首先切换到ROOT
sudo -i
一、安装宝塔
1、安装宝塔7.7.0
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
2、打上开心版补丁,来源于网络,仅供测试学习(此步骤可以省略)建议购买正版
升级命令:
专业版:
curl http://download.yu.al/install/update6.sh|bash
企业版:
curl http://download.yu.al/ltd/install/update6.sh|bash
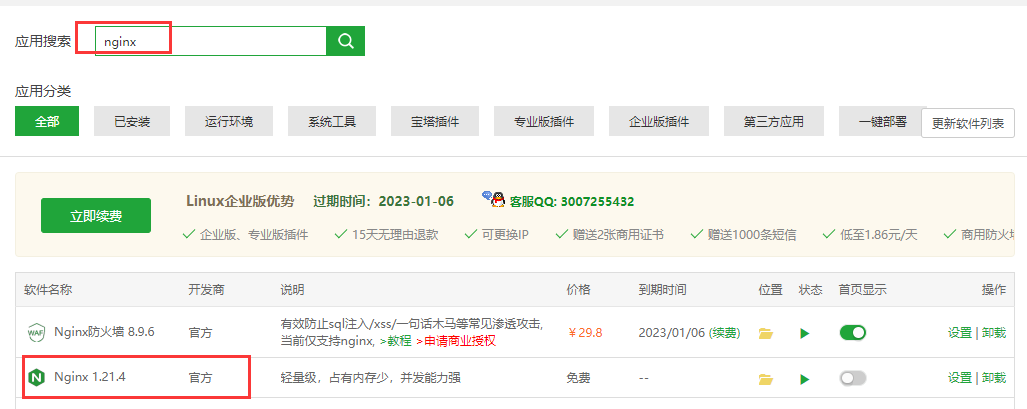
3、安装nginx,如果有需要可再安装Mysql、ftp等应用

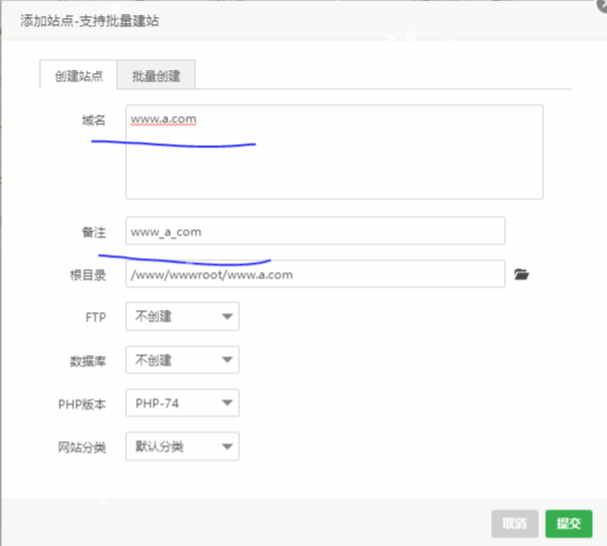
4、新建网站

二、安装.net5环境
1、#注册 Microsoft 密钥。注册产品存储库。安装必需的依赖项。
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
2、#安装 .NET Core 运行时(此步骤可以省略,前提是发布.net core程序时,有选择“布署模式”为“独立”,独立时,不需要单独安装环境,但发布包可能会比较大)
.net core 3.1安装命令: sudo yum -y install aspnetcore-runtime-3.1 .net core 5安装命令: sudo yum -y install aspnetcore-runtime-5.0
#查看Dotnet 版本信息
dotnet --info
其他发行版,请参考官方文档:https://docs.microsoft.com/zh-cn/dotnet/core/install/linux-centos
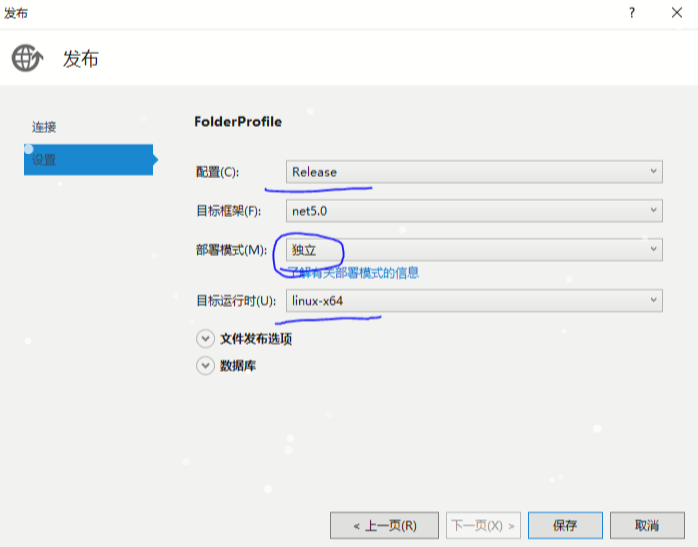
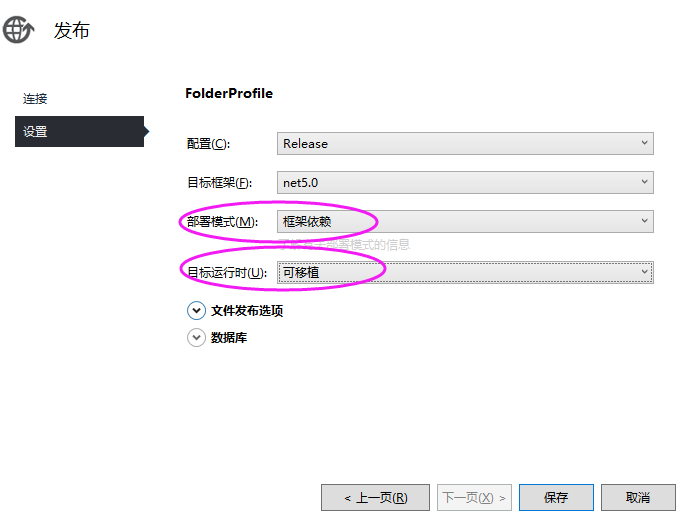
三、发布.net程序
1、以独立模式发布,此种方式,服务器不需要安装.net core 环境。

2、以框架依赖模式发布,此种方式,服务器需要安装.net core 环境,按照第二步中操作。

四、启动程序
1、将发布的程序上传到服务器新建的网站目录下

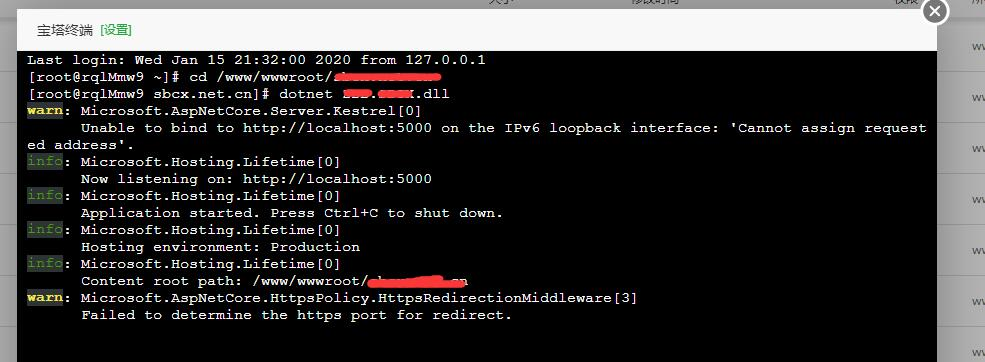
2、通过终端定位到站点根目录,并运行程序,此步骤可以不操作,看文章第六部分,使用守护进程来执行。
cd /www/wwwroot/mySiteDir
dotnet 解决方案名称.dll
出现访问地址了 http://localhost:5000 即为启动成功。

五、设置反向代理
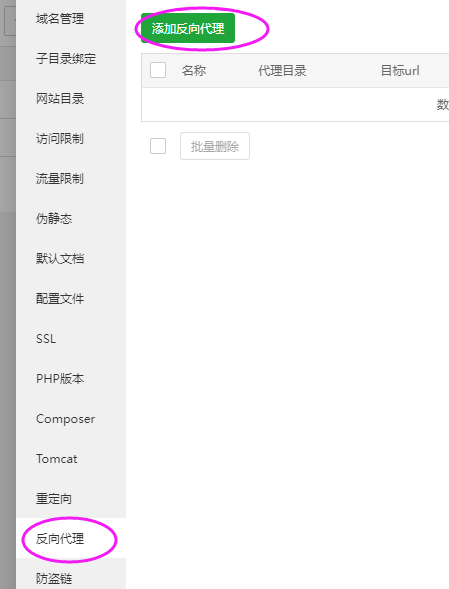
1、打开站点配置,反向代理,添加反向代理

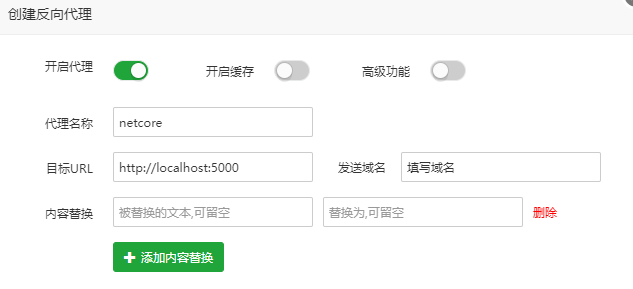
填写一个名称,目标URL填
http://localhost:5000
发送域名这里填自己的域名(或者IP)即可,也可以填写 $host,代表当前请求的任何域名。

六、配置守护进程。(可以让网站持续运行)
1、安装supervisor

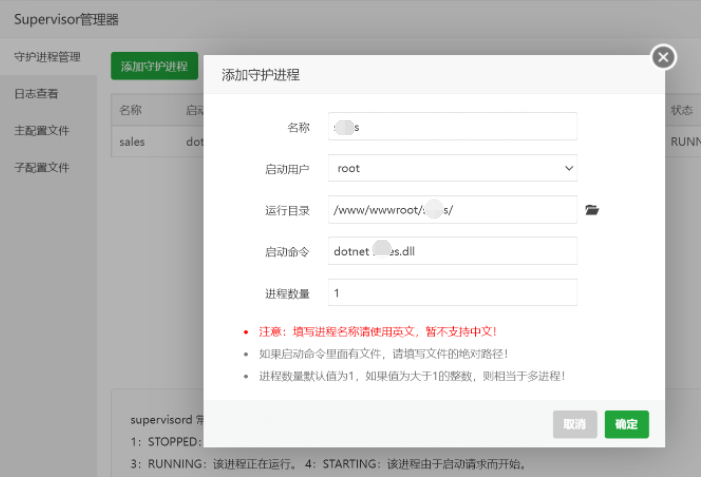
2、添加守护进程,启动用户为root,运行目录为对应的网站目录,启动命令为dotnet 解决方案.dll

七、可能出现的问题
1、在第一次部署后,遇到报错:
System.InvalidOperationException: The SPA default page middleware could not return the default page '/index.html' because it was not found, and no other middleware handled the request. Your application is running in Production mode, so make sure it has been published, or that you have built your SPA manually. Alternatively you may wish to switch to the Development environment.
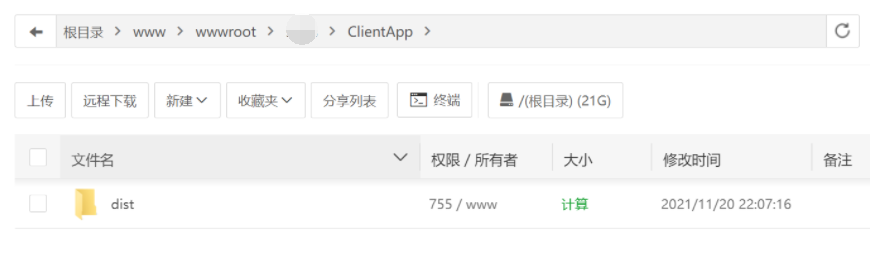
可能是前端项目没有上传服务器。需要将解决方案目录下ClientApp/dist文件夹上传到网站根目录,具体根具实际情况来。

然后修改一下startup.cs中的Configure方法。
public void Configure(IApplicationBuilder app, IOptionsMonitor<Configs> configs, IHostEnvironment env)
{
app.UseExceptionHandler(configs.CurrentValue.ErrorHandler);
app.UseStaticFiles();
app.UseWtmStaticFiles();
//app.UseSpaStaticFiles();1.第一步修改,注释掉,新添加下面新行代码
var spaStaticFileOptions = new StaticFileOptions
{
FileProvider = new Microsoft.Extensions.FileProviders.PhysicalFileProvider(System.IO.Path.Combine(env.ContentRootPath, "ClientApp/dist"))
};
app.UseSpaStaticFiles(spaStaticFileOptions);
app.UseWtmSwagger();
app.UseRouting();
app.UseWtmMultiLanguages();
app.UseWtmCrossDomain();
app.UseAuthentication();
app.UseAuthorization();
app.UseSession();
app.UseWtm();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "areaRoute",
pattern: "{area:exists}/{controller=Home}/{action=Index}/{id?}");
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
if (env.IsDevelopment())
{
endpoints.MapToVueCliProxy(
"{*path}",
new SpaOptions { SourcePath = "ClientApp" },
npmScript: "start",
regex: "Compiled successfully");
}
});
app.UseWtmContext();
//app.UseSpa(spa =>
//{
// spa.Options.SourcePath = "ClientApp";
//});2.第二步修改,注释掉,新添加下面新行代码
app.UseSpa(spa =>
{
if (env.IsDevelopment())
spa.Options.SourcePath = "ClientApp/";
else
spa.Options.DefaultPageStaticFileOptions = spaStaticFileOptions;
//if (env.IsDevelopment())
//{
// spa.UseVueCli(npmScript: "serve");
//}
});
}