这两天在学习HTML5新属性时遇到了如下问题,很是不解:
例如在学习使用canvas时,需要绘制一个红色的原点,代码如下:
1 <!DOCTYPE HTML>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>HTML5画布</title>
6 </head>
7
8 <body>
9 <!--定义一块画布-->
10 <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
11 Your browser does not support the canvas element.
12 </canvas>
13
14 <!--利用js在画布上绘制图案-->
15 <script type="text/javascript">
16 var c = document.getElementById("myCanvas");
17 var cxt = c.getContext("2d");
18 cxt.fillStyle = "#FF0000";
19 cxt.beginPath();
20 cxt.arc(70, 18, 15, 0, Math.PI * 2, true);
21 cxt.closePath();
22 cxt.fill();
23 </script>
24
25 </body>
26
27 </html>
效果如下:

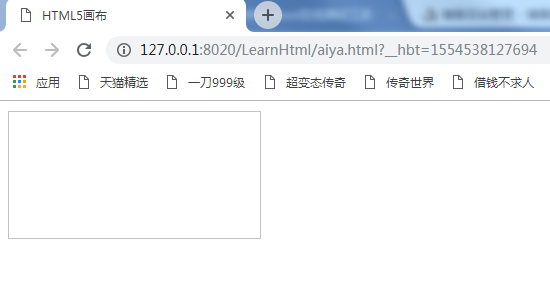
但是,如果将js代码放置在head部分,效果就出不来了:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5画布</title>
<!--利用js在画布上绘制图案-->
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
cxt.fillStyle = "#FF0000";
cxt.beginPath();
cxt.arc(70, 18, 15, 0, Math.PI * 2, true);
cxt.closePath();
cxt.fill();
</script>
</head>
<body>
<!--定义一块画布-->
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
</body>
</html>
效果如下:

真实郁闷啊,是我哪里搞错了吗?浏览器版本:
