
@{
ViewBag.Title = "添加角色";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加角色</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/css/oksub.css">
<script type="text/javascript" src="/lib/loading/okLoading.js"></script>
<script src="~/Scripts/jquery-3.4.1.js"></script>
<script src="~/Scripts/zTree_v3/js/jquery.ztree.all.min.js"></script>
<link href="~/Scripts/zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
</head>
<body>
<div class="ok-body">
<!--form表单-->
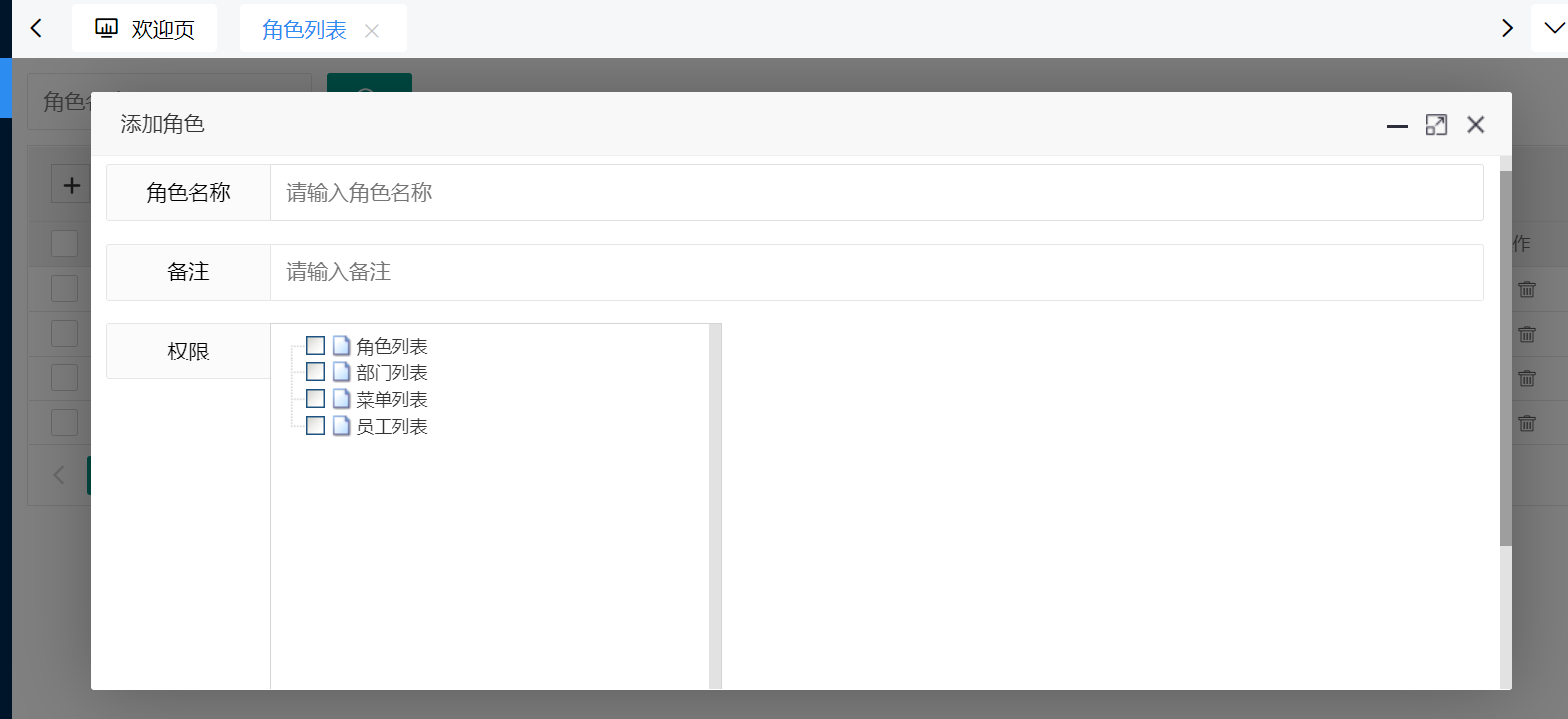
<form class="layui-form layui-form-pane ok-form">
<div class="layui-form-item">
<label class="layui-form-label">角色名称</label>
<div class="layui-input-block">
<input type="text" name="name" placeholder="请输入角色名称" autocomplete="off" class="layui-input"
lay-verify="required">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<input type="text" name="remark" placeholder="请输入备注"
autocomplete="off" class="layui-input" lay-verify="required">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">权限</label>
<div class="layui-input-block">
<div style=" 300px; height: 300px; overflow: scroll; border: solid 1px #d4d4d4;">
<ul id="TreePermission" class="ztree" style=" 280px; overflow: auto;"></ul>
</div>
<input type="hidden" id="PermissionIDs" name="PermissionIDs" value="" />
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="add">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
<!--js逻辑-->
<script src="/lib/layui/layui.js"></script>
<script>
//ZTree配置
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
onCheck: getAllCheckNodes
}
};
//获取所有选中的值
function getAllCheckNodes() {
var treeObj = $.fn.zTree.getZTreeObj('TreePermission'),
nodes = treeObj.getCheckedNodes(true),
v = '';
for (var i = 0; i < nodes.length; i++) {
if (v != '')
v += ',';
v += nodes[i].value;
}
$('#PermissionIDs').val(v);
}
//ZTree初始化
var json = '@Html.Raw(ViewBag.PermissionList)';
if (json == '') {
}
else {
$.fn.zTree.init($("#TreePermission"), setting, eval(json));
var treeObj = $.fn.zTree.getZTreeObj("TreePermission");
treeObj.expandAll(true);
}
layui.use(["element", "form", "laydate", "okLayer", "okUtils"], function () {
let form = layui.form;
