一、昨日内容回顾

1. tags 1. for循环 {% for name in name_list %} {{ name }} {% endfor %} {% for name in name_list %} {{ name }} {% empty %} 空空如也 {% endfor %} forloop { } forloop.counter 当前循环的索引值 从1开始 forloop.counter0 当前循环的索引值 从0开始 forloop.revcounter 当前循环的索引值(倒序) 到1结束 forloop.revcounter0 当前循环的索引值(倒序) 到0结束 forloop.first 单前循环是否是第一次循环 布尔值 forloop.last 单前循环是否是最后一次循环 布尔值 forloop.parentloop 当前循环的外层循环 上台阶,可以一次上1个台阶,可以上2个台阶,可以上3个台阶。问有n个台阶,有多少种走法? 2. if判断 {% if 条件 %} 操作 {% endif %} {% if 条件 %} 操作 {% else %} 其他操作 {% endif %} {% if 条件 %} 操作 {% elif 条件 %} 不同操作 {% else %} 其他操作 {% endif %} 注意事项: 1. 不能连续判断 a > b > C 用and连接 2. 不支持算数运算 +-*/ 用filter 3. csrf_tokrn 使用:在form表单中使用 效果:添加了一个隐藏的input标签,标签名叫csrfmiddlewaretoken 值:随机字符串 作用:提交POST请求 4. 注释 {# 注释部分 #} 2. 母板和继承 1.为什么要用母板和继承: 很多页面有重复或相似的代码,减少代码的重复和修改方便才用母板和继承 2.具体步骤: 1. 创建一个母板,'base.html' 将多个页面的重复代码提取出来 2. 在母板中定义多个block,来区分不同页面的不同内容 3. 在子页面中继承母板 {% extends 'base.html' %} 4. 在block中写自己页面独特的内容 3. 注意事项 1. {% extends 'base.html' %} 写在第一个行 2. {% extends 'base.html' %} base.html加上引号 不然当做是变量 3. 通常定义多个block,还有一个page-css 和 page-js 3. 组件 将一小部分的HTML代码写在一个模板中。———》 组件 在其他的页面中 {% include 'nav.html' %} 4. 静态文件的内容 {% load static %} "{% static 'css/mycss.css' %}" ——》 /static/css/mycss.css {% get_static_prefix %} —— 》 /static/ "{% get_static_prefix %}css/mycss.css" 5. 自定义simple_tag 和 inclusion_tag
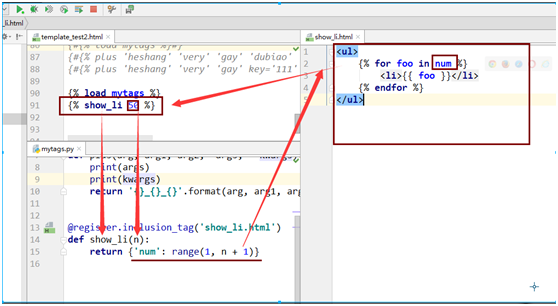
inclusion_tag

二、今日内容总结
1.视图系统
0. CBV(calss base view ) 和 FBV(funcation base view )
定义CBV
from django.views import View
class AddPublisher(View):
def dispatch(self, request, *args, **kwargs):
print('处理请求之前')
ret = super().dispatch(request, *args, **kwargs)
print('处理请求之后')
return ret
def get(self, request):
pass
def post(self, request):
pass
使用:
url(r'^add_publisher/', views.AddPublisher.as_view()),
简版的流程:
AddPublisher.as_view() ——》 view 函数
当请求来的时候才执行view
view中执行:
1. 先实例化AddPublisher,给self
2. 执行self.dispatch()
self 有dispatch 就执行自己的
没有就是执行 父类(View)的dispatch方法
3. dispatch中执行:
先通过反射获取到AddPublisher中定义get或者post方法。
执行get或者post方法 返回httpresponse对象
4. view接收到dispatch的返回值——httpresponse对象
5. view返回httpresponse对象
1.给视图函数和类视图加装饰器
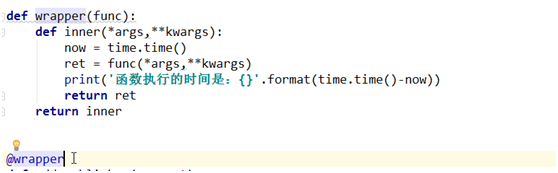
1) 给视图函数加装饰器

