
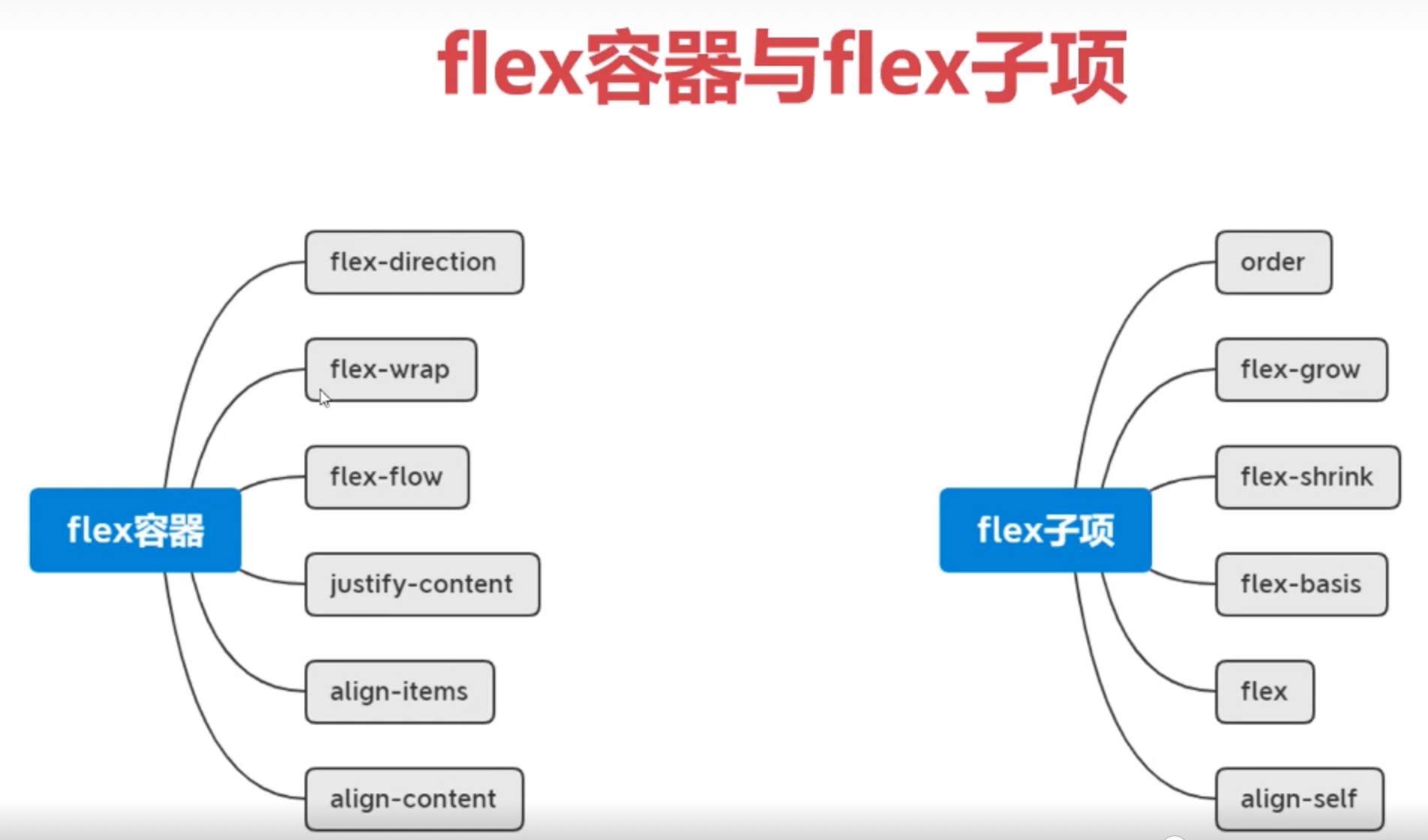
一、父级属性(容器属性)
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
①:flex-direction属性 (属性决定主轴的方向,即项目的排列方向)
.box { flex-direction: row | row-reverse | column | column-reverse; }
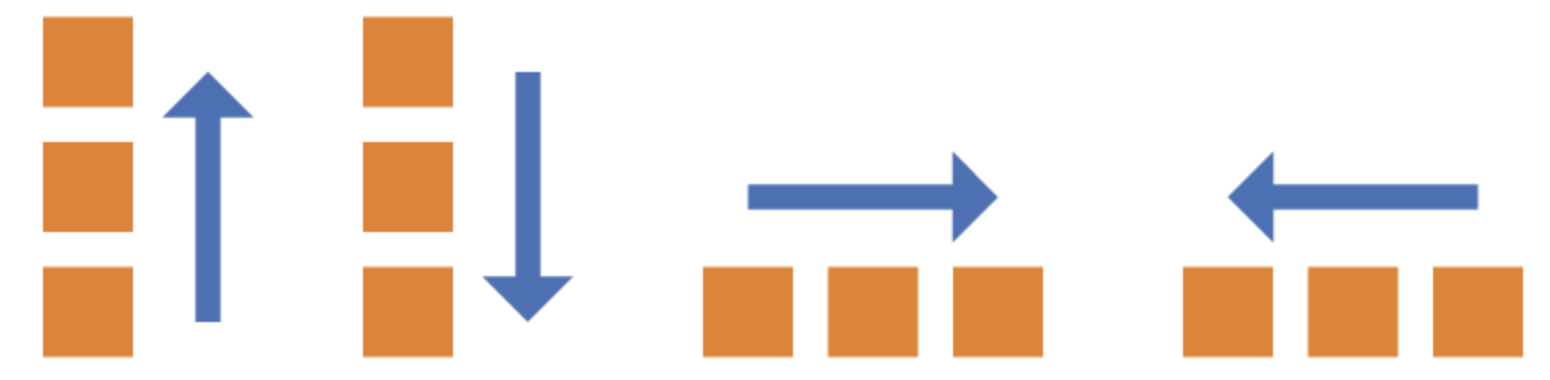
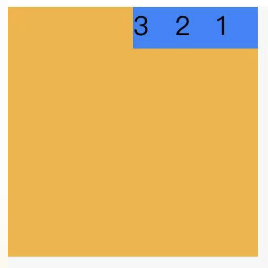
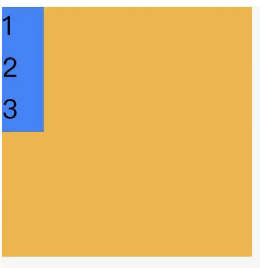
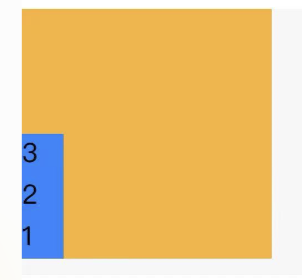
下图的四个布局分别为,column-reverse、column、row、row-reverse

