1、框模型
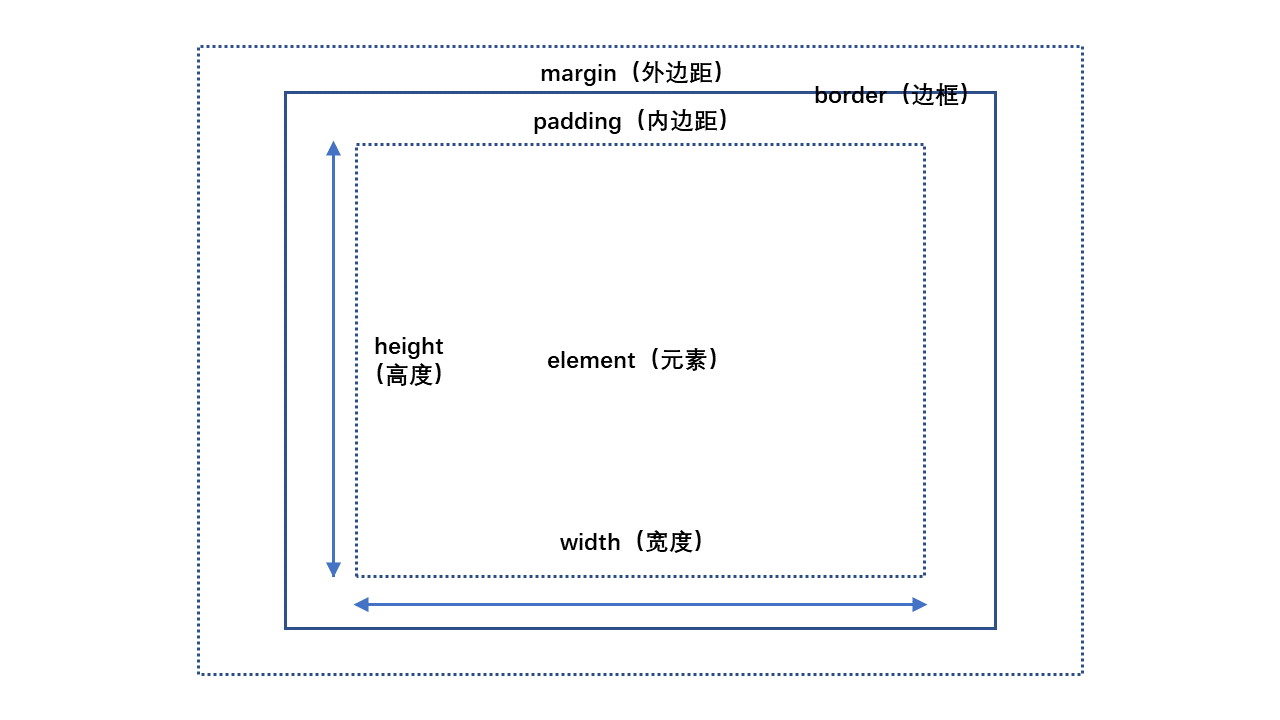
为了更好的处理 元素内容、内边距、边框 和 外边距 之间的关系,CSS 定义一个框模型用于表示它们之间的关系
下面的图片就是框模型的最直观展示,十分重要,很多时候处理样式问题都要用到

相关的属性共有 3 个,分别是 padding(内边距)、border(边框)、margin(外边距)
另外,还有 2 个属性用于设置内容区域的宽度和高度,分别是 width(宽度)、height(高度)
好,下面我们先来感受一下,这些属性表现出来的效果是怎么样的,大家可以尝试改变参数,看看效果的变化
<!DOCTYPE HTML>
<html>
<head>
<style>
div {
120px; /* 设置内容区域的宽度 */
height: 80px; /* 设置内容区域的高度 */
color: yellow; /* 设置字体颜色 */
background-color: cornflowerblue; /* 设置背景颜色 */
border: 5px solid deeppink; /* 设置边框 */
padding: 10px; /* 设置内边距 */
margin: 20px; /* 设置外边距 */
}
</style>
</head>
<body>
<div>这是一个 div</div>
<div>这是另外一个</div>
</body>
</html>
2、内边距
padding 属性定义元素的内边距,它可以是长度值或者是百分数值,百分数值相对于父元素的 width 属性计算
一般情况下,我们需要指定四个值分别对应上、右、下、左四个方向的内边距
但是,CSS 提供一种特殊的机制,允许我们更灵活、更方便的处理赋值,具体的规则如下:
- 如果缺少左边的值,则使用右边的值代替
- 如果缺少下边的值,则使用上边的值代替
- 如果缺少右边的值,则使用上边的值代替
我们用直观的方法重新表述一下:
- 如果提供 4 个值,则按上、右、下、左的顺序分别设置
- 如果提供 3 个值,则第一个值设置上边,第二个值设置左边和右边,第三个值设置下边
- 如果提供 2 个值,则第一个值设置上边和下边,第二个值设置左边和右边;
- 如果提供 1 个值,则同时用于设置上、右、下、左四个方向
同时,CSS 也提供单独设置某个方向的属性:
- padding-top:设置上内边距
- padding-right:设置右内边距
- padding-bottom:设置下内边距
- padding-left:设置左内边距
<!DOCTYPE HTML>
<html>
<body>
<input type="text" placeholder="没有设置内边距的">
<input type="text" placeholder="已经设置内边距的" style="padding: 2px 4px">
</body>
</html>
3、边框
(1)宽度
可以使用 border-width 属性设置边框宽度,其可选值如下:
- thin:细边框
- medium:默认值,中等边框
- thick:粗边框
- 长度值
- inherit:从父元素继承
(2)样式
可以使用 border-style 属性设置边框样式,其可选值如下:
- none:无边框
