





<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<title>探测器管理</title>
<meta name="decorator" content="default"/>
<script type="text/javascript">
$(document).ready(function() {
$("#inputForm").validate({
rules: {
ampDevice:{ required:true}
}});
$("#btnExport").click(function(){
top.$.jBox.confirm("确认要导出探测器数据吗?","系统提示",function(v,h,f){
if(v=="ok"){
$("#searchForm").attr("action","${ctx}/cx/ampDevice/export");
$("#searchForm").submit();
}
},{buttonsFocus:1});
top.$('.jbox-body .jbox-icon').css('top','55px');
});
$("#btnImport").click(function(){
$.jBox($("#importBox").html(), {title:"导入数据", buttons:{"关闭":true},
bottomText:"导入文件不能超过5M,仅允许导入“xls”或“xlsx”格式文件!"});
});
});
function allcheck() {
var nn = $("#allboxs").is(":checked"); //判断th中的checkbox是否被选中,如果被选中则nn为true,反之为false
if(nn == true) {
var namebox = $("input[name^='boxs']"); //获取name值为boxs的所有input
for(i = 0; i < namebox.length; i++) {
namebox[i].checked=true; //js操作选中checkbox
}
}
if(nn == false) {
var namebox = $("input[name^='boxs']");
for(i = 0; i < namebox.length; i++) {
namebox[i].checked=false;
}
}
};
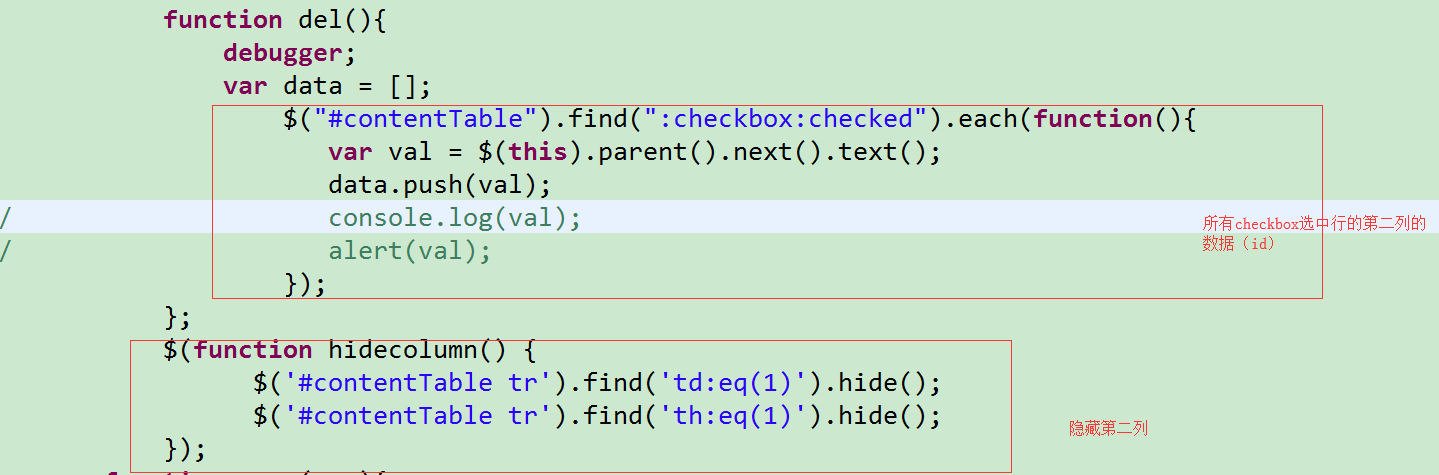
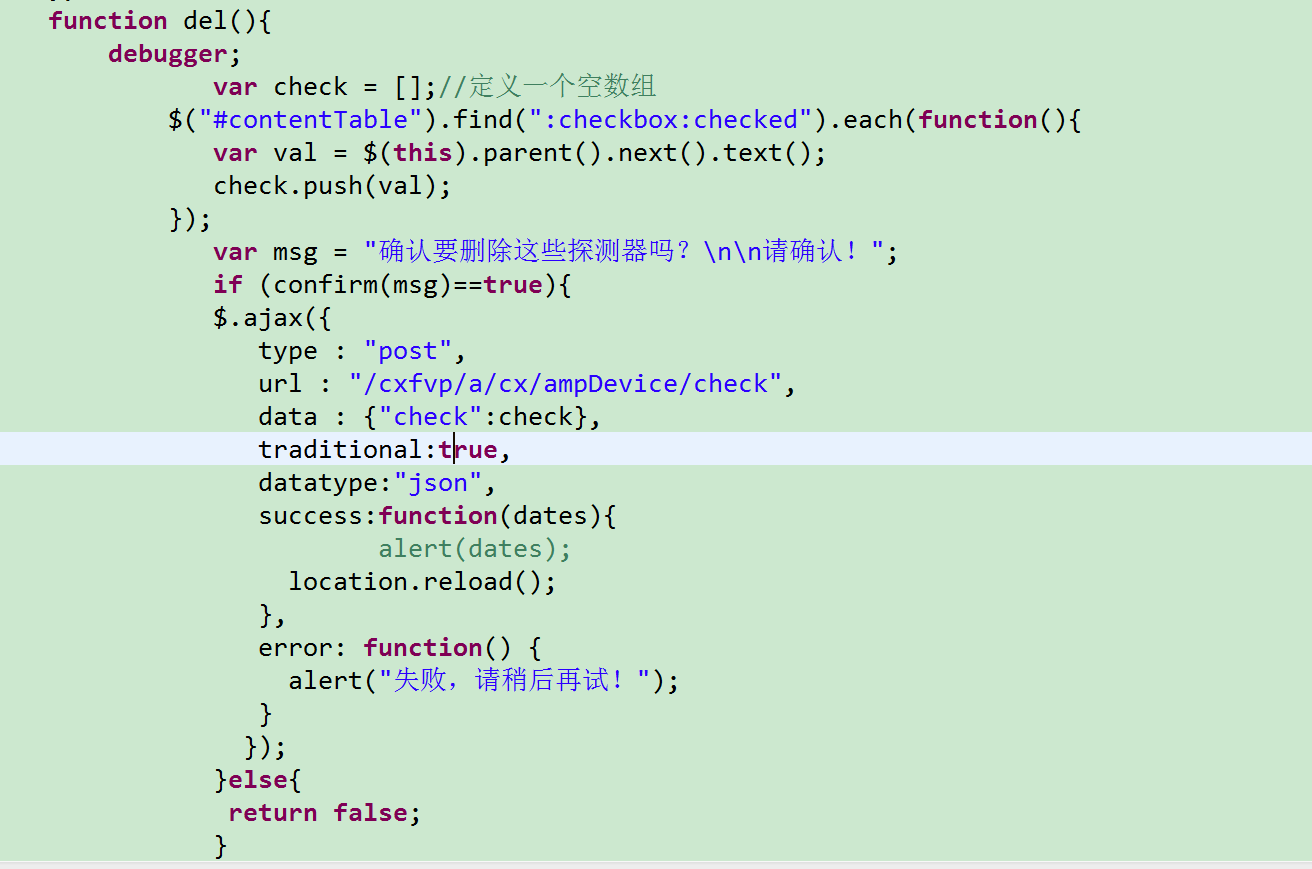
function del(){
debugger;
var check = [];//定义一个空数组
$("#contentTable").find(":checkbox:checked").each(function(){
var val = $(this).parent().next().text();
check.push(val);
});
var msg = "确认要删除这些探测器吗?
请确认!";
if (confirm(msg)==true){
$.ajax({
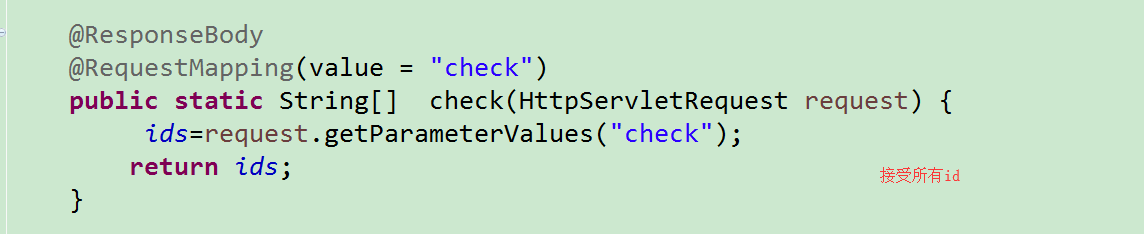
type : "post",
url : "/cxfvp/a/cx/ampDevice/check",
data : {"check":check},
traditional:true,
datatype:"json",
success:function(dates){
// alert(dates);
location.reload();
},
error: function() {
alert("失败,请稍后再试!");
}
});
}else{
return false;
}
};
$(function hidecolumn() {
$('#contentTable tr').find('td:eq(1)').hide();
$('#contentTable tr').find('th:eq(1)').hide();
});
function page(n,s){
$("#pageNo").val(n);
$("#pageSize").val(s);
$("#searchForm").submit();
return false;
}
</script>
</head>
<body>
<div id="importBox" class="hide">
<form id="importForm" action="${ctx}/cx/ampDevice/import" method="post" enctype="multipart/form-data"
class="form-search" style="padding-left:20px;text-align:center;" onsubmit="loading('正在导入,请稍等...');"><br/>
<input id="uploadFile" name="file" type="file" style="330px"/><br/><br/>
<input id="btnImportSubmit" class="btn btn-primary" type="submit" value=" 导 入 "/>
<a href="${ctx}/cx/ampDevice/import/template">下载模板</a>
</form>
</div>
<ul class="nav nav-tabs">
<li class="active"><a href="${ctx}/cx/ampDevice/">探测器列表</a></li>
<shiro:hasPermission name="cx:ampDevice:edit"><li><a href="${ctx}/cx/ampDevice/form">探测器添加</a></li></shiro:hasPermission>
</ul>
<form:form id="searchForm" modelAttribute="ampDevice" action="${ctx}/cx/ampDevice/" method="post" class="breadcrumb form-search">
<input id="pageNo" name="pageNo" type="hidden" value="${page.pageNo}"/>
<input id="pageSize" name="pageSize" type="hidden" value="${page.pageSize}"/>
<ul class="ul-form">
<li><label>探测器名称:</label>
<form:input path="name" htmlEscape="false" maxlength="255" class="input-medium" labelName="name" labelValue="${name}" />
</li>
<li><label>企业名称:</label>
<form:input path="entName" htmlEscape="false" maxlength="255" class="input-medium" labelName="name" labelValue="${entName}" />
</li>
<li><label>产品类型:</label>
<form:select path="search" class="input-medium required" >
<form:option value="" label=""/>
<form:options items="${fns:getDictList('act_search')}" itemLabel="label" itemValue="value" htmlEscape="false"/>