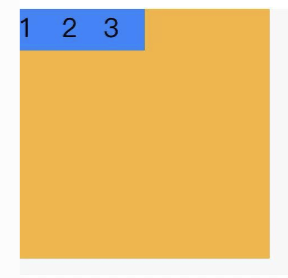
row(默认值):主轴为水平方向,起点在左端。
<view class="box"> <view class="item">1</view> <view class="item">2</view> <view class="item">3</view> </view> <style> .box{ display: flex; flex-direction: row; height: 300rpx; 300rpx; background-color: #FFB400; } .item{ 50rpx; height: 50rpx; background-color: #0081FF; } </style>

row-reverse:主轴为水平方向,起点在右端,子元素默认靠右,并且父容器里的第一个元素在最右边。
<view class="box"> <view class="item">1</view> <view class="item">2</view> <view class="item">3</view> </view> <style> .box{ display: flex; flex-direction: row-reverse; height: 300rpx; 300rpx; background-color: #FFB400; } .item{ 50rpx; height: 50rpx; background-color: #0081FF; } </style>

column:主轴为垂直方向,起点在上沿。
<view class="box"> <view class="item">1</view> <view class="item">2</view> <view class="item">3</view> </view> <style> .box{ display: flex; flex-direction: column; height: 300rpx; 300rpx; background-color: #FFB400; } .item{ 50rpx; height: 50rpx; background-color: #0081FF; } </style>

column-reverse:主轴为垂直方向,起点在下沿。
<view class="box"> <view class="item">1</view> <view class="item">2</view> <view class="item">3</view> </view> <style> .box{ display: flex; flex-direction: column-reverse; height: 300rpx; 300rpx; background-color: #FFB400; } .item{ 50rpx; height: 50rpx; background-color: #0081FF; } </style>

