一、昨日内容回顾
1. jQuery的属性操作
1) html属性操作:attr
2) DOM属性操作:prop
3) 类样式操作:addClass、removeClass、toggleClass
4) 值操作:html(),text(),val()
2. jQuery的DOM操作
append appendTo prepend prependTo after insertAfter before insertBefore
remove detach empty
repacleWith replaceAll clone
二、今日内容总结
0 设计模式
mvc mtv mvvm

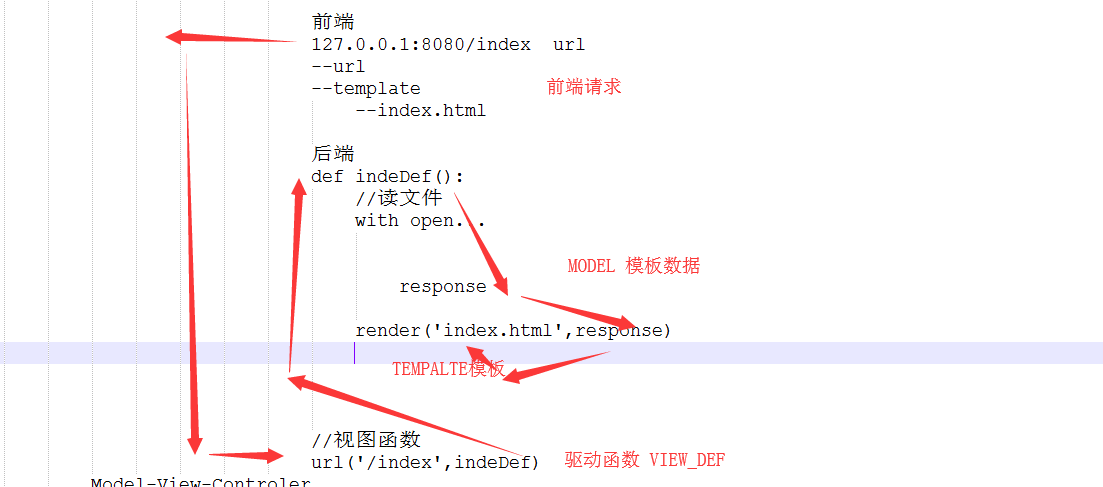
补充: 26种设计模式 解耦 MVC(nodejs,django) MTV(django) MVVM (Vue) Model-Template(视图)-Viewdef(视图函数(驱动)) 前后端 markdown语法(自己去扩展) 16语法 标签 ## 123 前端 127.0.0.1:8080/index url --url --template --index.html 后端 def indeDef(): //读文件 with open... response render('index.html',response) //视图函数 url('/index',indeDef) Model-View-Controler 模型数据 数据驱动视图 *****数据不是凭空展示到视图,是通过控制器(概念很大)驱动着数据渲染到视图上 MVC <div>哈哈哈</div> $('div').click(function(){ $(this).css('color','red').text('葛大店'); });

