新建vue项目,解决首行爆红问题
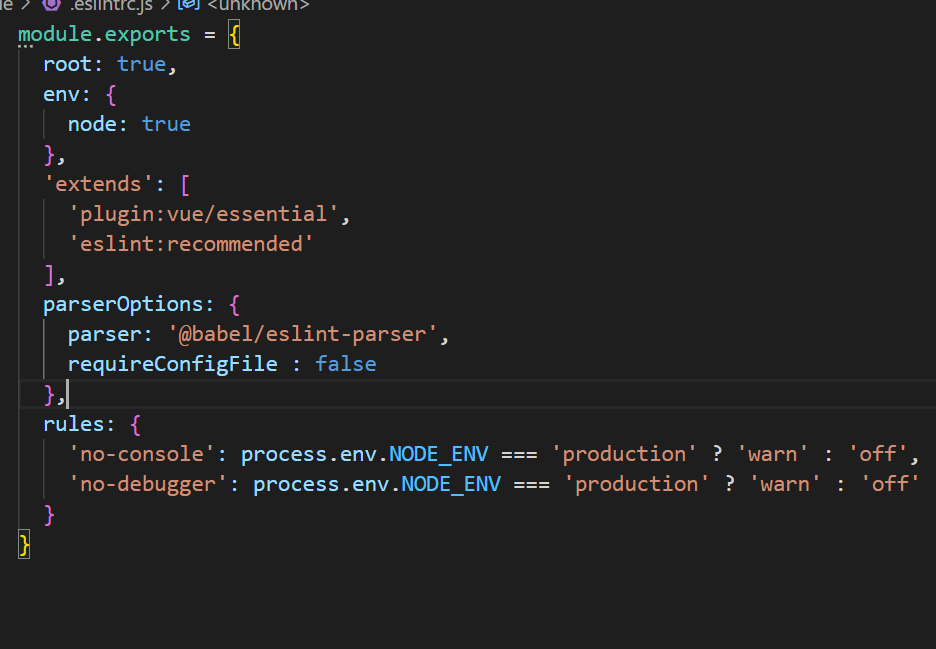
全局搜索:parserOptions
添加:requireConfigFile : false
parserOptions: {
parser: '@babel/eslint-parser',
"requireConfigFile" : false
},




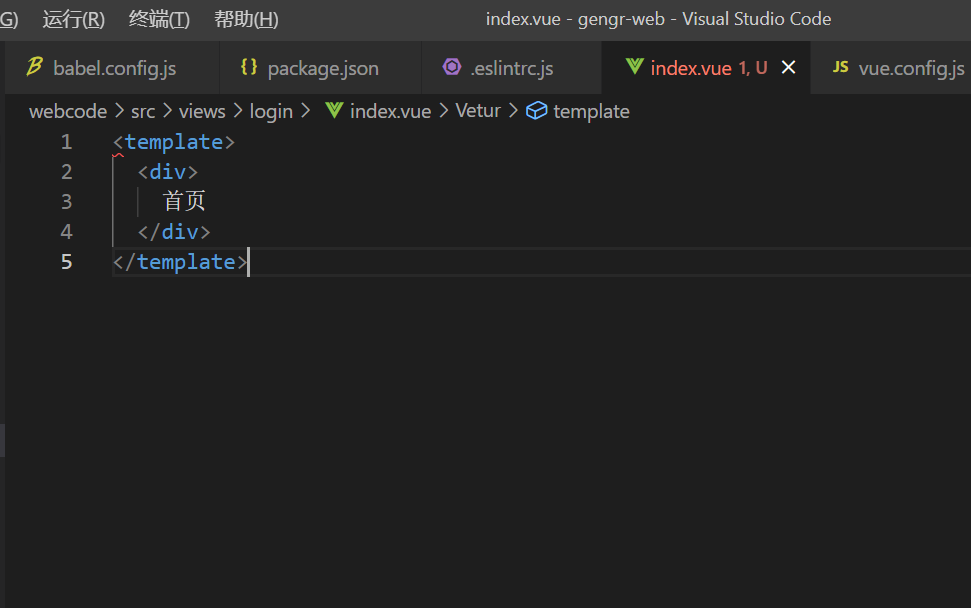
解决了APP.vue和js文件的问题,但是新生成的文件template又爆红
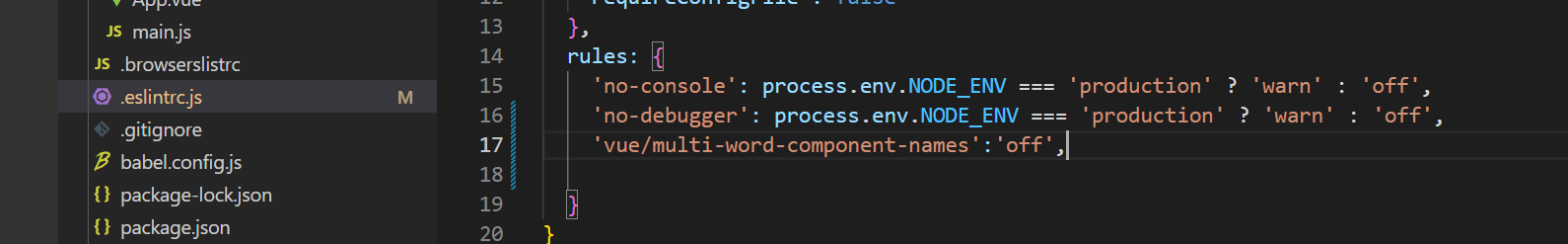
用'vue/multi-word-component-names':'off', //解决新建页面首行爆红
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'vue/multi-word-component-names':'off', //解决新建页面首行爆红
}