| 软件工程 | [https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1] |
|---|---|
| 作业要求 | [https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619] |
| 作业目标 | 结对完成在网页页面呈现树形结构形式的师门树 |
| 作业正文 | [https://www.cnblogs.com/wufang/p/12719382.html] |
| 其他参考文献 | [https://www.cnblogs.com/xiaowenshu/p/10450848.html] |
我的github项目链接:https://github.com/filter33/20177640-20177585
结对信息
| 姓名 | 学号 | 博客地址 |
|---|---|---|
| 王颖 | 20177640 | https://home.cnblogs.com/u/serendipity5/ |
| 陈沛 | 20177585 | https://home.cnblogs.com/u/wufang/ |
具体分工
- 王颖:代码实现,输入数据处理,单元测试
- 陈沛:资料查找,博客撰写
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 40 |
| Estimate | 估计这个任务需要多少时间 | 3600 | 4800 |
| Development | 开发 | 150 | 120 |
| Analysis | 需求分析 (包括学习新技术) | 900 | 750 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 30 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 60 | 30 |
| Design | 具体设计 | 60 | 90 |
| Coding | 具体编码 | 480 | 600 |
| Code Review | 代码复审 | 60 | 90 |
| Test | 测试(自我测试,修改代码,提交修改) | 180 | 240 |
| Reporting | 报告 | 30 | 60 |
| Test Repor | 测试报告 | 60 | 60 |
| Size Measurement | 计算工作量 | 30 | 60 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 60 |
| 合计 | 2160 | 2330 |
解题思路描述与设计实现说明
解题思路:
- 在文本框中输入数据,将数据放入数组中放入数组
- 将数组中的数组进行分割
- 在div块中动态生成无序列表
- 设置css格式
- 使用G6框架生成有动画的树形图
设计实现:
从表单读取数据(html):
<div id="input">
<textarea id="intext" rows="20" cols="40" wrap="hard"></textarea>
<button id="btn">点击生成家族树</button>
</div>
btn连接到html中id=:btn"的按钮,发生“单击"(onclick)事件时,text读入并赋值为id为intext
的多行文本框中字符串:
const btn = document.getElementById('btn');
btn.onclick = () => {
var text = document.getElementById('intext').value;
框架所需的数据结构:
function point(the_id) { //点对象的构造函数
this.id = the_id;
this.children = [];
}
输入数据变为指定生成树的数据格式:
var text = document.getElementById('intext').value;
function point(the_id) { //点对象的构造函数