1 jQuery的位置信息
1).width() .height()
2) .innerWidth() .innerHeight()
3) .offset() --top width
4) .scrollTop() .scrollLeft()
5) .position()
2 jQurey的事件流
1) 捕获阶段 目标阶段 冒泡阶段
document.body.addEventListener('click',fn);
document.body.removeEventListener('click',fn);
2) 阻止表单提交
$('form').submit(function(event){
event.preventDefault();
..........
})
3) 阻止冒泡
event.stopPropagation()
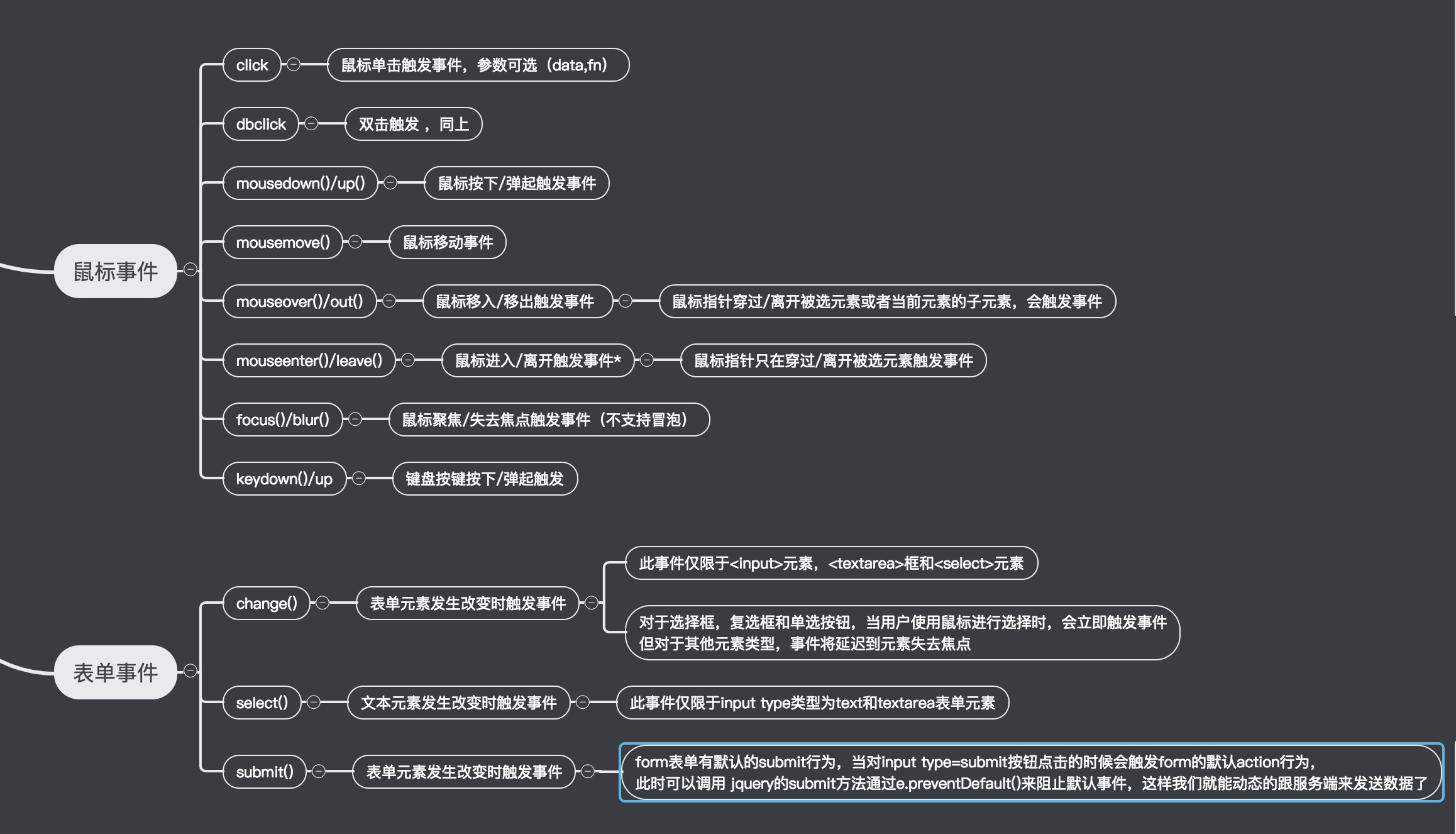
4)常用事件

3 jQuery的事件对象
1)、什么是事件对象Event
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
1.什么时候会产生Event 对象呢?
例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象
2.事件通常与函数结合使用,函数不会在事件发生前被执行!
2)、事件对象的属性和方法
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,”ALT” 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,”CTRL” 键是否被按下。 |
| metaKey | 返回当事件被触发时,”meta” 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,”SHIFT” 键是否被按下 |
IE属性(除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性)
| 属性 | 描述 |
|---|---|
cancelBubble |
如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。 |
| fromElement | 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素。 |
| keyCode | 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码。对于 keydown 和 keyup |
| offsetX,offsetY | 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。 |
returnValue |
如果设置了该属性,它的值比事件句柄的返回值优先级高。把这个属性设置为 |
srcElement |
对于生成事件的 Window 对象、Document 对象或 Element 对象的引用。 |
| toElement | 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素。 |
| x,y | 事件发生的位置的 x 坐标和 y 坐标,它们相对于用CSS动态定位的最内层包容元素。 |
- 标准 Event 属性 下面列出了 2 级 DOM 事件标准定义的属性。
| 属性和方法 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
cancelable |
返回布尔值,指示事件是否可拥可取消的默认动作。 |
currentTarget |
返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
target |
返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
type |
返回当前 Event 对象表示的事件的名称。 |
| initEvent() | 初始化新创建的 Event 对象的属性。 |
preventDefault() |
通知浏览器不要执行与事件关联的默认动作。 |
stopPropagation() |
不再派发事件。 |
3)vent对象的一些兼容性写法(了解)
-
-
-
- 获得event对象兼容性写法
event || (event = window.event); - 获得target兼容型写法
event.target||event.srcElement - 阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false); - 阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
- 获得event对象兼容性写法
-
-
4 事件委托
1) 原理
利用冒泡的原理,把事件加到父级上,触发执行效果。
2) 作用
(1) 性能好
(2) 针对新创建的元素,直接可以拥有事件。
3) 跟this作用一样(他不用看指向问题,谁操作的就是谁),event对象下的
4) 使用场景
为DOM中的很多元素绑定相同事件;
为DOM中尚不存在的元素绑定事件。
5) 句法格式,看例子。
on(type,selector,data,fn);
event.data。
<body> <ul> <li class="luffy">路飞</li> <li>路飞</li> <li>路飞</li> </ul> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> $(document).ready(function(){ //通过on()方法 $('ul').on('click','#namei,.luffy',function(){ console.log(this); }) //未来追加的元素 $('ul').append('<a id="namei">娜美</a>') } </script>
5 事件绑定和解绑
1) 绑定事件:
function handler(event) {
//event.data 可以获取bind()方法的第二个参数的数据
alert(event.data.foo);
}
$("p").bind("click", {foo: "bar"}, handler)
中间的数据参数是可选参数。
2) 取消绑定:
$("p").unbind() // 把所有段落的所有事件取消绑定
$("p").unbind('click') //将段落的click事件取消绑定
删除绑定函数,有坑

var foo = function () {
//绑定事件和解绑事件的事件处理函数
};
$("p").bind("click mouseenter", foo); // 给p段落绑定click mouseenter事件
$("p").unbind("click", foo); // 只解绑了p段落标签的click事件
3) 自定义事件
$('button').bind('myClick',function(ev,a,b){
//给button按钮添加的自定义事件myClick事件
})
$('button').trigger('myClick',[1,2])
4)一次性试验
$("p").one("click", function(){
//只有第一次点击的时候才会触发,再次点击不会触发了
alert( $(this).text() );
});
三、预习和扩展
1.数据双向绑定初识Vue

<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form id='app'> <!-- 指令系统 --> <input type="text" name="" v-model='msg'> <!--模板语法插值--> <p>{{msg}}</p> <h1>{{msg2+'sb'}}</h1> <p>{{1==2?msg:msg2}}</p> </form> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script> <script > var app = new Vue( { el:'#app', data:{ msg:'哈哈', msg2:'sbdfff', } }) </script> </body> </html>
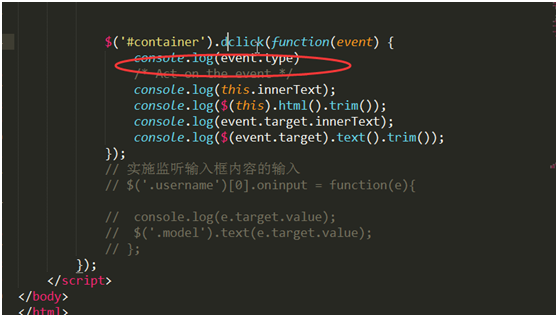
2.实时监听输入框内容
// 实施监听输入框内容的输入
// $('.username')[0].oninput = function(e){
// console.log(e.target.value);
// $('.model').text(e.target.value);
// };

3.显示一个简单的时钟:

<html> <head> <script type="text/javascript"> function startTime() { var today=new Date() var h=today.getHours() var m=today.getMinutes() var s=today.getSeconds() // add a zero in front of numbers<10 m=checkTime(m) s=checkTime(s) document.getElementById('txt').innerHTML=h+":"+m+":"+s t=setTimeout('startTime()',500) } function checkTime(i) { if (i<10) {i="0" + i} return i } </script> </head> <body onload="startTime()"> <div id="txt"></div> </body> </html>
4. 去空格函数。