</form:select>
</li>
<li><label>类型:</label>
<form:select path="monitorType" class="input-xlarge required">
<form:option value="" label=""/>
<form:options items="${fns:getDictList('amp_monitor_type')}" itemLabel="label" itemValue="value" htmlEscape="false"/>
</form:select>
</li>
<li class="btns">
<input id="btnSubmit" class="btn btn-primary" type="submit" value="查询"/>
<input id="btnExport" class="btn btn-primary" type="button" value="导出"/>
<input id="btnImport" class="btn btn-primary" type="button" value="导入"/>
<input class="btn btn-primary" type="button" onclick="del()" value="批量删除"/>
</li>
<li class="clearfix"></li>
</ul>
</form:form>
<sys:message content="${message}"/>
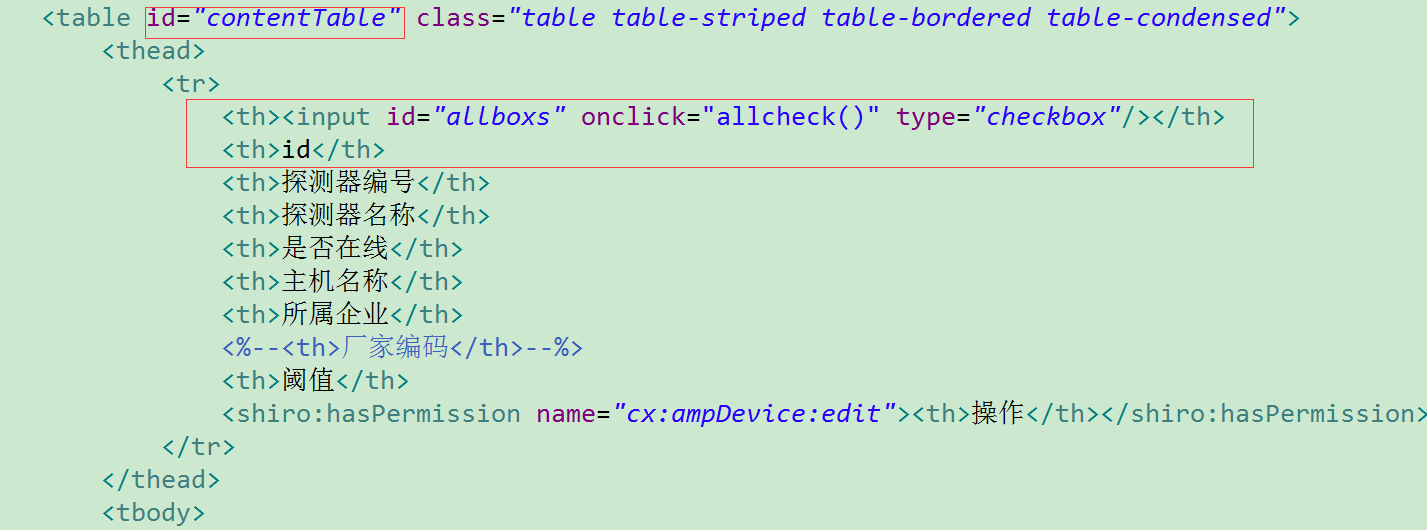
<table id="contentTable" class="table table-striped table-bordered table-condensed">
<thead>
<tr>
<th><input id="allboxs" onclick="allcheck()" type="checkbox"/></th>
<th>id</th>
<th>探测器编号</th>
<th>探测器名称</th>
<th>是否在线</th>
<th>主机名称</th>
<th>所属企业</th>
<%--<th>厂家编码</th>--%>
<th>阈值</th>
<shiro:hasPermission name="cx:ampDevice:edit"><th>操作</th></shiro:hasPermission>
</tr>
</thead>
<tbody>
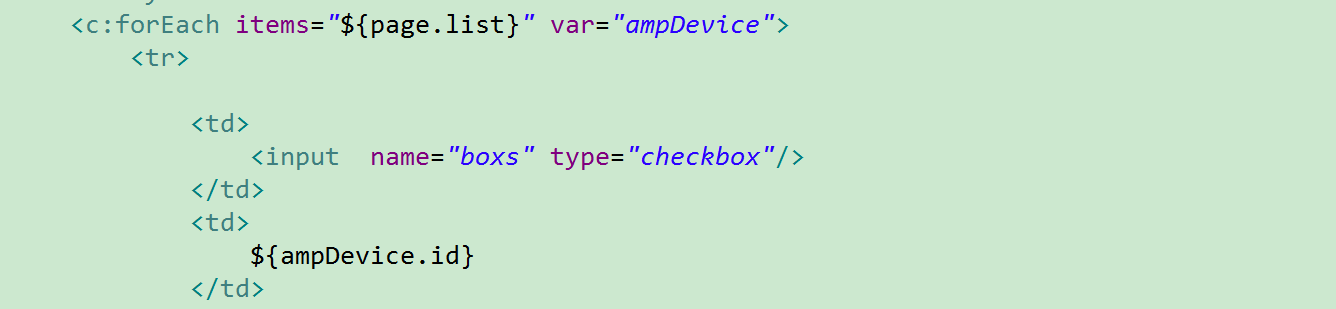
<c:forEach items="${page.list}" var="ampDevice">
<tr>
<td>
<input name="boxs" type="checkbox"/>
</td>
<td>
${ampDevice.id}
</td>
<td>
${ampDevice.deviceId}
</td>
<td>
<a href="${ctx}/cx/ampDevice/form?id=${ampDevice.id}">${ampDevice.name}</a>
</td>
<td>
${fns:getDictLabel(ampDevice.isOnline, 'amp_isonline', '')}
</td>
<td>
${ampDevice.machineName}
</td>
<td>
${ampDevice.entName}
</td>
<%--<td>--%>
<%--${fns:getDictLabel(ampDevice.venderCode, 'amp_dvender_code', '')}--%>
<%--</td>--%>
<td>
${ampDevice.monitorMaxValue}
</td>
<shiro:hasPermission name="cx:ampDevice:edit"><td>
<a href="${ctx}/cx/ampDevice/form?id=${ampDevice.id}">修改</a>
<a href="${ctx}/cx/ampDevice/delete?id=${ampDevice.id}" onclick="return confirmx('确认要删除该探测器吗?', this.href)">删除</a>
<%--<a href="${ctx}/cx/ampChannel/form?deviceId=${ampDevice.id}">添加传感器</a>--%>
</td></shiro:hasPermission>
</tr>
</c:forEach>
</tbody>
</table>
<div class="pagination">${page}</div>
</body>
</html>