this.id = the_id;
this.children = [];
}
var i = 0;
var heighpoint = 0;//新画布的高度位置
var j = 0;//作为在后面遍历数组用变量;
var k = 0;//作为在输出遍历数组用变量;
var teacher = /^导师:(.+)$/;//用于查找老师的正则表达式
var grade = /^(.+):(.+)$/;//用于查找年级和学位的正则表达式
var studentstr = "";//学生的字符串(后用)
var data = [];//存储数据,之后转成JSON传送至绘图api
var blocks = text.split("
");//第一次拆分,拆分出大块
for (j = 0; j < blocks.length; j++) {
var lines = blocks[j].split('
');//按行划分
data.push(new point(teacher.exec(lines[0])[1]));//创建并返回一个老师节点压入data内(第0行)
for (i = 1; i < lines.length; i++) {
if (lines[i] === "") {
break;
}
var p = new point(grade.exec(lines[i])[1]);
data[j].children.push(p);//创建并返回一个学历节点压入老师节点内
studentstr = grade.exec(lines[i])[2];//划分出学生字符串
var students = studentstr.split('、');
for (var student of students) {
var stu = new point(student);
data[j].children[i - 1].children.push(stu);//将学生节点压入学历节点内
}
}
}
生成家族树函数:
function h(data) {
var graph = new G6.TreeGraph({