② flex-wrap属性(默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行)
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }

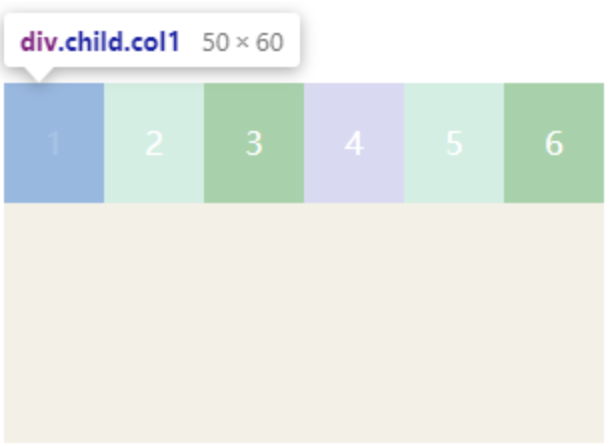
nowrap(默认):不换行。
比如容器宽度为300px,容器中有6个宽度为60px的项目,nowrap情况下,项目会强行等分容器宽度从而不换行,那么项目实际宽度也就只有50px了,而非我们自己设置的60px。
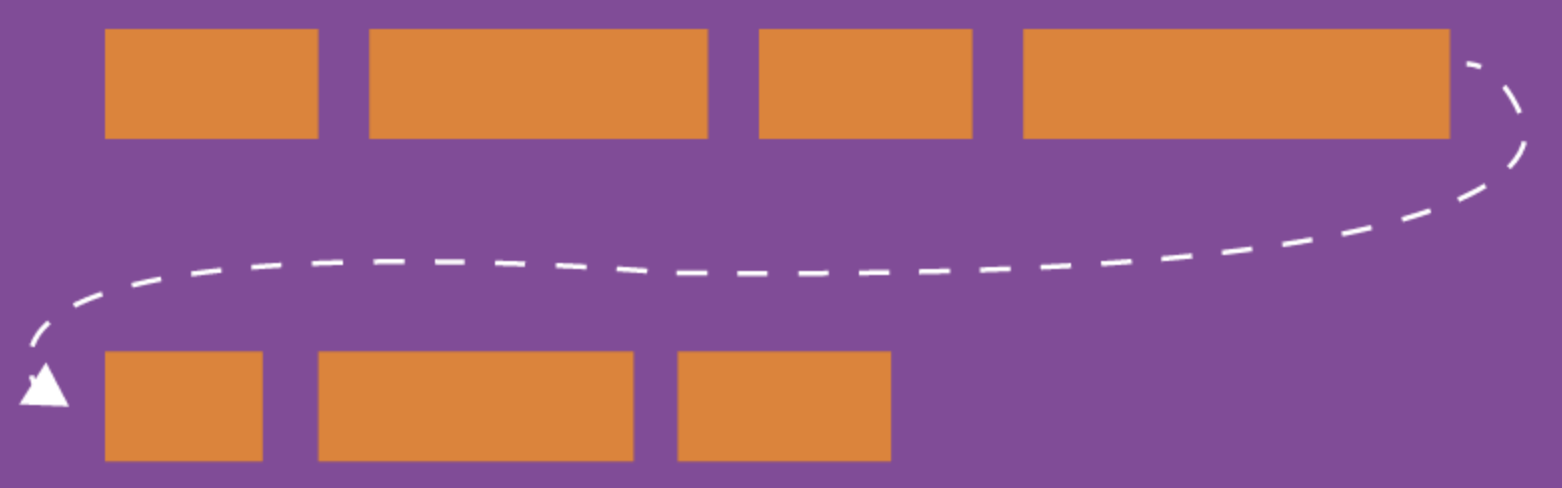
wrap:换行,第一行在上方。即项目不会等分容器宽度,而是根据自身宽度进行排列,如果超出父容器宽度则自然换行。

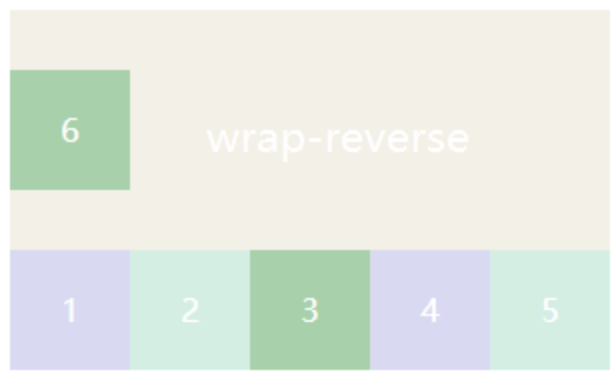
wrap-reverse:换行,第一行在下方。
同样表示换行,需要注意的是第一排会紧贴容器底部,而不是我们想象的项目6紧贴容器顶部,效果与wrap相反。

③flex-flow( flex-flowflex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap)
.box { flex-flow: <flex-direction> || <flex-wrap>;//顺序随意 }
④justify-content属性(定义项目在主轴上的对齐方式)
.box { justify-content: 取值:flex-start(默认) | flex-end | center | space-between | space-around | space-evenly; }
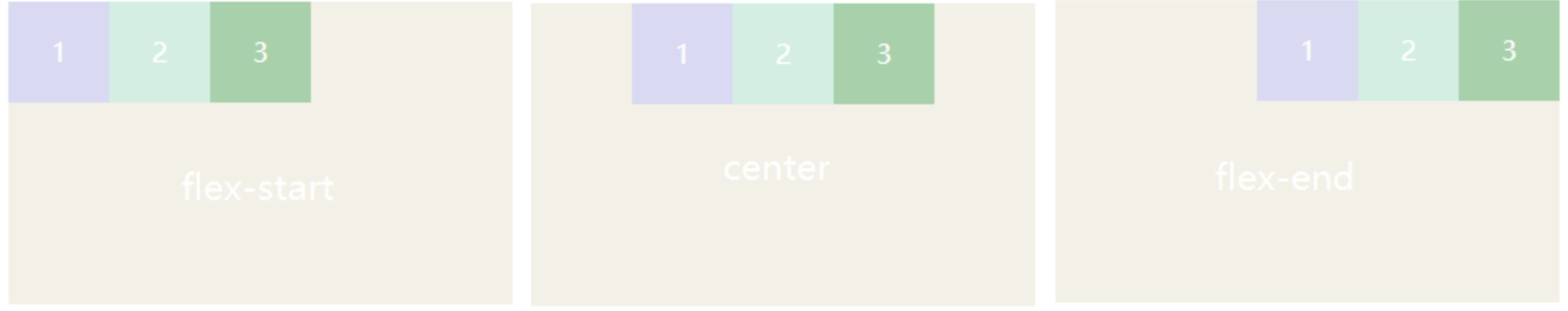
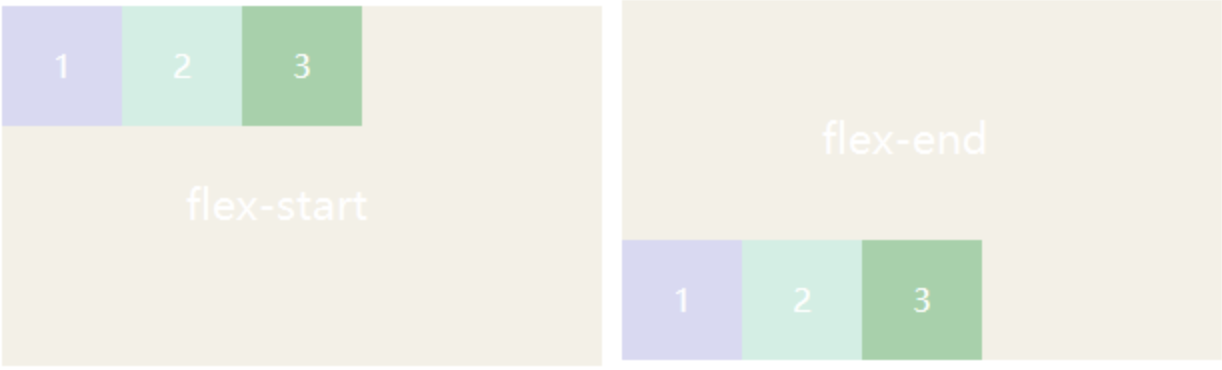
用于控制项目在横轴的对齐方式,默认flex-start即左对齐,center 为居中,对应的flex-end为右对齐。

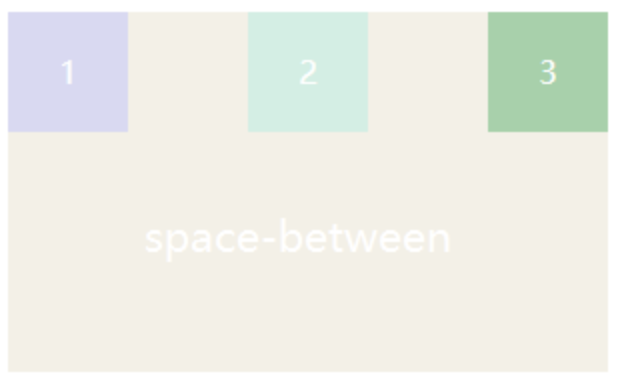
space-between为左右两端对齐,即左右两侧项目都紧贴容器,且项目之间间距相等。

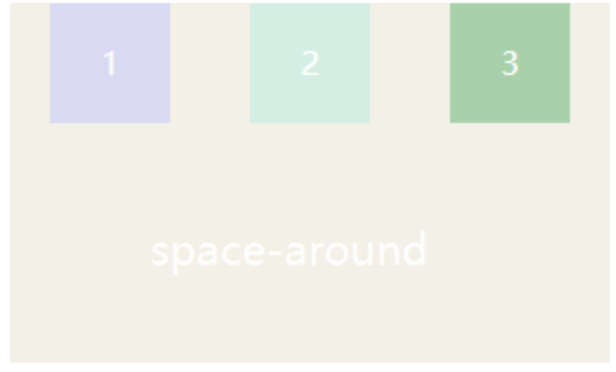
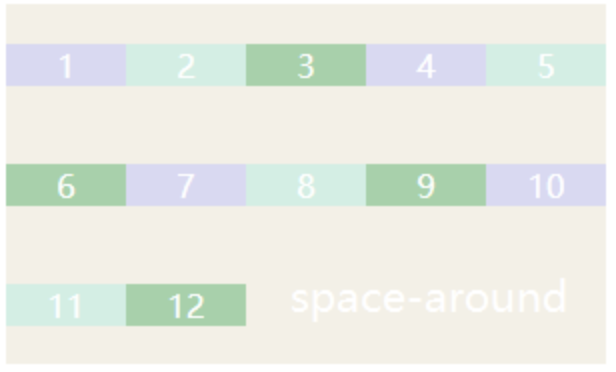
space-around为项目之间间距为左右两侧项目到容器间距的2倍,比较特别的布局,日常使用不太多。

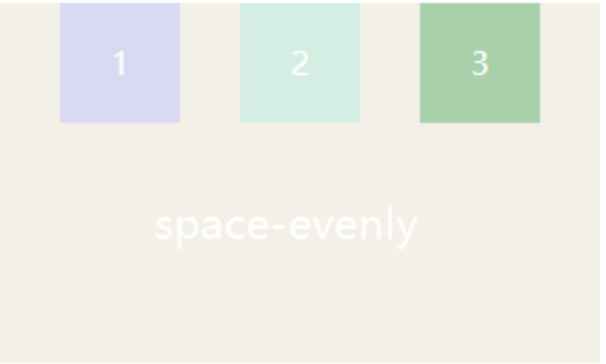
space-evenly为项目之间间距与项目与容器间距相等,相当于除去项目宽度,平均分配了剩余宽度作为项目左右margin。

