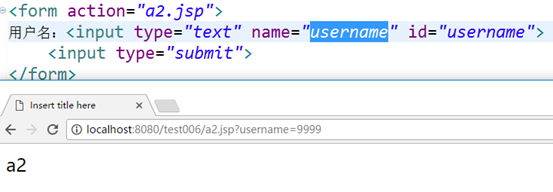
在制作网页时候,我们用到表单的时候通常会有action来连接到其他地方:


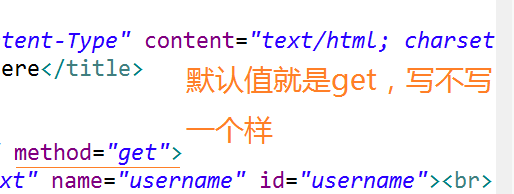
在表单中还有一个method属性:

默认为get,get是有地址栏的。
当然你也可以改成post:

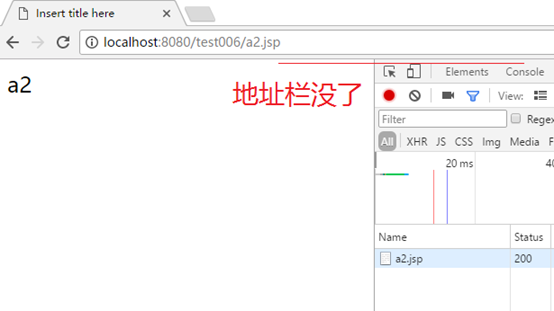
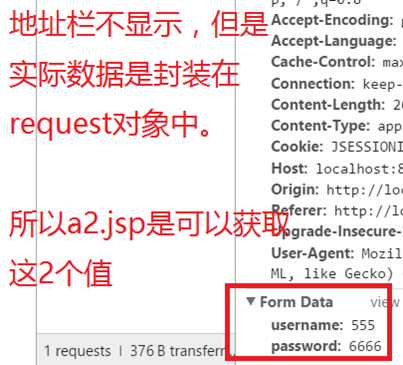
当你换成post的时候:


普通传值代码:
普通传值:
先创建一个a1.jsp文件
<form action="a2.jsp" method="post">
用户名:<input type="text" name="username" id="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit">
</form>
接着创建一个a2.jsp文件
<%
String username = request.getParameter("username");
String password = request.getParameter("username");
%>
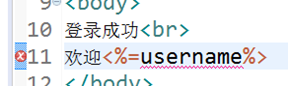
欢迎<%=username %>
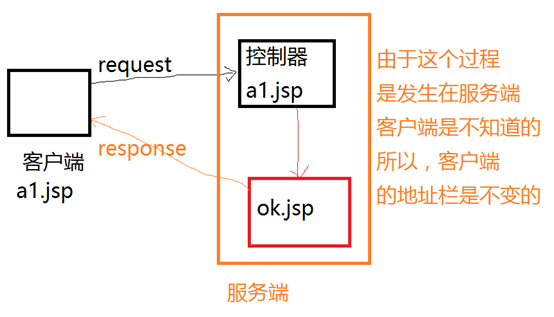
这里有个问题:

这是因为
在ok.jsp,已经无法取出传给a2.jsp中的username
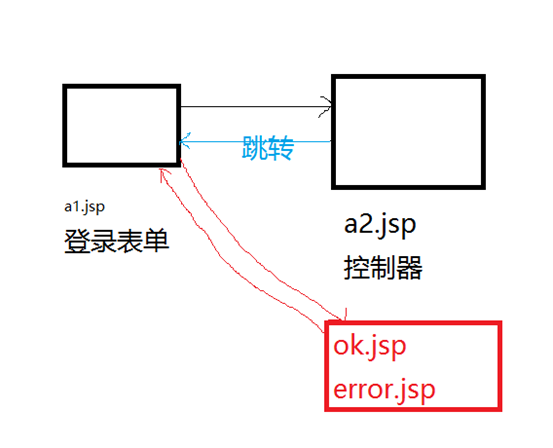
其原理就是:

把原来的a2.jsp中改成如下代码:
<form action="a2.jsp" method="post">
用户名:<input type="text" name="username" id="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit">
</form>
String username = request.getParameter("username");
String password = request.getParameter("password");
if (username.equals("admin")&&password.equals("123456")){
//登录成功
response.sendRedirect("ok.jsp");
}else{
//登录失败
response.sendRedirect("error.jsp");
}
这里还是输出不了,再把a2.jsp代码改成:
<form action="a2.jsp" method="post">
用户名:<input type="text" name="username" id="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit">
</form>
<%
String username = request.getParameter("username");
String password = request.getParameter("password");
if (username.equals("admin")&&password.equals("123456")){
//登录成功
//不影响客户端
//response.sendRedirect("ok.jsp");
//1、把请求转发给ok.jsp,不响应客户端,也不继续处理客户端请求
//让ok.jsp对客户端进行响应
request.getRequestDispatcher("ok.jsp").forward(request, response);
//问题,地址栏会发生改变吗?
//2、把数据也发一份给ok.jsp
}else{
//登录失败
response.sendRedirect("error.jsp");
}
%>
登录成功<br>
<%
String username = request.getParameter("username");
%>
欢迎<%=username%>
登录成功<br>
${classname}
${param.username}