container: 'mountNode',
window.innerWidth / 2,//设置画布宽度为1/2屏幕
height: window.innerHeight / 2,//设置画布高度为1/2屏幕
pixelRatio: 2,
modes: {
default: [{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
var data = item.get('model').data;
data.collapsed = collapsed;
return true;
}
}, 'drag-canvas', 'zoom-canvas']
},
defaultNode: {
size: 16,
anchorPoints: [[0, 0.5], [1, 0.5]],
style: {
fill: '#40a9ff',
stroke: '#096dd9'
}
},
defaultEdge: {
shape: 'cubic-horizontal',
style: {
stroke: '#A3B1BF'
}
},
layout: {
type: 'compactBox',
direction: 'LR',
getId: function getId(d) {
return d.id;
},
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 100;
}
}
});
graph.node(function (node) {
return {
size: 26,
style: {
fill: '#40a9ff',
stroke: '#096dd9'
},
label: node.id,
labelCfg: {
position: node.children && node.children.length > 0 ? 'left' : 'right'
}
};
});
graph.data(data);
graph.render();
graph.fitView();
};
指定生成树是数据格式传入函数:
for (k = 0; k < blocks.length; k++) {
h(data[k]);//给它的函数命了个名为h,data为我们储存规格化后数据的数组
}
}
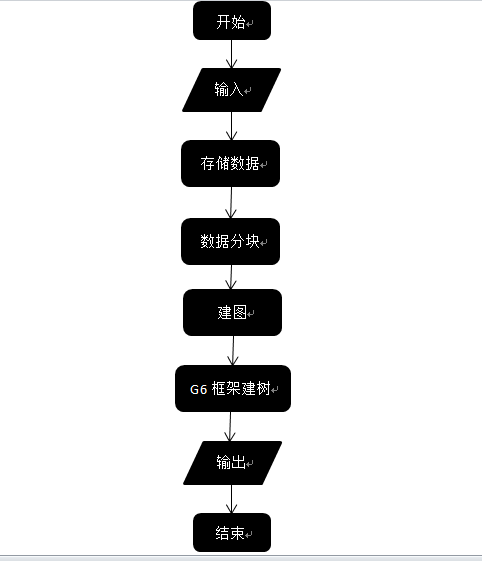
流程图:

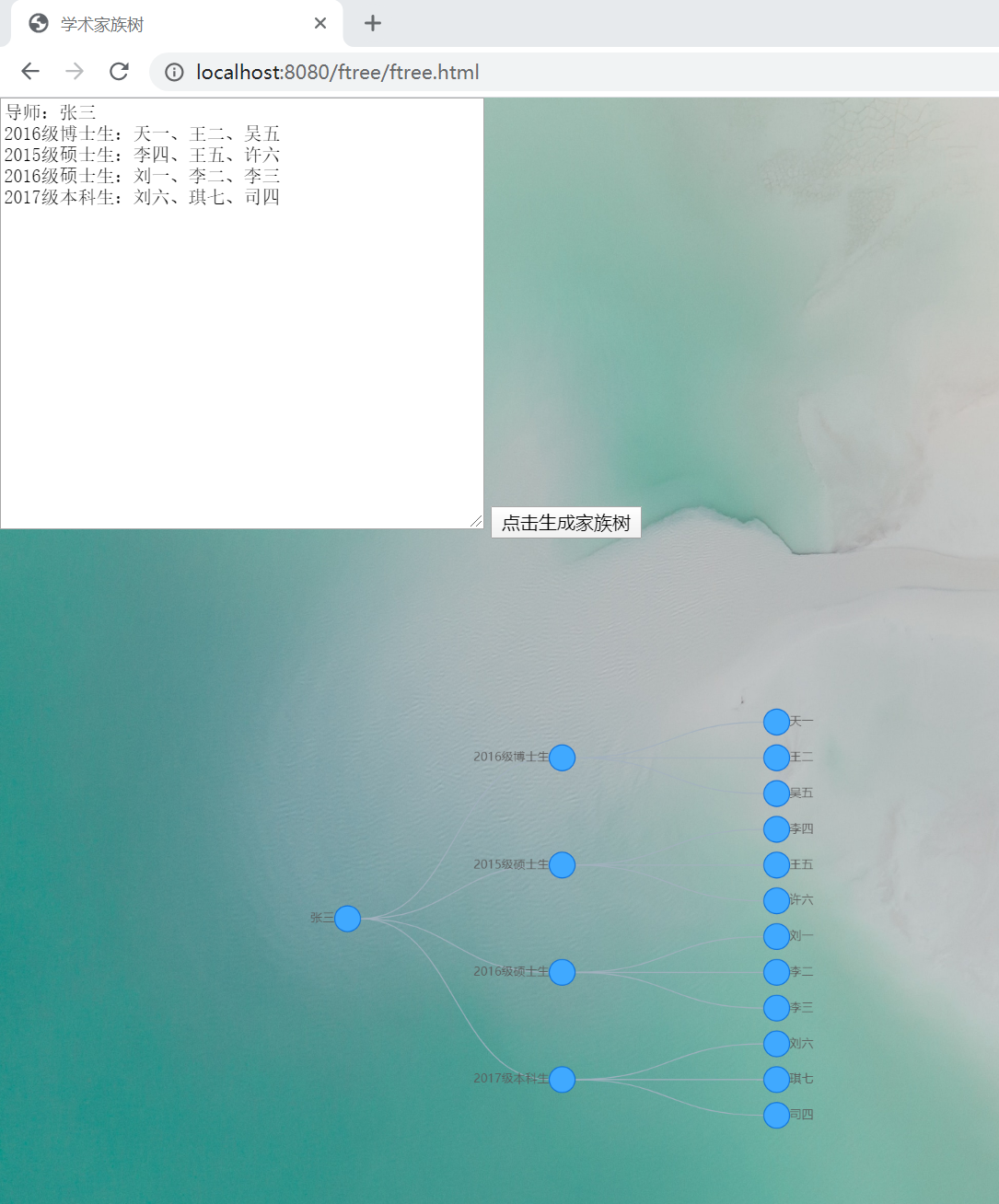
实现结果如图:
生成一棵家族树:

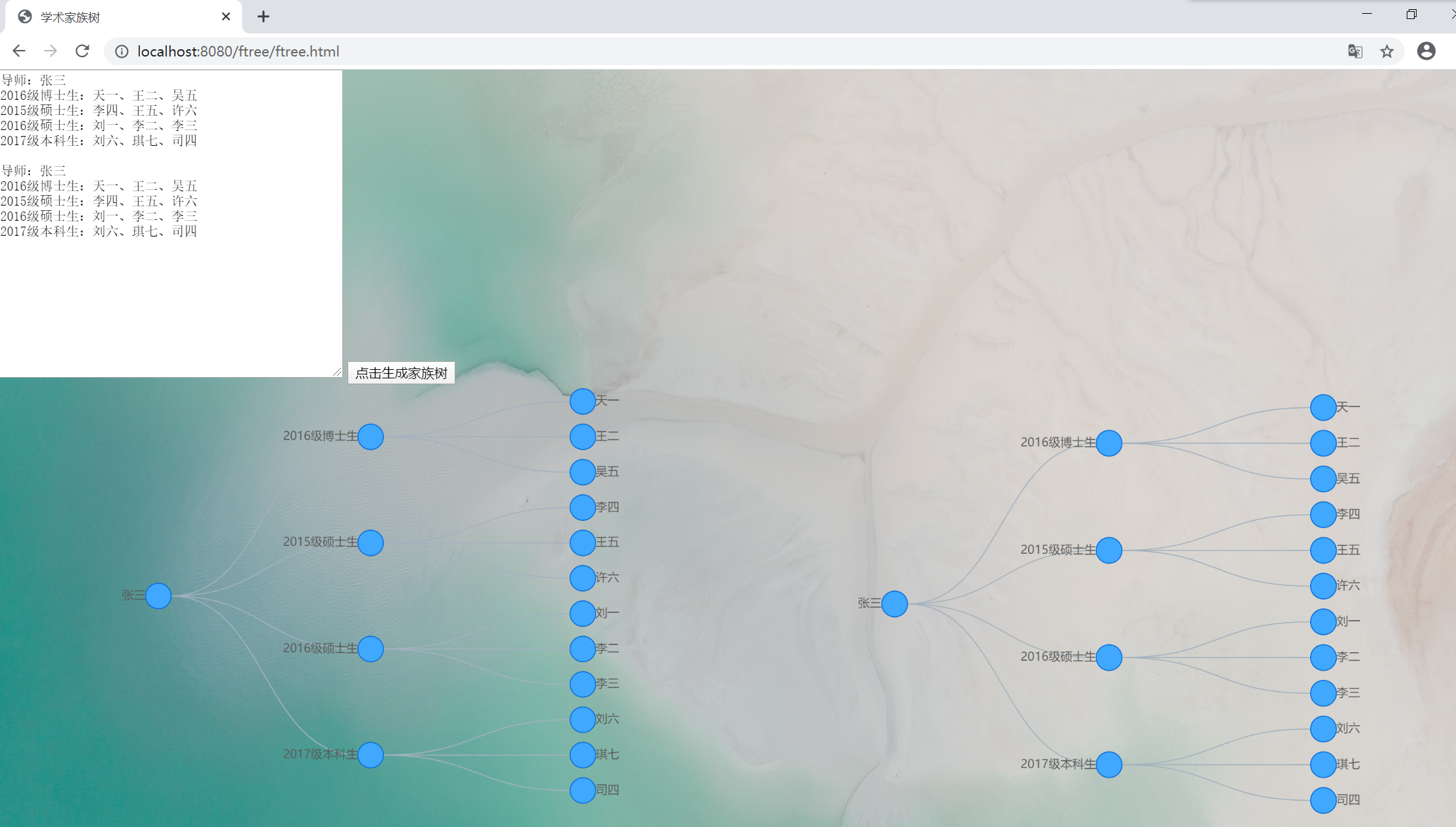
输入两组数据,生成两颗家族树:

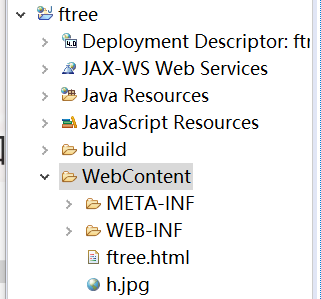
在博客中给出目录说明和使用说明
目录和使用说明:

就一个ftree.html(包括html+css+JavaScript)和图片h.jpg(GitHub中图片传了好久都传不上去放弃了,反正图片不是重点)
在GitHub中点击Clone or download—— Download ZIP ,然后直接打开ftree.html
输入:
学术家族树以文本形式输入在网页上的文本框,点击生成家族树;考虑学术家族树的文本格式是这样的:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
其中,"导师:","级博士生:","级硕士生:","级本科生:"和"、"当做关键词处理;若有多组输入,中间空一行。每次输入新数据请刷新页面重新输入
两组输入:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
输出:
树的节点鼠标点击是可以收缩的,树的大小也可以用鼠标改变;鼠标也可以移动树的位置。
单元测试
-
说明你们选用的测试工具,是如何学习单元测试的,能出一份你自己的简易教程吗?
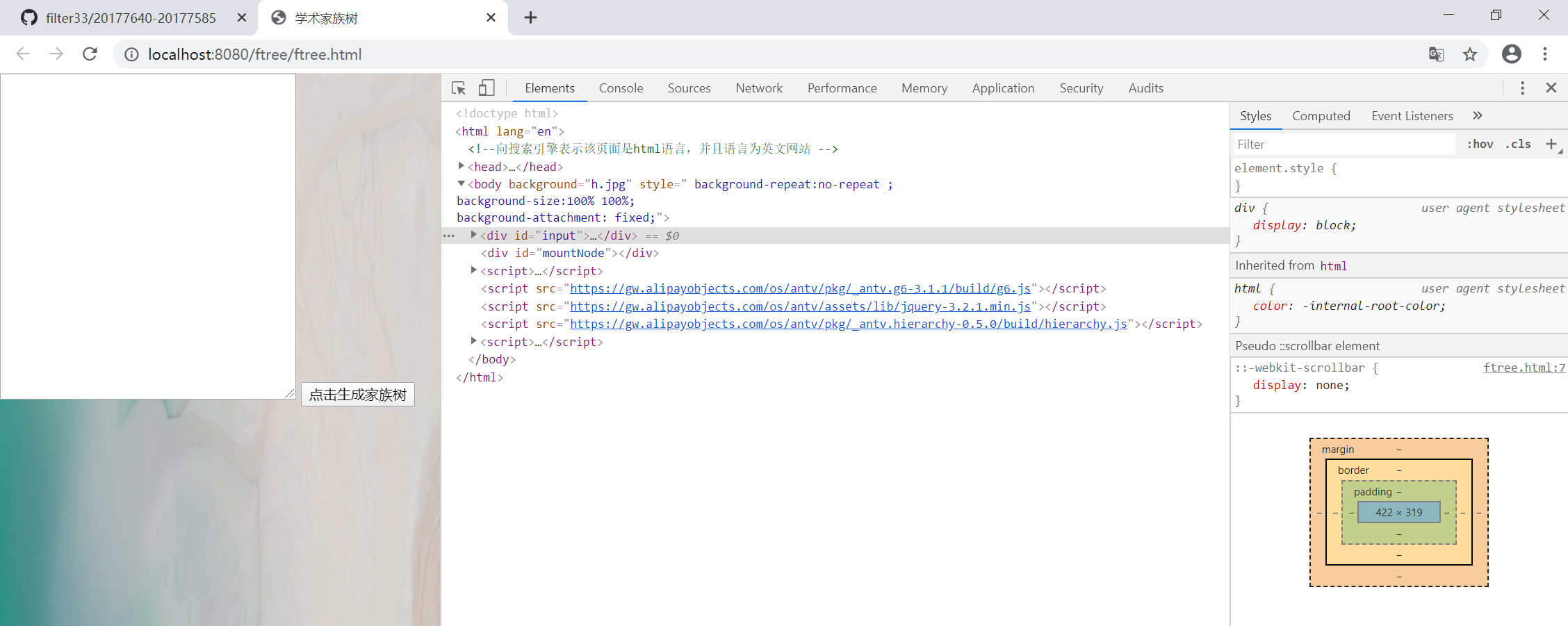
用的 Google Chrome
[www.mamicode.com/info-detail-2651365.html]