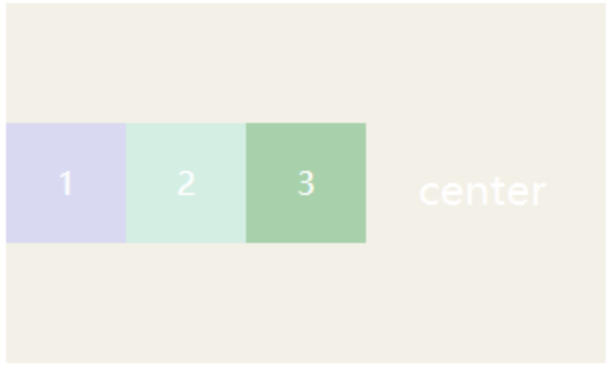
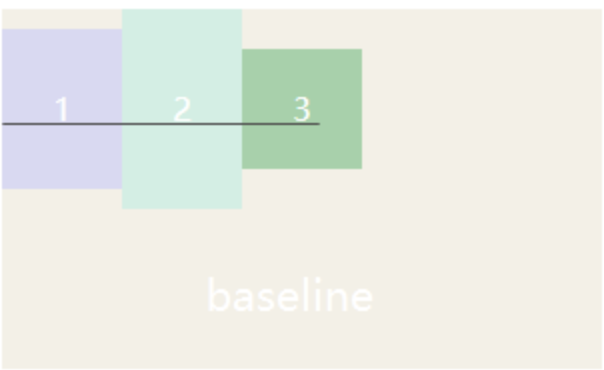
⑤ align-items属性(定义项目在交叉轴上如何对齐)
.box { align-items:flex-start | flex-end | center | baseline | stretch(默认) }
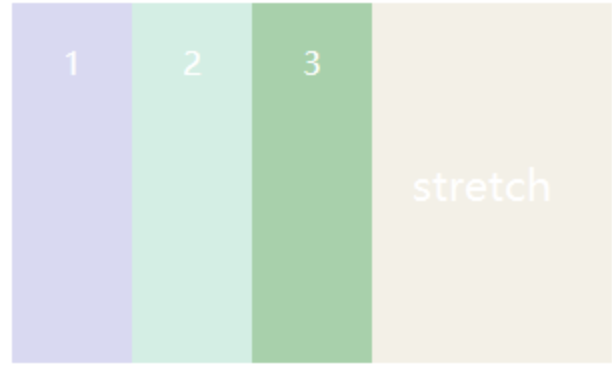
用于控制项目在纵轴排列方式,默认stretch即如果项目没设置高度,或高度为auto,则占满整个容器,下面第一张图的项目没设置高度,其余图片中均为60px。

flex-start会让项目在纵轴紧贴容器顶部,flex-end与之相反:

center使用最多,自然不会陌生,在纵轴中心位置排列:

baseline比较特殊,它让项目以第一行文字的基线为参照进行排列:

注意,常理来说justify-content与align-items默认分别处理项目横轴,纵轴的对齐方式,但如果我们修改了flex-direction为column,它们处理的轴向会交换,也就是justify-content处理纵轴,align-items处理横轴
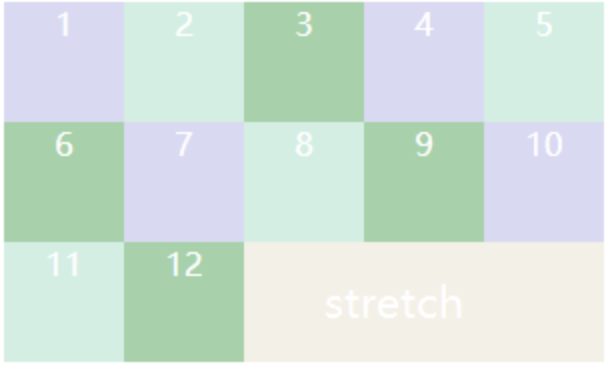
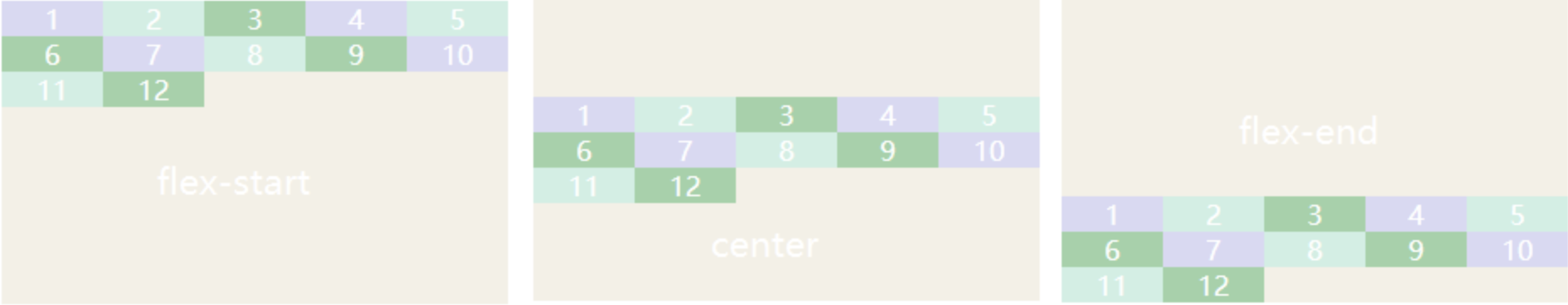
⑥align-content属性(定义多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用,也就是要设置flex-wrap:wrap)
.box { align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认); }
用于控制多行项目的对齐方式,如果项目只有一行则不会起作用;默认stretch,即在项目没设置高度,或高度为auto情况下让项目填满整个容器,与align-items类似。下图均没有设置高度。

flex-start ,center,flex-end 与align-items属性表现一致:

space-around与justify-content保持一致,即项目之间间距为上下两端项目与容器间距两倍。

space-evenly同理,项目之间间距与项目到容器之间间距相等,space-between为上下两侧项目紧贴容器。

二、子属性(flex子项属性)
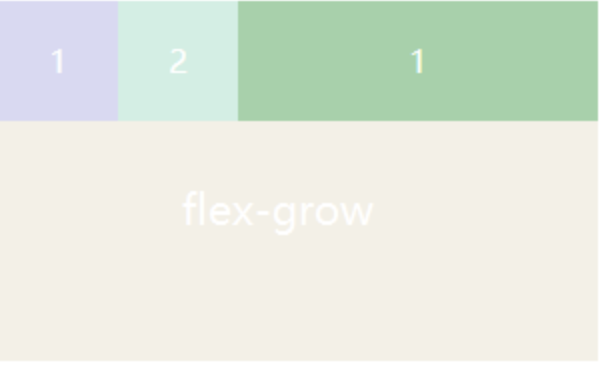
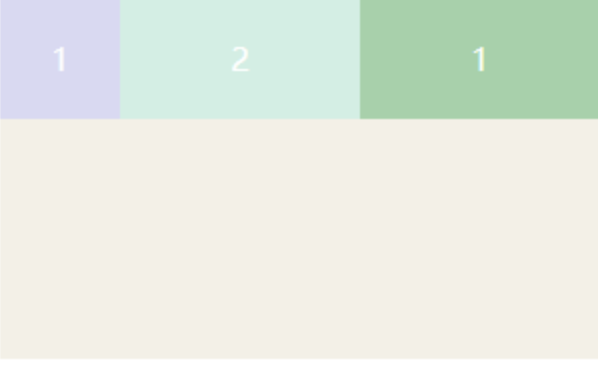
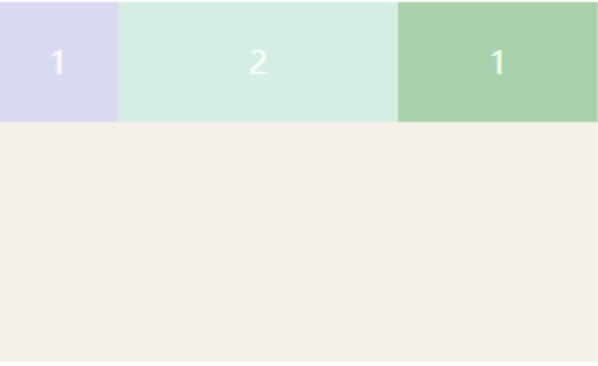
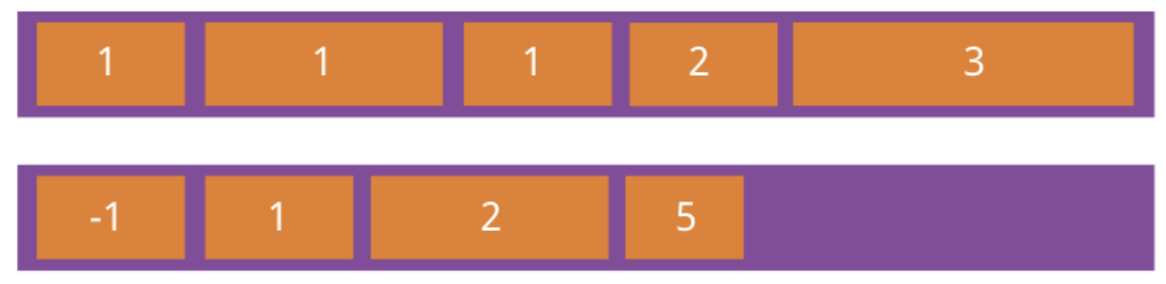
①flex-grow(定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大)
取值:默认0,用于决定项目在有剩余空间的情况下是否放大,默认不放大;注意,即便设置了固定宽度,也会放大。
假设默认三个项目中前两个个项目都是0,最后一个是1,最后的项目会沾满剩余所有空间。

