一、昨日内容回顾
div:分割整个网站,很多块
(1)排版标签
(2)块级标签 独占一行 可以设置高和宽,如果不设置宽高,默认是父盒子的宽
span:
(1) 小区域 (2)文本标签 (3)在一行内显示,不能放置容器类(块)的盒子
(4)宽高不能设置 (5)宽高跟span的内容相关
a:
(1)文本级标签 (2)不能设置高和宽 (3)超链接href:连接资源 title 鼠标的悬浮时的标题
跳转顶部top:
<div id= 'top'> <div>
.......
<a href='#top'>跳转顶部 <a>
阻止a标签的默认事件
<a href = 'javascript:;'>跳转顶部<a>
<a hred = 'javascript:void(0);'>跳转顶部<a>
p:
(1)段落标签 (2)独占一行(3)只能放置文字、图片、表单元素 ,不能放置容器(块)(4)有margin
img:
(1) 在一行内显示内容 (2)可以设置宽高
src:链接图片资源
alt:图片加载失败的时候显示的内容
ul:ol、dl
子孩子永远是li
li是块级标签,独占一行,能设置宽高,包含任意标签
form:
XMLHTTPRequest对象
:与服务器进行交互
type:text、submit、checkbox、ratio、button、
select(option),textarea,fieldset,
label:可以将其包裹的如男、女和input中的ratio选择圆圈练习起来,点击男或女都能选中。
table:tr d
二、今日内容总结
1 css的介绍
html:结构标准
css:样式标准 cascading style sheet 层叠样式表
作用:定义网页的效果
js:行为标准
2 css的三种引入方式
1).行内样式
<p style="color: red;">鞠疼</p>
坏处:不好维护
2)内接样式
style type="text/css">
div{
color: yellow;
}
p{
color: black;
}
</style>
3)外接样式
链接式
<link rel='stylesheet' type="texl/css" href="./main.css">
导入式
<style type='text/css'>
@import url('./main.css')
</style>
3 css的基础选择器***
1) 标签选择器
1.选中标签 2.不管标签藏的多深,都能选中 3.选择的是共性、而不是特性
2)id选择器
<!-- 一个页面中只有唯一的一个id值 -->
<a href="#" title="" id="anchor">超链接</a>
#anchor{
color: red;
}
3)类选择器
4) 通配符选择器
4 css的高级选择器**
1) 后代选择器
div p{}
2)子代选择器
div>p{}
3)并集选择器
div,p,ul,ol{}
4)交集选择器
h3.active{}
5 css的补充选择器
1)属性选择器
2) css3的选择器nth-child()
3)伪类选择器
爱恨准则
记住a:hover
4) 伪元素选择器
p:after{
}
三、预习和扩展
1.继承性和重叠性:
继承性:
1)可以继承的 font-*,line-*,text-*,color
2) 像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
层叠性:
1).先看标签元素有没有被选中,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居 上
2).如果没有被选中标签元素,权重为0。
如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述的近,就显示谁的属性
2.层叠性权重相同处理
1)权重相同,后来者居上
2)都是继承属性,权重为0,就近原则
3)!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局。
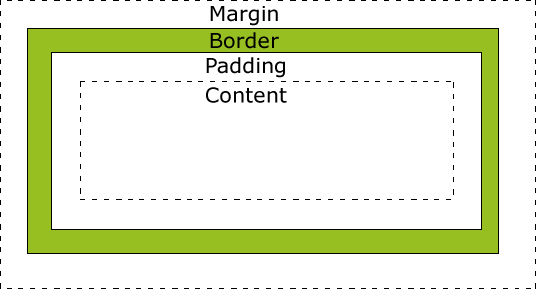
3.盒模型

盒子的属性:
width:
height:
padding:
border:
margin: