一、昨日内容回顾
1.内置对象
Array String Date Math
2.DOM事件三要素:事件源、事件、事件驱动程序
事件源,事件,事件驱动程序
3.获取事件源的三种方式
var oDiv = document.getElementById('box')
var oDiv2 = document.getElementByTagName('div')[0]
var oDiv3 = document.getElementByClassName('box')[0]
以前用的方式:documen.qureySelector('#box') '.box' 'div'
4.设置标签属性和样式属性
<a id class href title style='100px;height:100px;'>百度一下</a>
oA.id
oA.className += " t"
oA.href
样式属性
oA.style.width = '200px';
oA.style.height = '200px';
点语法: setter方法和getter方法
5.innerHtml、innerText、value
innerText : 获取标签中所有的文本
innerHTML: 获取标签和文本
value: 用来表单控件获取值和设置值
二、今日内容总结
1.DOM操作
1) 在html中一切皆节点
元素节点:html标签;
属性节点:标签的属性;
文本节点:标签中的文字,标签之间的空格或换行
2)DOM可以做什么
(1)找对象(节点)
(2) 设置元素的属性值
(3) 设置元素的样式
(4) 动态的创建和删除元素
(5) 事件的触发响应:事件源、事件、事件驱动程序
3)节点之间关系的获取和节点的方法
(1) 关系
关于节点之间的关系主要有:父节点,兄弟节点,子节点。
重点记住:parentNode和children
(2) 节点的方法
创建节点、给节点设置属性和样式,添加节点、删除节点、clone节点
// 1.创建子节点
var oDiv = document.createElement('div');
var oH1 = document.createElement('h1');
var oFather = document.getElementsByClassName('father')[0];
// 2对创建的子节点进行赋值
oDiv.innerText = '哈哈哈';
oH1.innerHTML = '<a href="#">我是一个标题</a>'
//表单控件赋值 使用的value属性
// 3.追加子节点 父节点.appedChild(子节点)
oFather.appendChild(oDiv);
// .父节点.insertBefore(子节点,参考的子节点(如果该节点为null,则默认添加到父节点的最后面));
oFather.insertBefore(oH1, oDiv);
// 4.删除节点
// oFather.removeChild(oH1); oH1一定是亲儿子
// 子节点.parentNode.removeChild(当前子节点); 删除自己
// 5.克隆节点
// 克隆 如果为true则复制本身和子节点,如果为false 默认只复制本身
oDiv.appendChild(this.cloneNode(true));
4)节点的属性设置
//获取属性值
console.log(oImg.getAttribute('src'));
//设置属性值
oImg.setAttribute('title', '校花美女')
// 移除类名的时候 使用的是class(小心)
$('title').removeAttribute('class');
记: 标签.属性名
标签.属性名 = 属性值;
标签.属性名 = ''; 清空当前的属性值
5)es6的声明变量的方式
{
// es6中使用let声明变量 1.属于块级作用域,2.不能重复声明
let a = 1;
let a = 2
console.log(a);
}

var a = []; for (let i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[5](); // 10 // 上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。
节点分类,节点的用处,节点之间的关系和查找,节点的操作,节点的属性和样式设置,var和let的区别,定时器
2.对象
1) 直接量
2) 工厂模式
3)构造函数模式
4)原型模式
3.定时器
在js中的定时器分两种:1、setTimeout() 2、setInterval()

1.setTimeOut()
只在指定时间后执行一次
/定时器 异步运行
function hello(){
alert("hello");
}
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器
2.setInterval()
在指定时间为周期循环执行
/实时刷新 时间单位为毫秒
setInterval('refreshQuery()',8000);
/* 刷新查询 */
function refreshQuery(){
console.log('每8秒调一次')
}
两种方法根据不同的场景和业务需求择而取之,
对于这两个方法,需要注意的是如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout
三、预习和扩展
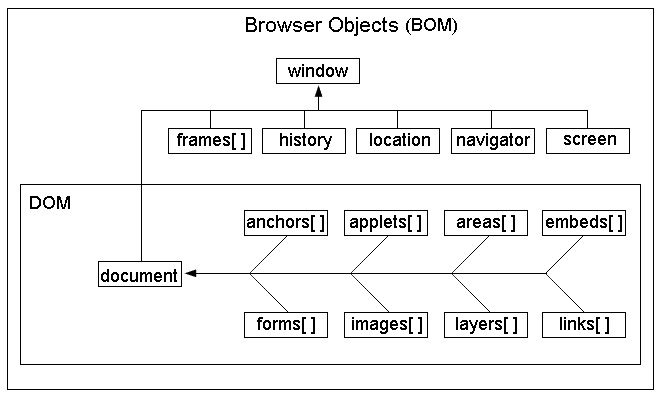
1.BOM:

内置方法和对象:
alert()、promot()、confirm()
1) 打开窗口和关闭:window.open(url,target)
2) location(href reload)
3)navigator 获取客户端的浏览器、操作系统等信息
4) history.go(-+1) back forword() 历史信息
5) client 获取屏幕可视区间,内容到边框的距离
offset 获取偏移距离
scroll 获取屏幕的滚动信息
6) 解构赋值
var [x, y, z] = ['hello', 'JavaScript', 'ES6'];
嵌套:let [x, [y, z]] = ['hello', ['JavaScript', 'ES6']];
忽略:
let [, , z] = ['hello', 'JavaScript', 'ES6']; // 忽略前两个元素,只对z赋值第三个元素;z; // 'ES6'
对象属性解构赋值var person = {
name: '小明',
age: 20,
gender: 'male',
passport: 'G-12345678',
school: 'No.4 middle school'
};
var {name, age, passport} = person;