假设只有第一个项目默认为0,后面两个项目flex-grow均为1,那么后两个项目平分剩余空间。

假设第一个项目默认为0,第二个项目为flex-grow:2,最后一个项目为1,则第二个项目在放大时所占空间是最后项目的两倍。

②flex-shrink(定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小)
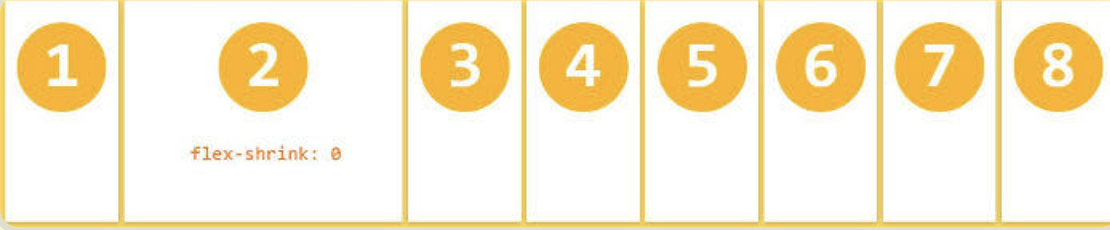
.item { flex-shrink: <number>; /* default 1 */ }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
③order属性(定义项目的排列顺序。数值越小,排列越靠前,默认为0)
.item { order: <integer>; }

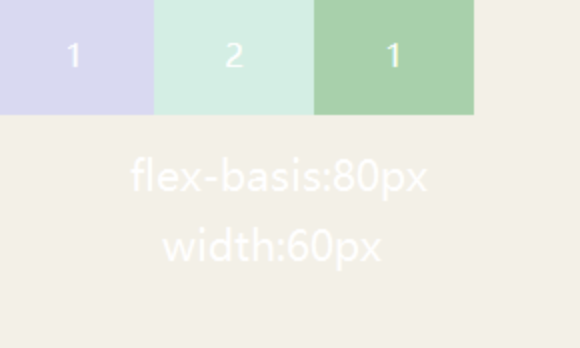
④flex-basis(定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。)
取值:默认auto,用于设置项目宽度,默认auto时,项目会保持默认宽度,或者以width为自身的宽度,但如果设置了flex-basis,权重会width属性高,因此会覆盖widtn属性。

上图中先设置了flex-basis属性,后设置了width属性,但宽度依旧以flex-basis属性为准。
⑤.flex(flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。)
取值:默认0 1 auto,flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与宽度。
该属性有两个快捷键值,分别是auto(1 1 auto)等分放大缩小,与none(0 0 auto)不放大不缩小。
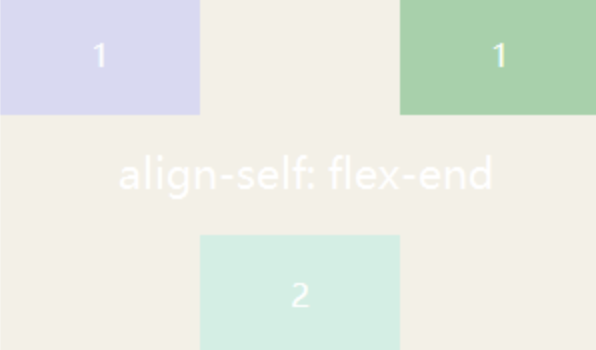
⑥align-self(align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。)
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch,表示继承父容器的align-items属性。如果没父元素,则默认stretch。
用于让个别项目拥有与其它项目不同的对齐方式,各值的表现与父容器的align-items属性完全一致。