和其它数据库相比,MySQL有点与众不同,它的架构可以在多种不同场景中应用并发挥良好作用。主要体现在存储引擎的架构上,插件式的存储引擎架构将查询处理和其它的系统任务以及数据的存储提取相分离。这种架构可以根据业务的需求和实际需要选择合适的存储引擎。
-
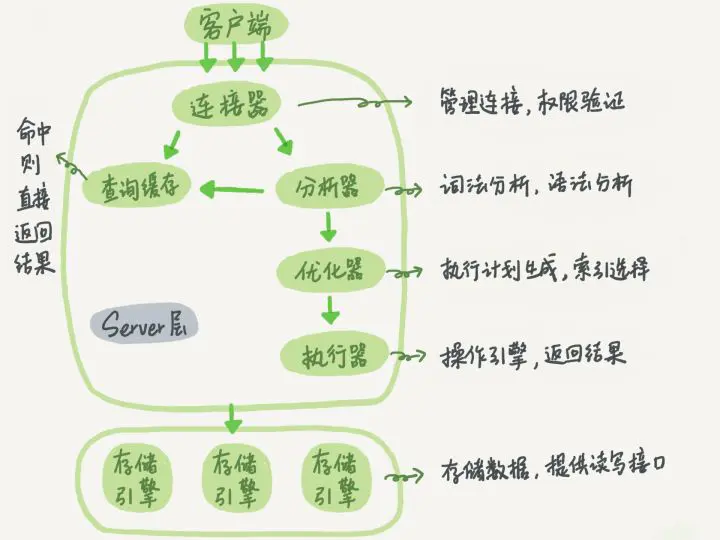
连接层:最上层是一些客户端和连接服务。主要完成一些类似于连接处理、授权认证、及相关的安全方案。在该层上引入了线程池的概念,为通过认证安全接入的客户端提供线程。同样在该层上可以实现基于SSL的安全链接。服务器也会为安全接入的每个客户端验证它所具有的操作权限。
-
服务层:第二层服务层,主要完成大部分的核心服务功能, 包括查询解析、分析、优化、缓存、以及所有的内置函数,所有跨存储引擎的功能也都在这一层实现,包括触发器、存储过程、视图等
-
引擎层:第三层存储引擎层,存储引擎真正的负责了MySQL中数据的存储和提取,服务器通过API与存储引擎进行通信。不同的存储引擎具有的功能不同,这样我们可以根据自己的实际需要进行选取
-
存储层:第四层为数据存储层,主要是将数据存储在运行于该设备的文件系统之上,并完成与存储引擎的交互
连接器负责跟客户端建立连接、获取权限、管理连接等工作。我们一般是使用命令
mysql -uroot -p+Enter后输入密码并登录。当输入密码提交登录时,MySQL客户端会与服务器建立连接,在完成TCP握手后,连接器就开始确认你所输入的用户名和密码。如果用户名密码正确则成功
登陆成功后,连接器会对你进行权限验证,此时权限验证都依赖于这时候读取到的权限,并根据你的权限而赋予对数据库的操作的权力。正是因为权限验证对验证时权限读取的依赖问题,也反映出了如下注意点!
注意: 一个用户成功建立连接后,即使你用管理员账号对这个用户的权限做了修改,也不会影响已经存在连接的权限。修改完成后,只有再新建的连接才会使用新的权限设置。
如果没有命中缓存,那就必须执行SQL语句了。这时候你所写的查询语句就到了分析器,分析器先会对SQL语句进行“词法分析”,它会分析并识别你所输入的空格、字符串和关键字都在MySQL中代表了什么,比如首先它会识别出来select关键字、表名、列名和条件。识别了SQL语句的这些后,就到了“语法分析”的阶段,它会根据MySQL的语句标准来检查你所输入的SQL语句是否符合标准。如果不符合标准就会报出一个“You have an error in your SQL syntax”的语法错误提示。
注意: 一般语法错误提示第一个你所需要关注的是紧接着“use near”的内容,因为它会告诉你哪个语法附近有错误!