在熟悉了android后,总是对系统自带的ic_launcher这个小机器人不太喜欢,想换成自己喜欢的图片,接下来就介绍两种方法来实现把imageView的ic_launcher换成自己喜欢的图片。
首先,在.xml文件中创建三个imageView,并将其src均设置为ic_launcher。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:id="@+id/imageView1" android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView2" android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/ic_launcher" /> <ImageView android:id="@+id/imageView3" android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/ic_launcher" /> </LinearLayout>
那么这三张imageView均为我们讨厌的那个小机器人。接下来我们就用两种方法来实现如何把图片换成自己最喜欢的,一种方法是把图片放到手机上访问,另一种方法是将图片拷贝到工程里访问。首先介绍第一种方法,这种方法需要知道图片在手机上的路径,然后创建bitmap就可以访问了,记的要在manifest文件中添加sd卡的读写权限~
String fileName = "/storage/sdcard1/temp/1-image.png"; Bitmap bitmap = BitmapFactory.decodeFile(fileName); image1.setImageBitmap(bitmap);
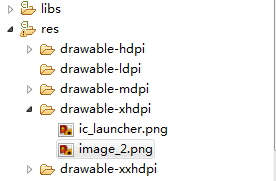
第二种方法就需要把图片拷贝到工程的drawable的相应文件夹中,然后调用setImageDrawable函数就可以访问了。

image2.setImageDrawable(getResources().getDrawable(R.drawable.image_2));
全部代码:
package cn.edu.tju.imageview; import android.support.v7.app.ActionBarActivity; import android.widget.Gallery; import android.widget.ImageView; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.os.Bundle; public class MainActivity extends ActionBarActivity { private ImageView image1; private ImageView image2; private ImageView image3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); //First usecase String fileName = "/storage/sdcard1/temp/1-image.png"; Bitmap bitmap = BitmapFactory.decodeFile(fileName); image1.setImageBitmap(bitmap); //Second usecase image2.setImageDrawable(getResources().getDrawable(R.drawable.image_2)); } public void init(){ image1 = (ImageView) findViewById(R.id.imageView1); image2 = (ImageView) findViewById(R.id.imageView2); image3 = (ImageView) findViewById(R.id.imageView3); } }
需要添加的权限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"/>
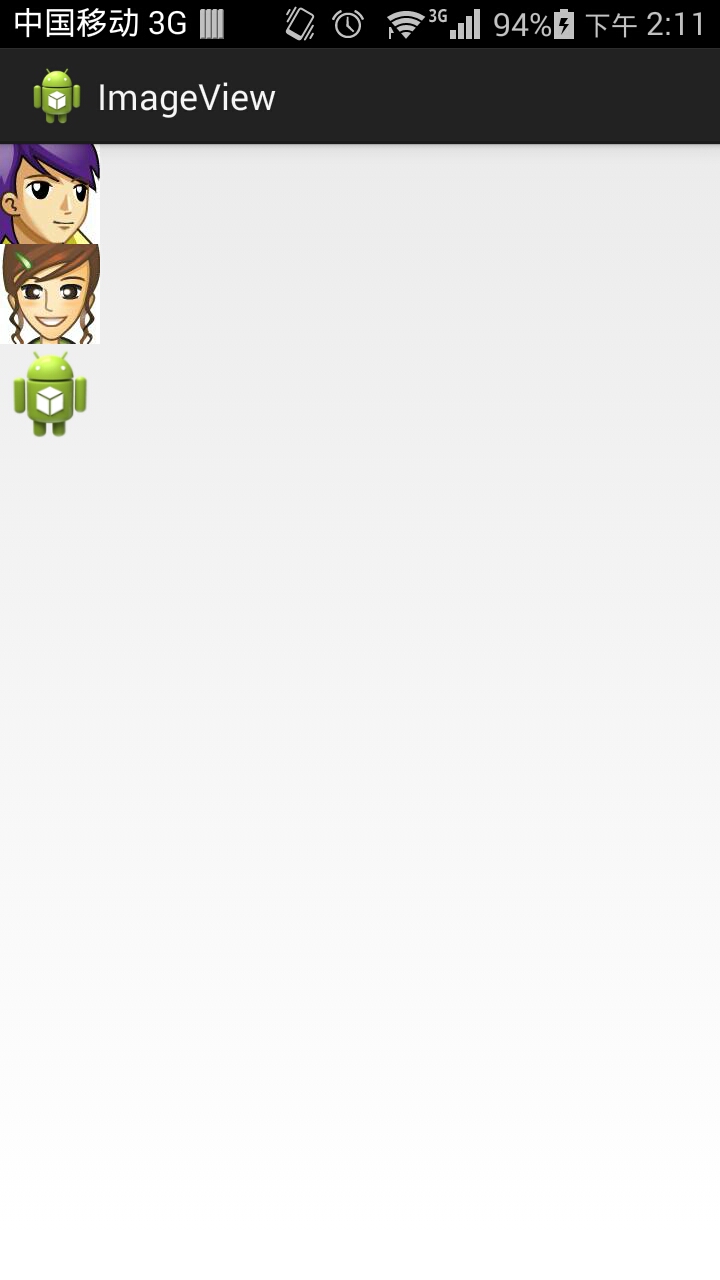
效果图: