1.element-UI等组件更改默认样式:
>>>
https://vue-loader-v14.vuejs.org/zh-cn/features/scoped-css.html
2.本地开发环境调试正常,部署服务器后样式变更:
将 main.js中的 import router from ‘./router’......放在最后导入。
3 nignx部署Vue单页面刷新路由404问题解决
官网说明:
https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E8%AD%A6%E5%91%8A
本地开发环境调试正常,部署服务器后样式变更:
项目开发完成后,执行
npm run build
进行打包,将打包完成的dist文件部署在服务器。配置好域名解析,就可以实现工程上线。上线后,我们有时候会发现,它怎么和本地调试时长得不一样?
长得不一样是样式问题,是打包的时候顺序先后问题,有一些样式没有生效,有一些样式被覆盖了。这时候可以考虑以下几种方法。
1.main.js样式引入顺序问题
有时候我们发现组件内的样式没有生效,可能是被第三方组件样式覆盖了,router放在最后引入,就可以实现组件样式在第三方样式之后渲染。
2.使用范围样式<style scoped>
<style scoped>是H5的新特性,它限制样式只适用于当前组件,避免组件间的样式干扰。
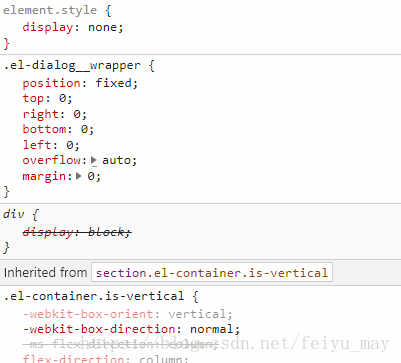
3、还有一些是第三方组件的默认样式,在本地调试时没有显现出来,想要最直接地得到效果,就是在控制台里找到对应的类,再手动在组件里修改成自己想要的值。这种方式比较简单粗暴,只适合临时解决问题,不建议经常使用此种方法。