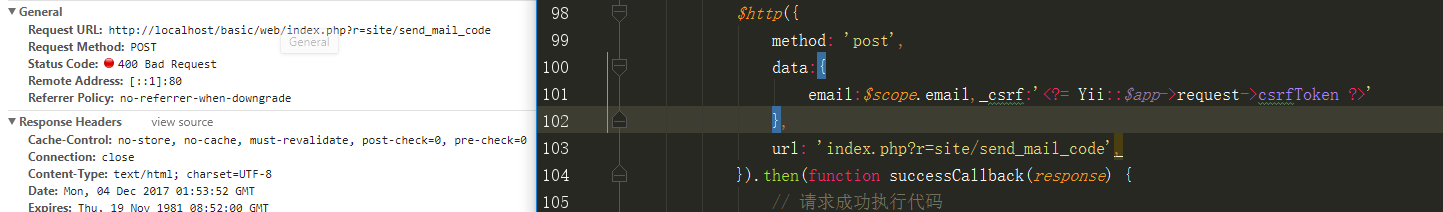
1. 出现400错误-代表错误的请求,说明我们的参数有问题

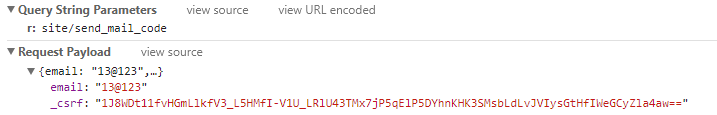
说明此时传入的参数存在问题,我们看下此时参数的格式是什么:

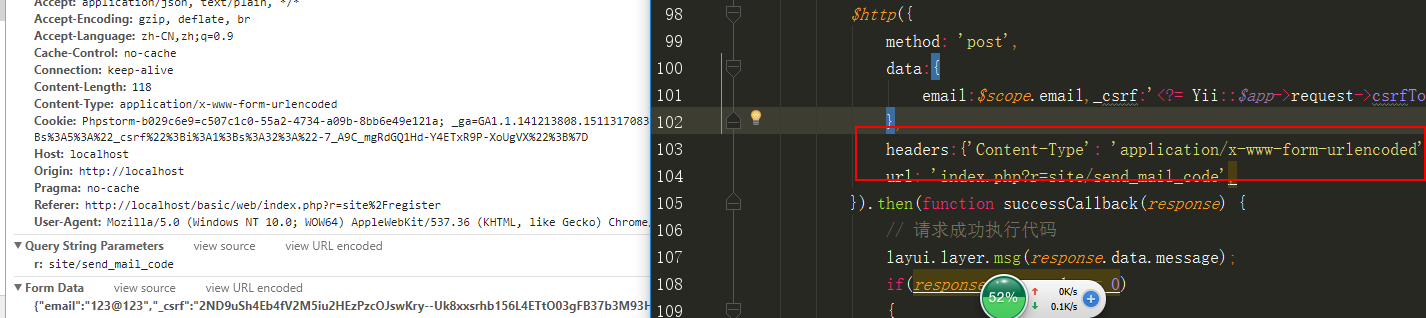
此时的参数是对象格式,查了一下,如果利用ajax格式传输数据的话,参数必须是json对象格式,所以在请求头加上
headers:{'Content-Type': 'application/x-www-form-urlencoded'}

但是我们加上请求头之后,还是看到会报 400 错误 ,请求的数据还是存在问题。原因在于此时的入参是json字符串,而后台此时不解析,需要将参数转换成json对象,插入如下代码就可以转换
transformRequest: function(obj) {
var str = [];
for(var p in obj)
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
return str.join("&");
},

还有一种方法,如果你引入的jquery,直接利用jquery函数 $.param 也可以将参数格式化成我们想要的格式
