1.语法检测时提示有多余的结束标签
<!doctype html> <html> <head> <meta charset="utf-8"> <title>提示多余结束标签时发生了什么。</title> </head> <body> <p> bbb <blockquote> aaa </blockquote> </p> </body> </html>
你会发现这个代码放入W3c的检测网站检测语法,会提示下划线的</p>是多余的。
这是因为浏览器自动补全了<p>的结束标签</p>——<blockquote>是一个独立的块,不能被<p>包围,所以浏览器自动补全了第一个<p>的结束标签,然后判定我写的</p>是多余的。
2.使用IDE时,发现缩进和自己想的不一样时,很可能是出问题了:比如1中的问题。
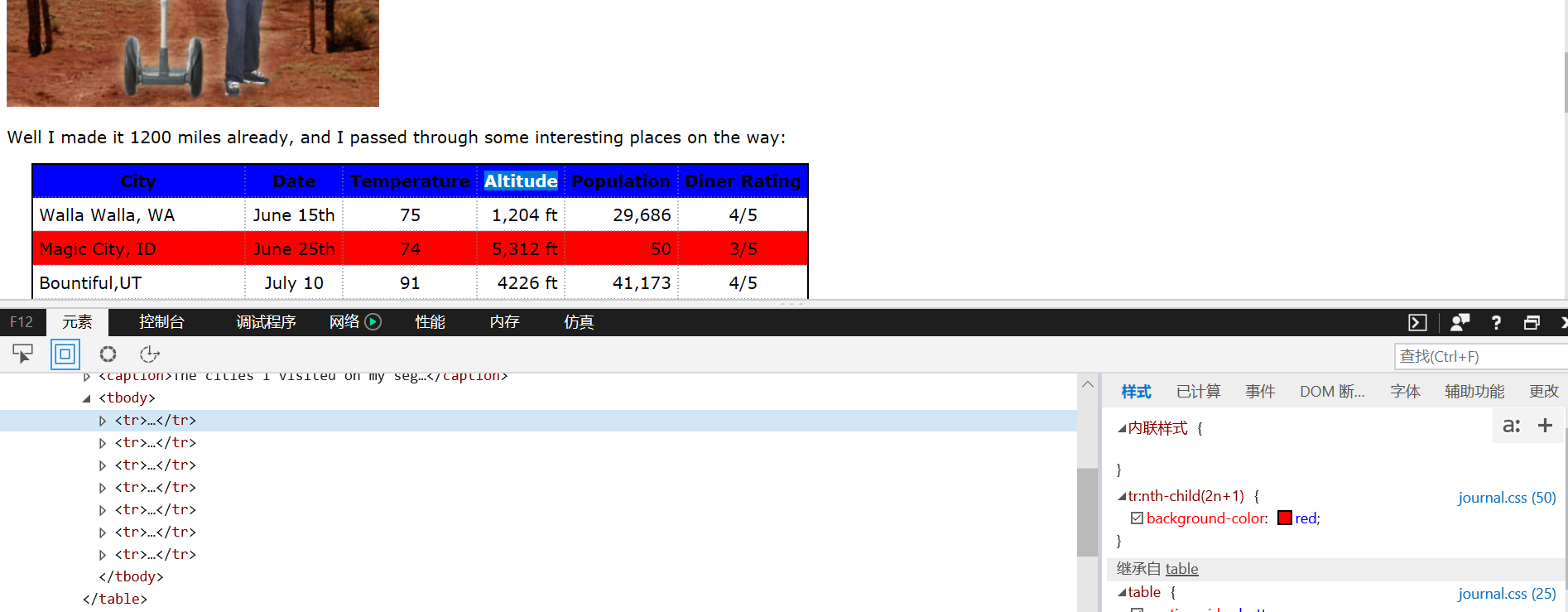
3.F12模式下看到的样式与实际样式不符合?

<table> <caption> The cities I visited on my segway'n USA travels </caption> <tr> <th>City</th> <th class="center">Date</th> <th class="center">Temperature</th> <th class="right">Altitude</th> <th class="right">Population</th> <th class="center">Diner Rating</th> </tr> <tr> <td>Walla Walla, WA</td> <td class="center">June 15th</td> <td class="center">75</td> <td class="right">1,204 ft</td> <td class="right">29,686</td> <td class="center">4/5</td> </tr> <tr> <td>Magic City, ID</td> <td class="center">June 25th</td> <td class="center">74</td> <td class="right">5,312 ft</td> <td class="right">50</td> <td class="center">3/5</td> </tr> <tr> <td>Bountiful,UT</td> <td class="center">July 10</td> <td class="center">91</td> <td class="right">4226 ft</td> <td class="right">41,173</td> <td class="center">4/5</td> </tr> <tr> <td>Last Chance,COTruth or</td> <td class="center">July 23</td> <td class="center">102</td> <td class="right">4,789 ft</td> <td class="right">265</td> <td class="center">3/5</td> </tr> <tr> <td>consequ ences,NM</td> <td class="center">August 9</td> <td class="center">93</td> <td class="right">4,242 ft</td> <td class="right">7,289</td> <td class="center">5/5</td> </tr> <tr> <td>Why,AZ</td> <td class="center">August 18</td> <td class="center">104</td> <td class="right">860 ft</td> <td class="right">480</td> <td class="center">3/5</td> </tr> </table>
th{ background-color: blue; } tr:nth-child(odd){ background-color: red; }
如上代码。在开发者模式下看,明明是红色,为什么显示的却是蓝色?

(错误的思路)第一反应是看优先级——tr:nth-child(odd),是011(1伪类1元素名);th,是001(1元素名),开发者模式没错啊,th被覆盖了,就是红色,为什么显示了蓝色......
(正确思路)这里应该看th的颜色才对,而不是看tr——没有设置th的颜色,th才会继承tr的颜色;这里th并没有被覆盖,th和tr不是同一个选择器,谈不上“覆盖”,只能说,继承的颜色(tr的红色)优先级没有选择器直接指定的颜色(th的蓝色)高。