单元测试过程:把eclipse的浏览器设置为Google Chrome,运行代码,然后单击网页右键选择检查,就会出来以下页面

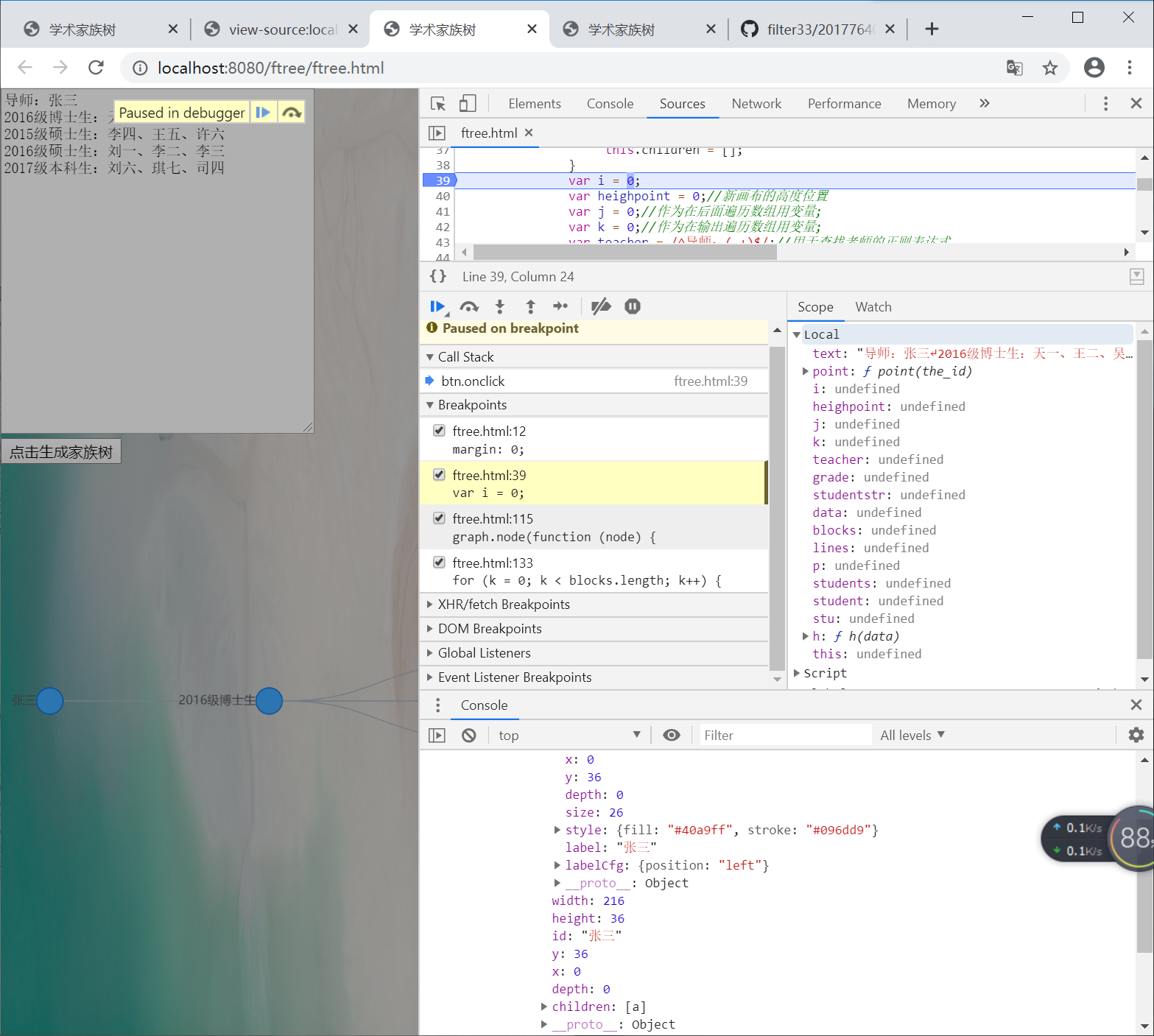
根据学习链接在sources里面选择要测试的函数断点,然后在左边文本框内输入数据,点击生成家族树,还可以在Performance和Memory中查看代码的profiles等。


- 展示出项目部分单元测试代码,并说明测试的函数
测试的function point(the_id)和function h(data)


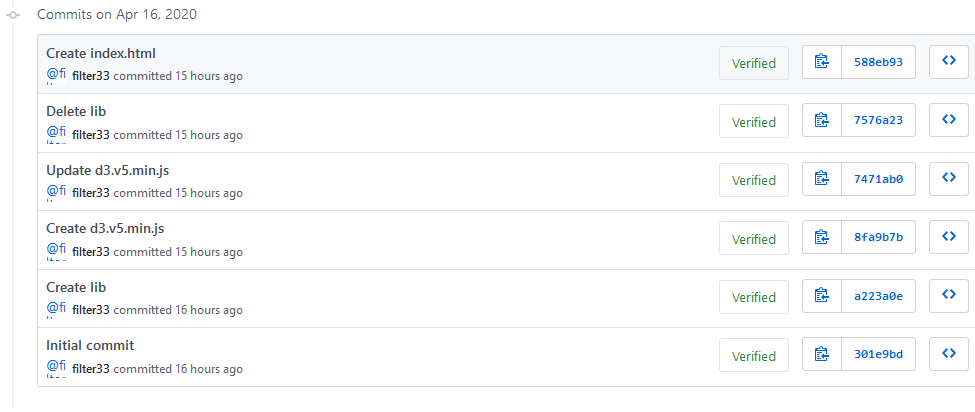
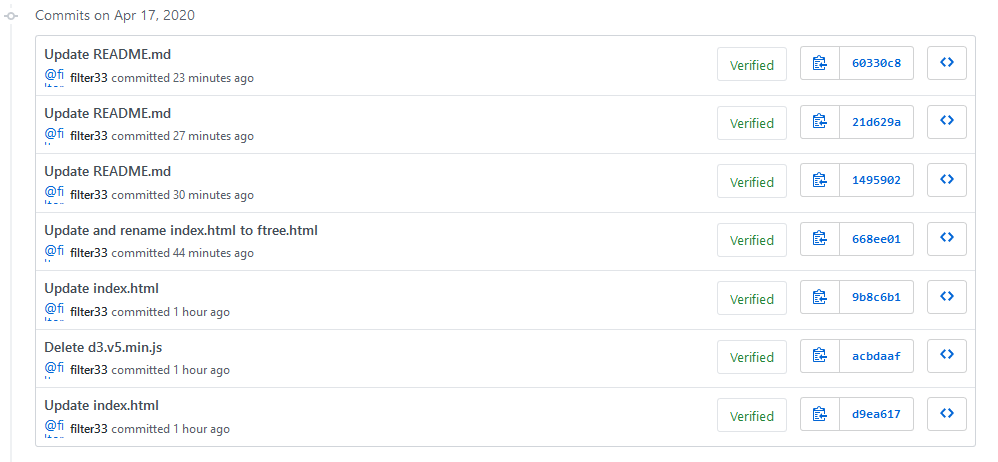
贴出Github的代码签入记录


遇到的代码模块异常或结对困难及解决方法
-
问题描述:
1、对于题目的理解
解决方法:多查资料,看看别人写的,题目懂了才能开始写。2、代码问题
解决方法:基础太差没办法,只能借鉴网上的代码(虽然但是也有问题),然后自己尽自己能力慢慢修改3、文本框不能在背景图里面
解决方法:百度后用的
body background="h.jpg"
style=" background-repeat:no-repeat ;
background-size:100% 100%;
background-attachment: fixed;" 形式成功解决4、输入格式出现问题,无法正产生家族树。
解决方法:百度,询问同学。5、单元测试
解决方法:一开始看别人用的mocha就百度mocha的教程,安装了一下午的Note.js(虽然文件很小但是在官网下载真的要命,最后没办法还是找的其他网站),但是都安装好后,我实在是看不懂它的操作步骤,不知该怎么用它正确的进行单元测试,然后又寻找其他的方法,选择了用 Google Chrome,最后的结果不知道是不是正确的,但我真的尽力了。
评价你的队友
- 值得学习的地方:积极主动认真,能及时给出方向,加以引导。
- 需要改进的地方:是我们都需要改进的方面,基础知识的学习不太够。