- hidden:一般情况下效果与 none 相同,但是应用于表格时,可以用于解决边框冲突
- dotted:点状边框
- dashed:虚线边框
- solid:实线边框
- double:双线边框
- groove:凹槽边框
- ridge:垄状边框
- inset:内凹边框
- outset:外凸边框
- inherit:从父元素继承
(3)颜色
可以使用 border-color 属性设置边框颜色,其可选值如下:
- 颜色名称,例如
snow - Hex 颜色,例如
#FFFAFA - RGB 颜色,例如
rgb(255,250,250) - transparent:默认值,透明
- inherit:从父元素继承
(4)属性简写
使用 border 简写属性允许我们在一个声明设置所有的边框属性,其顺序如下:
- border-width
- border-style
- border-color
<!DOCTYPE HTML>
<html>
<style>
div {
300px;
height: 100px;
color: MediumSlateBlue;
text-align: center; /* 文字水平居中 */
line-height: 100px; /* 文字垂直居中 */
background-color: LightSkyBlue;
border: 10px solid SkyBlue;
}
</style>
<body>
<div>普罗旺斯的八月,薰衣草绚烂的季节</div>
</body>
</html>
(5)圆角边框
可以使用 border-radius 属性用于创建圆角边框,它接受长度值作为参数
<!DOCTYPE HTML>
<html>
<head>
<style>
div {
300px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: #dddddd;
border: 2px solid #a1a1a1;
border-radius: 25px;
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
</html>
4、外边距
margin 属性定义元素的外边距,接受长度值和百分数值,也可以使用 auto,说明由浏览器自动计算外边距
<!DOCTYPE HTML>
<html>
<head>
<style>
.div1 {
300px;
height: 100px;
background-color: Seashell;
margin-left: 10px;
margin-bottom: 15px;
}
.div2 {
300px;
height: 100px;
background-color: Honeydew;
margin-left: 50px;
margin-top: 45px;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
注意,这里有一个小细节,那就是当两个元素的外边距发生重叠时,它们会进行合并,合并的规则如下:
- 如果两个外边距都是正数,那么取它们之间较大的那一个
- 如果两个外边距都是负数,那么取它们之间绝对值较大的那一个
- 如果两个外边距一正一负,那么取它们相加的结果
【 阅读更多 CSS 系列文章,请看 CSS学习笔记 】