let laydate = layui.laydate;
let okLayer = layui.okLayer;
let okUtils = layui.okUtils;
okLoading.close();
var PermissionIDs=$('#PermissionIDs').val();
form.on("submit(add)", function (data) {
okUtils.ajax("/RoleList/Add?PermissionIDs=" + PermissionIDs, "post", data.field, true).done(function (response) {
console.log("新增角色success:" + response);
okLayer.greenTickMsg("添加成功", function () {
parent.layer.close(parent.layer.getFrameIndex(window.name));
});
}).fail(function (error) {
console.log("新增角色fail:" + error)
});
return false;
});
});</script>
</body>
</html>
后台代码:
/// <summary>
/// 新增页面
/// </summary>
/// <returns></returns>
public ActionResult Add()
{
YuanGongDb dbcontext = new YuanGongDb();
var rolePermission = dbcontext.RoleInMenu.ToList();
var ztree = from p in dbcontext.SysMenu where p.pid==0
select new ZTreeData
{
id = p.id.ToString(),
pId = p.pid.ToString(),
name = p.name,
value = p.id.ToString(),
Checked =false
};
ViewBag.PermissionList = JsonConvert.SerializeObject(ztree);
return View();
}
/// <summary>
/// 新增角色
/// </summary>
/// <param name="_user"></param>
/// <param name="PermissionIDs">菜单id</param>
/// <returns></returns>
[HttpPost]
public string Add(SysRole _user,string PermissionIDs)
{
//User _user
//实例化数据库上下文
string Mids = PermissionIDs;
YuanGongDb dbcontext = new YuanGongDb();
SysRole model = new SysRole();
model.name = _user.name;
model.remark = _user.remark;
model.createtime = DateTime.Now.ToString();
model.updatetime = DateTime.Now.ToString();
ResponseData res = new ResponseData();//返回的数据格式code,msg
dbcontext.SysRole.Add(model);
if (dbcontext.SaveChanges() > 0)
{
int rid = model.id;
string[] arrids = Mids.Split(',');
RoleInMenu RoleMenuData = null;
for (int i = 0; i < arrids.Length; i++)
{
RoleMenuData = new RoleInMenu();
RoleMenuData.Mid =int.Parse(arrids[i]);
RoleMenuData.Rid = rid;
RoleMenuData.createtime = DateTime.Now.ToString();
dbcontext.RoleInMenu.Add(RoleMenuData);
dbcontext.SaveChanges();
}
res.code = 0;
res.msg = "角色添加成功";
var data = JsonConvert.SerializeObject(res);
return data;
}
else
{
res.code = 1;
res.msg = "角色添加失败";
var data = JsonConvert.SerializeObject(res);
return data;
}
}