2)给类视图加装饰器
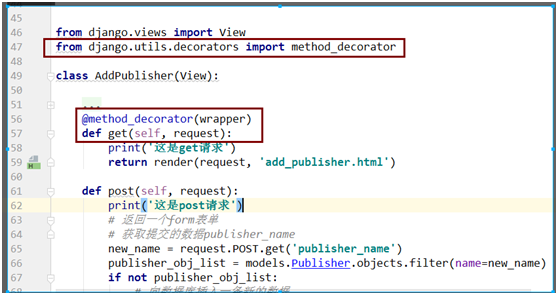
导入单独 django.utils.decorators import method_decorator
方法一:

方法二:相当于给get 、post等方法都加了

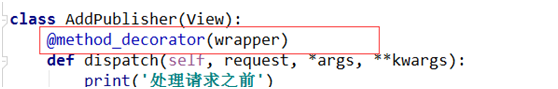
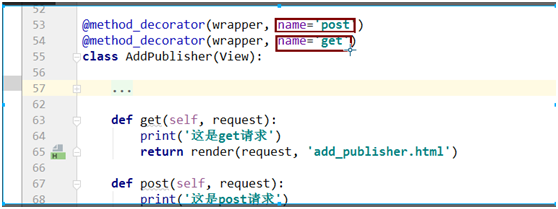
方法三:给类加但要指定作用函数的名字

