github项目:https://github.com/patricklodder/jquery-zclip
但是项目是很早以前的,有一些star,因为功能很小,可以接受

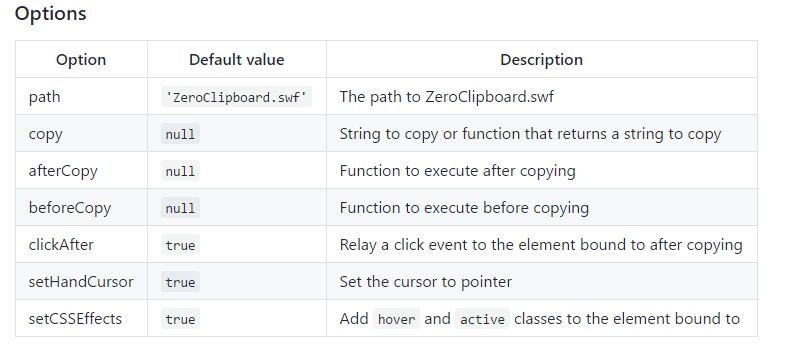
支持的钩子函数,够我用的了

实现上面这个效果,这个没有引入js复制效果没能出来,但是我把代码放在下面
css

.copyinput { width: 350px; height: 36px; line-height: 36px; background: #F5F7FA; border: 1px solid #AAB8D4; border-radius: 4px; font-size: 0; overflow: hidden; margin: 0 auto; } .copyinput input { display: inline-block; width: 77%; height: 34px; border: 0; font-size: 14px; color: #42455F; text-indent: 5px; background: #F5F6FA; } .copyinput span { display: inline-block; width: 23%; color: #4A5FE2; background: #CFDEFC; border-radius: 0 4px 4px 0; font-size: 14px; text-align: center; cursor: pointer; }
html
<div class="copyinput"> <input type="text" value="http://www.baidu.com" readonly="readonly" /> <span>复制链接</span> </div>
js
<script src="default/js/global/jquery.js"></script> <script src="default/js/global/jquery.zclip.js"></script> <script> $(function(){ $('.copyinput span').zclip({ //记得把这个文件引入 path: 'default/js/global/ZeroClipboard.swf', copy: function () {//复制内容 return $(this).siblings('input').val(); }, afterCopy: function () {//复制成功 alert("复制成功") } }); }) </script>
