一.
现在重新看一下集合的构成图,左侧三分之二的部分已经全部讲述完了,还剩右侧的一个集合map。

map和collection是并列的,在集合中都属于顶层接口,为什么是接口?因为是虚线。map集合很重要,现在来学习一下,使用频率很高。
学习map集合,先了解其基本特点。如果map集合和collection一样的,那就没意思了,所以map和collection有什么区别呢?


collection中一次添加一个,而map中一次添加一对,同时进行。

还有其它特点么?我们发现,这里map后面是K和V,以前见到的是E和T,E是element,T是temp(?)。

K就是key键,V就是value值,其实map集合中存储的就是键值对,同时,map集合中必须保证键的唯一性。到这儿,就把map集合说完了。
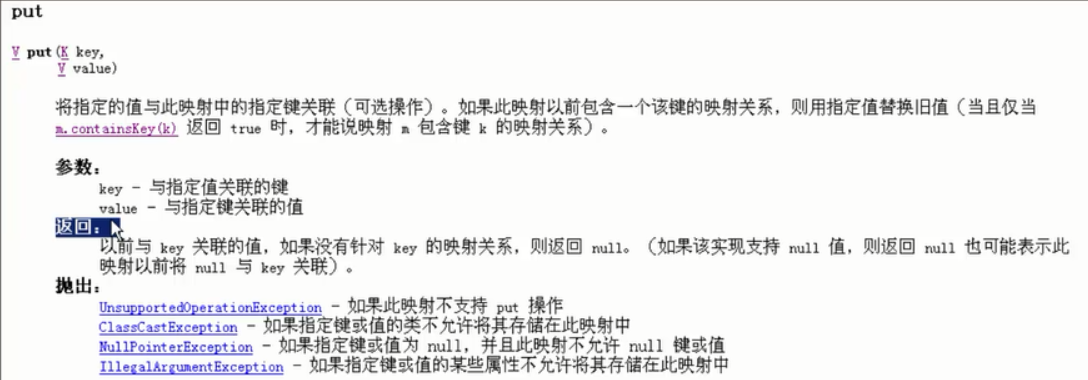
map是一个容器,应该提供一些常见方法,就是所说的添加,删除.....来看一下,它的方法有哪些?

在对集合的众多方法学习中,将其分类后,更容易学习。
如果map集合有添加的方法,它要接收几个参数呢?接收的是两个参数,返回的是v。


在截图的返回解释中,K1和V1是键对的,存储进去了。如果再存一次K1和V2,键是相同的,这时候新值会替换旧值,而旧值会被返回。存储K1和V1的时候,返回什么呢?没有之前的值,就是null。添加结束了,特别简单。

下面就是清除方法,不是clear就是remove。remove方法中,只有一个参数,根据键来删除这对元素,但是会返回键所对应的值。凡是remove得配长度。



判断:包含键不?包含值不?是空不,有键值对吗?

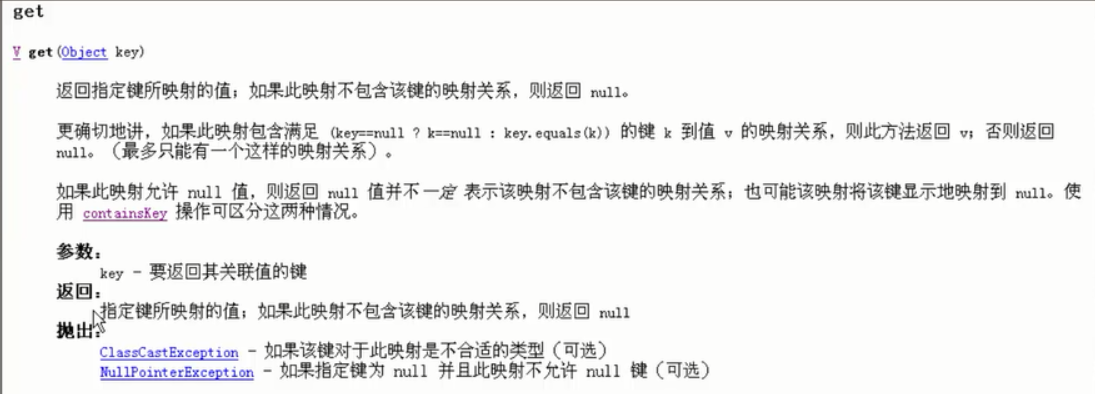
下面是获取的方法,(键和值到底代表什么?)
value get(key),通过键获取值。如果没有键怎么办?

也就是说如果没有键,返回就是null。这个方法还有另外的操作,除了获取,还能通过判断是否返回null,得出是否包含指定键。注释:把K1和V1存储进去了,通过K1拿返回V1,通过K2拿,返回什么?这里就存储了K1和V1,拿K2是没有的,返回的是null。可以根据null判断,这个集合里面不包含K2所对应的关系。
还有一个方法,就是size。

还有一些其它的方法,放在后面讲述。