今天你,我给大家带来的是JQuery选择器的一些知识,希望对大家的学习有些帮助!
什么是jquery选择器?�
概念�允许的多个元素组或单个元素进行操作从而找出想要的元素。
几种jquery选择器的介绍�
一、基本选择器
1、 Id选择器
功能�根据匹配的ID匹配一个元素
示例:$(“#id”)
2、 class选择器
功能�根据给定的类匹配元素。
示例�$(“.class”)
3、*
功能�匹配所有元素。
示例�$(“*”)
4、element
功能�根据给定的元素名匹配所有的元素。
示例�$(“div”) 查找所有的div
5、组选择器
功能�将每一个选择器匹配到的元素合并后一起返回。
示例�$(“table tr td”)
二、层级选择器
1、 ancestor descendant
功能�在给定的祖先元素下匹配所有的后代元素
示例�$(“div span”)
2、 选取子元素
功能�在给定的父元素下匹配所有的子元素
示例�$(“div>span”)
3、 prev+next
功能�匹配所有进阶在prev后的下一个元素�紧邻�
示例�$(“#one+div”)
4、~
功能�匹配选定的操作符后所有兄弟元素
示例�$(“#one~div”)
三、属性选择器


<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>上机练习-1</title>
<script src="js/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function ()
{
$("p").click(function ()
{
$("[class=txt_box]>[class=current]").css("background", "#6FF")
$("p>span").css("background", "#F9F")
$("h1+p").css("background", "#F06")
$("strong~span").css("color","#00C")
})
})
</script>
</head>
<body>
<h1>英雄联盟</h1>
<p>
《英雄联盟》,简称lol。
</p>
<p>
由<strong>Riot Games</strong>开发, 为3D竞技场站游戏, 其<span>主创团队由实力强劲的
<strong>魔兽争霸</strong>
系列游戏多人即时对战自定义地图开发团队
</span>...
<a href="#">更多详情</a>
</p>
<h2>目录</h2>
<ul class="txt_box">
<li class="current">开发团队</li>
<li>游戏周边</li>
<li>游戏介绍</li>
<li>配置需求</li>
<li>游戏背景</li>
</ul>
</body>
单击<p>元素后,根据下图设置元素的背景颜色、文本颜色属性。
单击后如图所示:

通过条件过滤选取元素
1.基本选择器

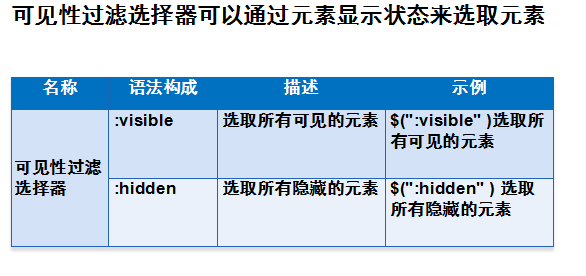
2.可见性过滤选择器