag.PermissionIDs = ids.ToString();
}
else
{
ViewBag.PermissionIDs = "";
}
return View(data);
}
/// <summary>
/// 更新用户
/// </summary>
/// <param name="_user"></param>
/// <returns></returns>
[HttpPost]
public string Update(SysRole _user, string PermissionIDs)
{
YuanGongDb dbcontext = new YuanGongDb();
ResponseData res = new ResponseData();//返回的数据格式code,msg
var entity = dbcontext.Set<SysRole>().FirstOrDefault(o => o.id == _user.id);
entity.name = _user.name;
entity.remark = _user.remark;
entity.updatetime = DateTime.Now.ToString();
if (dbcontext.SaveChanges() > 0)
{
var roleMenuData= dbcontext.RoleInMenu.Where(o => o.Rid == entity.id).ToList();
if(roleMenuData!=null)
{
foreach (var item in roleMenuData)
{
dbcontext.RoleInMenu.Remove(item);
}
}
RoleInMenu roleMenuModel = null;
string[] mids = PermissionIDs.Split(',');
for (int i = 0; i < mids.Length; i++)
{
roleMenuModel = new RoleInMenu();
roleMenuModel.Mid =int.Parse(mids[i].ToString());
roleMenuModel.Rid = entity.id;
roleMenuModel.createtime = DateTime.Now.ToString();
dbcontext.RoleInMenu.Add(roleMenuModel);
dbcontext.SaveChanges();
}
res.code = 0;
res.msg = "更新成功";
var data = JsonConvert.SerializeObject(res);
return data;
}
else
{
res.code = 1;
res.msg = "更新失败";
var data = JsonConvert.SerializeObject(res);
return data;
}
}