2. request:
request.method 请求方式 GTE POST
request.GET ——》 字典 URL上传的参数
request.POST ——》 字典 form表单传的参数
request.path_info __》 路径信息 端口号之后 ?之前
request.get_full_path --> path_info 加?之后
request.body ___》 请求体,byte类型 request.POST的数据就是从body里面提取到的
request.FILES['uploadfile'].name -->获取上传文件
request.POST.getlist('hobby_list') -->键值对的值是多个的时候,比如checkbox类型的input标签,select标签,需要用:
新的:
 请求相关方法
请求相关方法
属性: django将请求报文中的请求行、头部信息、内容主体封装成 HttpRequest 类中的属性。 除了特殊说明的之外,其他均为只读的。 0.HttpRequest.scheme 表示请求方案的字符串(通常为http或https) 1.HttpRequest.body 一个字符串,代表请求报文的主体。在处理非 HTTP 形式的报文时非常有用,例如:二进制图片、XML,Json等。 但是,如果要处理表单数据的时候,推荐还是使用 HttpRequest.POST 。 另外,我们还可以用 python 的类文件方法去操作它,详情参考 HttpRequest.read() 。 2.HttpRequest.path 一个字符串,表示请求的路径组件(不含域名)。 例如:"/music/bands/the_beatles/" 3.HttpRequest.method 一个字符串,表示请求使用的HTTP 方法。必须使用大写。 例如:"GET"、"POST" 4.HttpRequest.encoding 一个字符串,表示提交的数据的编码方式(如果为 None 则表示使用 DEFAULT_CHARSET 的设置,默认为 'utf-8')。 这个属性是可写的,你可以修改它来修改访问表单数据使用的编码。 接下来对属性的任何访问(例如从 GET 或 POST 中读取数据)将使用新的 encoding 值。 如果你知道表单数据的编码不是 DEFAULT_CHARSET ,则使用它。 5.HttpRequest.GET 一个类似于字典的对象,包含 HTTP GET 的所有参数。详情请参考 QueryDict 对象。 6.HttpRequest.POST 一个类似于字典的对象,如果请求中包含表单数据,则将这些数据封装成 QueryDict 对象。 POST 请求可以带有空的 POST 字典 —— 如果通过 HTTP POST 方法发送一个表单,但是表单中没有任何的数据,QueryDict 对象依然会被创建。 因此,不应该使用 if request.POST 来检查使用的是否是POST 方法;应该使用 if request.method == "POST" 另外:如果使用 POST 上传文件的话,文件信息将包含在 FILES 属性中。 7.HttpRequest.COOKIES 一个标准的Python 字典,包含所有的cookie。键和值都为字符串。 8.HttpRequest.FILES 一个类似于字典的对象,包含所有的上传文件信息。 FILES 中的每个键为<input type="file" name="" /> 中的name,值则为对应的数据。 注意,FILES 只有在请求的方法为POST 且提交的<form> 带有enctype="multipart/form-data" 的情况下才会 包含数据。否则,FILES 将为一个空的类似于字典的对象。 9.HttpRequest.META 一个标准的Python 字典,包含所有的HTTP 首部。具体的头部信息取决于客户端和服务器,下面是一些示例: CONTENT_LENGTH —— 请求的正文的长度(是一个字符串)。 CONTENT_TYPE —— 请求的正文的MIME 类型。 HTTP_ACCEPT —— 响应可接收的Content-Type。 HTTP_ACCEPT_ENCODING —— 响应可接收的编码。 HTTP_ACCEPT_LANGUAGE —— 响应可接收的语言。 HTTP_HOST —— 客服端发送的HTTP Host 头部。 HTTP_REFERER —— Referring 页面。 HTTP_USER_AGENT —— 客户端的user-agent 字符串。 QUERY_STRING —— 单个字符串形式的查询字符串(未解析过的形式)。 REMOTE_ADDR —— 客户端的IP 地址。 REMOTE_HOST —— 客户端的主机名。 REMOTE_USER —— 服务器认证后的用户。 REQUEST_METHOD —— 一个字符串,例如"GET" 或"POST"。 SERVER_NAME —— 服务器的主机名。 SERVER_PORT —— 服务器的端口(是一个字符串)。 从上面可以看到,除 CONTENT_LENGTH 和 CONTENT_TYPE 之外,请求中的任何 HTTP 首部转换为 META 的键时, 都会将所有字母大写并将连接符替换为下划线最后加上 HTTP_ 前缀。 所以,一个叫做 X-Bender 的头部将转换成 META 中的 HTTP_X_BENDER 键。 10.HttpRequest.user 一个 AUTH_USER_MODEL 类型的对象,表示当前登录的用户。 如果用户当前没有登录,user 将设置为 django.contrib.auth.models.AnonymousUser 的一个实例。你可以通过 is_authenticated() 区分它们。 例如: if request.user.is_authenticated(): # Do something for logged-in users. else: # Do something for anonymous users. user 只有当Django 启用 AuthenticationMiddleware 中间件时才可用。 ------------------------------------------------------------------------------------- 匿名用户 class models.AnonymousUser django.contrib.auth.models.AnonymousUser 类实现了django.contrib.auth.models.User 接口,但具有下面几个不同点: id 永远为None。 username 永远为空字符串。 get_username() 永远返回空字符串。 is_staff 和 is_superuser 永远为False。 is_active 永远为 False。 groups 和 user_permissions 永远为空。 is_anonymous() 返回True 而不是False。 is_authenticated() 返回False 而不是True。 set_password()、check_password()、save() 和delete() 引发 NotImplementedError。 New in Django 1.8: 新增 AnonymousUser.get_username() 以更好地模拟 django.contrib.auth.models.User。 11.HttpRequest.session 一个既可读又可写的类似于字典的对象,表示当前的会话。只有当Django 启用会话的支持时才可用。 完整的细节参见会话的文档。 request属性相关 -------------------------------------------------------------------------1.HttpRequest.get_host() 根据从HTTP_X_FORWARDED_HOST(如果打开 USE_X_FORWARDED_HOST,默认为False)和 HTTP_HOST 头部信息返回请求的原始主机。 如果这两个头部没有提供相应的值,则使用SERVER_NAME 和SERVER_PORT,在PEP 3333 中有详细描述。 USE_X_FORWARDED_HOST:一个布尔值,用于指定是否优先使用 X-Forwarded-Host 首部,仅在代理设置了该首部的情况下,才可以被使用。 例如:"127.0.0.1:8000" 注意:当主机位于多个代理后面时,get_host() 方法将会失败。除非使用中间件重写代理的首部。 2.HttpRequest.get_full_path() 返回 path,如果可以将加上查询字符串。 例如:"/music/bands/the_beatles/?print=true" 3.HttpRequest.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) 返回签名过的Cookie 对应的值,如果签名不再合法则返回django.core.signing.BadSignature。 如果提供 default 参数,将不会引发异常并返回 default 的值。 可选参数salt 可以用来对安全密钥强力攻击提供额外的保护。max_age 参数用于检查Cookie 对应的时间戳以确保Cookie 的时间不会超过max_age 秒。 复制代码 >>> request.get_signed_cookie('name') 'Tony' >>> request.get_signed_cookie('name', salt='name-salt') 'Tony' # 假设在设置cookie的时候使用的是相同的salt >>> request.get_signed_cookie('non-existing-cookie') ... KeyError: 'non-existing-cookie' # 没有相应的键时触发异常 >>> request.get_signed_cookie('non-existing-cookie', False) False >>> request.get_signed_cookie('cookie-that-was-tampered-with') ... BadSignature: ... >>> request.get_signed_cookie('name', max_age=60) ... SignatureExpired: Signature age 1677.3839159 > 60 seconds >>> request.get_signed_cookie('name', False, max_age=60) False 复制代码 4.HttpRequest.is_secure() 如果请求时是安全的,则返回True;即请求通是过 HTTPS 发起的。 5.HttpRequest.is_ajax() 如果请求是通过XMLHttpRequest 发起的,则返回True,方法是检查 HTTP_X_REQUESTED_WITH 相应的首部是否是字符串'XMLHttpRequest'。 大部分现代的 JavaScript 库都会发送这个头部。如果你编写自己的 XMLHttpRequest 调用(在浏览器端),你必须手工设置这个值来让 is_ajax() 可以工作。 如果一个响应需要根据请求是否是通过AJAX 发起的,并且你正在使用某种形式的缓存例如Django 的 cache middleware, 你应该使用 vary_on_headers('HTTP_X_REQUESTED_WITH') 装饰你的视图以让响应能够正确地缓存。
3 response
1). HttpResponse 类 字符串
2). render 返回一个HTML页面
3). redirect 跳转 重定向 Location:/index/
a.传递一个具体的ORM对象,实际上调用对象的get_absolute_url()
b.传递一个视图的名称
c.传递要重定向到的一个具体的网址
d.也可以是一个完整的网址
HttpResponse的使用:
1) 传递字符串
from django.http import HttpResponse
response = HttpResponse('text only!',content-type='text/plain'
2) 设置或者删除响应头信息 response = HttpResponse() response['Content-Type'] = 'text/html; charset=UTF-8' del response['Content-Type']
3) 属性
HttpResponse.content:响应内容
HttpResponse.charset:响应内容的编码
HttpResponse.status_code:响应的状态码
4. JsonResponse 对象
我们自己通过json.dumps编码后用HttpResponse传过去,使用的Content-Type:‘text/html’
而用JsonResponse传过去,使用的Content-Type:'application/json'

from django.http import JsonResponse response = JsonResponse({'foo': 'bar'}) print(response.content) b'{"foo": "bar"}' 默认只能传递字典类型,如果要传递非字典类型需要设置一下safe关键字参数。 response = JsonResponse([1, 2, 3], safe=False)
5. 文件上传

from django.views import View class Upload(View): def get(self,request): return render(request,'test.html') def post(self,request): filename = request.FILES['uploadfile'].name upload_obj = request.FILES['uploadfile'] with open(filename,mode='wb') as f: for chunk in upload_obj.chunks(): f.write(chunk) return HttpResponse('ok')

<form action="" method="post" enctype="multipart/form-data"> <input type="file" name="uploadfile"> <button>提交</button> </form>
2.路由系统
1) URLconf配置
2)正则表达式详解
(1) 注意事项
- urlpatterns中的元素按照书写顺序从上往下逐一匹配正则表达式,一旦匹配成功则不再继续。
- 若要从URL中捕获一个值,只需要在它周围放置一对圆括号(分组匹配)。
- 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。
- 每个正则表达式前面的'r' 是可选的但是建议加上。
(2) 补充说明
# 是否开启URL访问地址后面不为/跳转至带有/的路径的配置项
APPEND_SLASH = True
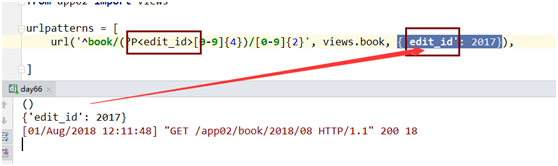
3)分组命名匹配
无名分组:元组
有名分组:字典
分组捕获的参数永远都是字符串
视图函数中指定默认值
include其他的URLconfs
4)传递额外的参数给视图函数
如果传递的参数和有名分组同名,则会覆盖有名分组的值
from django.conf.urls import url from . import views urlpatterns = [ url(r'^blog/(?P<year>[0-9]{4})/$', views.year_archive, {'foo': 'bar'}), ]

5) URL命名和URL反向解析

URL命名和URL反向解析 给url起别名 name= 'book' 1. 无名分组 url('^book/([0-9]{4})/([0-9]{2})', views.book, name='book') 视图的用法: from django.shortcuts import reverse print(reverse('book',args=('1999','08'))) # /book/1999/08 模板的用法: {% url 'book' '1998' '08' %} # /book/1998/08 2. 有名分组 url('^book/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})', views.book, name='book') 视图的用法: from django.shortcuts import reverse print(reverse('book',kwargs={'year':'1999','month':'09'})) # /book/1999/08 模板的用法: 方法一: 按位置传参 {% url 'book' '1998' '08' %} # /book/1998/08 方法二: {% url 'book' year='1998' month='08' %} {% url 'book' month='08' year='1998' %}
6)命名空间模式
即使不同的APP使用相同的URL名称,URL的命名空间模式也可以让你唯一反转命名的URL。
应用文件夹下的urls中设置(urlpatterns)
app_name = '应用名'
也可以做直接写在url(r'book/',views.book,namespace='app01',name='book')
视图函数中用:
reverse('app01:book',args=(参数1,参数2))
reverse('app01:book',kwargs={‘year’:2018,'month':08})
模板中用:{% url('app01:book') 2018 09 %}
{% url('app01:book') year= 2018 month= 09 %}
